最近在学习QT编程,为了后面把X86平台的项目移植在Linux平台上,这里简单记录一下,第一步的学习过程,建立新工程。
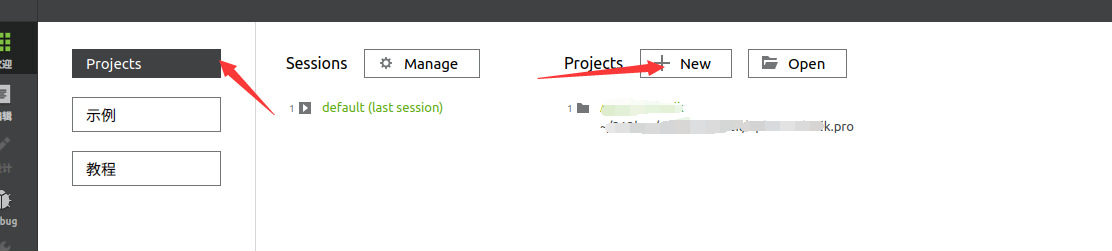
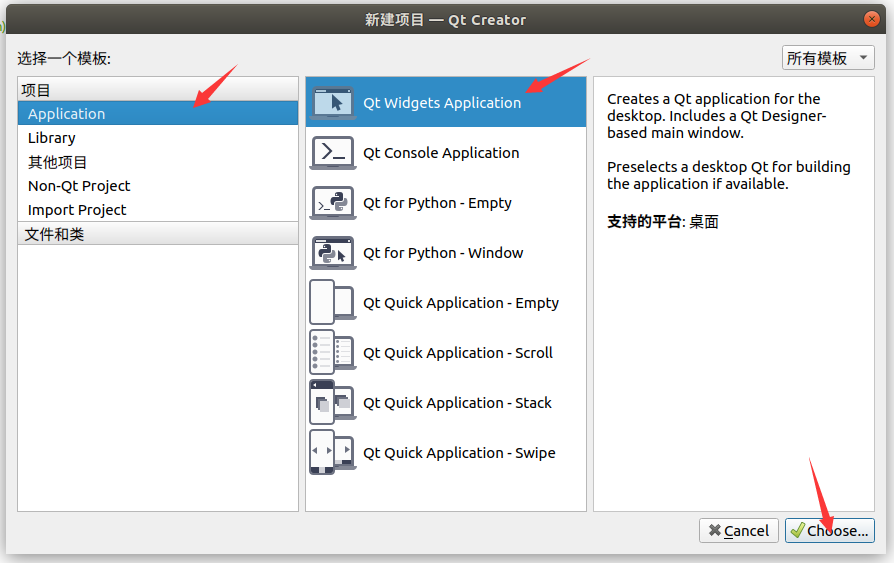
1.新建项目


“Application”,中间的列表框中列出了可以创建的应用程序的模板,各类应用程序如下:
- Qt Widgets Application,支持桌面平台的有图形用户界面(Graphic User Interface,GUI) 界面的应用程序。GUI 的设计完全基于 C++ 语言,采用 Qt 提供的一套 C++ 类库。
- Qt Console Application,控制台应用程序,无 GUI 界面,一般用于学习 C/C++ 语言,只需要简单的输入输出操作时可创建此类项目。
- Qt Quick Application,创建可部署的 Qt Quick 2 应用程序。Qt Quick 是 Qt 支持的一套 GUI 开发架构,其界面设计采用 QML 语言,程序架构采用 C++ 语言。利用 Qt Quick 可以设计非常炫的用户界面,一般用于移动设备或嵌入式设备上无边框的应用程序的设计。
- Qt Quick Controls 2 Application,创建基于 Qt Quick Controls 2 组件的可部署的 Qt Quick 2 应用程序。Qt Quick Controls 2 组件只有 Qt 5.7 及以后版本才有。
- Qt Canvas 3D Application,创建 Qt Canvas 3D QML 项目,也是基于 QML 语言的界面设计,支持 3D 画布。
这里选择 Qt Widgets Application 。

