onload方法在网页加载完毕时,会自动执行,但是该方法有个缺点就是只能执行一个方法。
onload的限制
比如下面的代码:
<script type="text/javascript">
function func1(){
console.log("this is func1()");
}
function func2(){
console.log("this is func2()");
}
window.onload = func1;
window.onload = func2;
</script>
执行结果如下:

只有第二个方法被执行。
那么如何才能在页面加载完成后,执行多个方法呢?
可以采用addLoadEvent方法,这个方法是由其他人编写的,所以不是DOM里面的方法,如果使用直接复制下面这段代码就可以了!
function addLoadEvent(func){ var oldonload = window.onload; if(typeof window.onload != 'function'){ console.log("addLoadEvent第一次执行!"); window.onload = func; }else{ console.log("addLoadEvent多次执行!"); window.onload = function(){ oldonload(); func(); } } }
有了这段代码,就可以给onload绑定多个方法:
function func1(){ console.log("this is func1()"); } function func2(){ console.log("this is func2()"); } addLoadEvent(func1); addLoadEvent(func2);
原理如同:
window.onload = function(){ func1(); func2(); }
下面看一下执行的结果:

完美达到目的!
代码解析
虽然只有几行代码,但是第一次接触的时候,难免晕头转向!
仔细阅读下面的代码:
function addLoadEvent(func){ var oldonload = window.onload; if(typeof window.onload != 'function'){ console.log("addLoadEvent第一次执行!"); window.onload = func; }else{ console.log("addLoadEvent多次执行!"); window.onload = function(){ oldonload(); func(); } } }
这个方法需要一个参数func,就是传入的方法名称。
当我们使用一次addLoadEvent的时候,就相当于调用window.onload = func1;
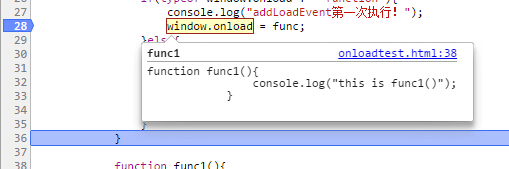
此时window.onload应该是null,因此判断语句typeof window.onload != 'function' 就会返回true.
执行后,可以看到window.onload方法变成了func1:

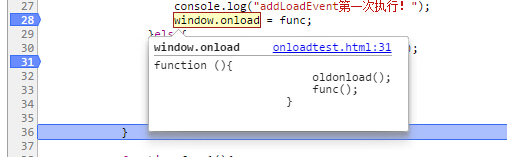
再次调用addLoadEvent时,进入else的部分。把func2与原来的oldonload方法一同绑定成新的方法。
执行后,看到window.onload方法变成如下的样子:

以此类推,当有多个方法时,就会构造出如下的方法:
window.onload = function(){ func1(); func2(); ... func10000(); }
这样就可以在onload时,绑定多个方法了。
总结起来,该方法就是把 所有想要在onload时期执行的方法 构造成一个 方法的执行对列 ,然后使用onload执行这个 队列方法 。
参考
【1】addLoadEvent(func)详解:http://www.cnblogs.com/joyan/archive/2010/06/29/1767577.html
【2】脚本之家addLoadEvent说明:http://www.jb51.net/article/21707.htm