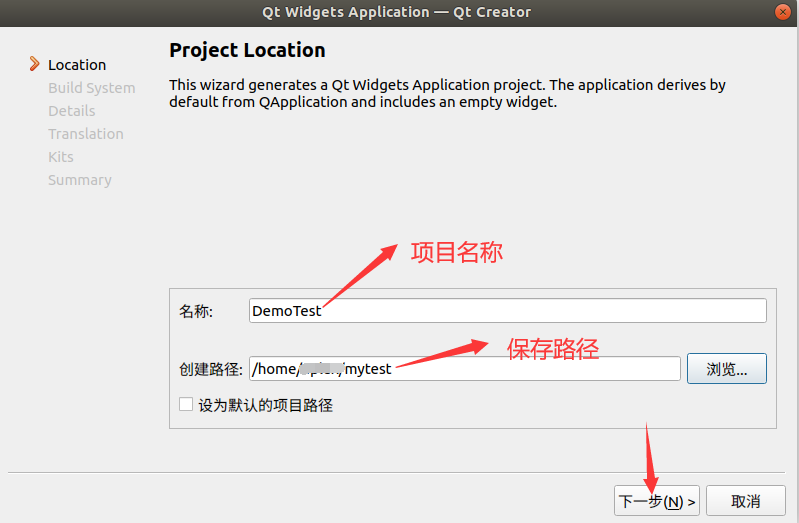
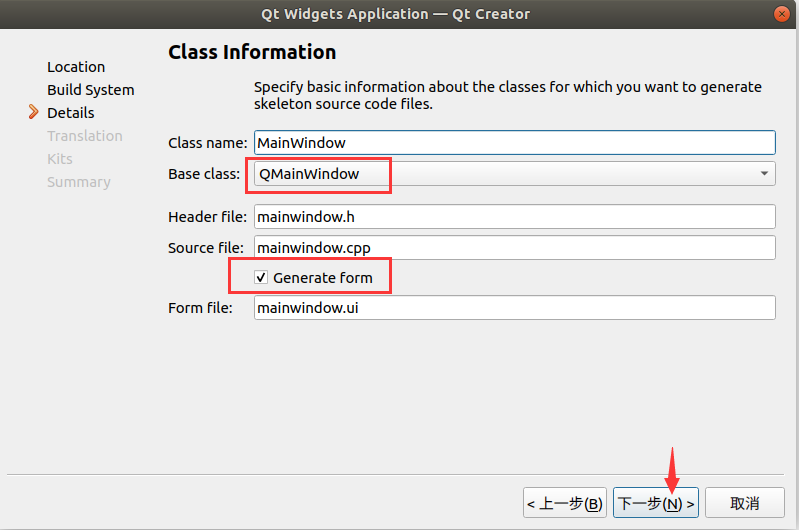
一路 Next 下去

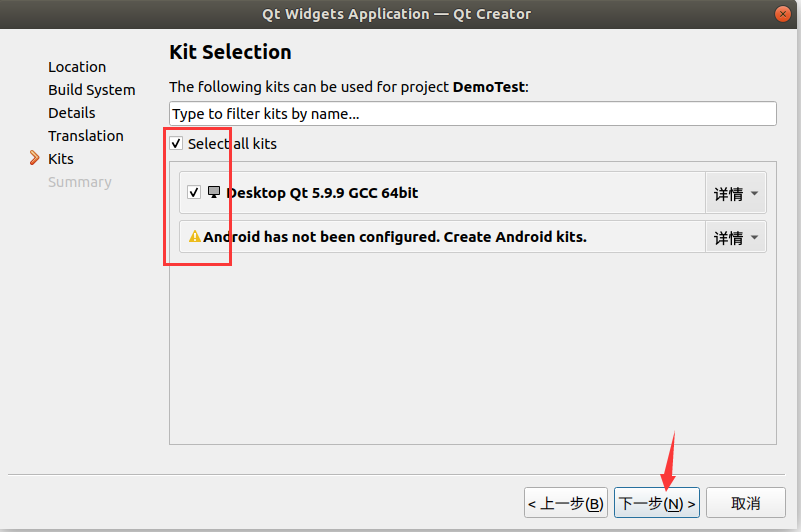
一路 Next 下去,到 Kits 这里注意把编译工具都勾上,后续编译的时候,想编译不同版本都可以。


2.编辑项目
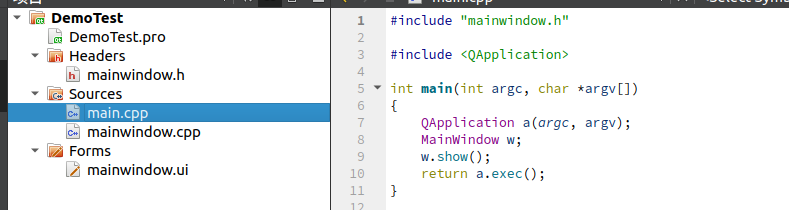
项目新建完成就可以得到一个基础项目工程,可以编辑了。

在项目名称节点下面,分组管理着项目内的各种源文件,几个文件及分组分别为以下几项:
- Demo.pro 是项目管理文件,包括一些对项目的设置项。
- Headers 分组,该节点下是项目内的所有头文件(.h),图 5 中所示项目有一个头文件 mainwindow.h,是主窗口类的头文件。
- Sources 分组:该节点下是项目内的所有 C++源文件(.cpp),图 5 中所示项目有两个 C++ 源文件,mainwindow.cpp 是主窗口类的实现文件,与 mainwindow.h 文件对应。main.cpp 是主函数文件,也是应用程序的入口。
- Forms 分组:该节点下是项目内的所有界面文件(.ui)。图 5 中所示项目有一个界面文件mainwindow.ui,是主窗口的界面文件。界面文件是文本文件,使用 XML 语言描述界面的组成。
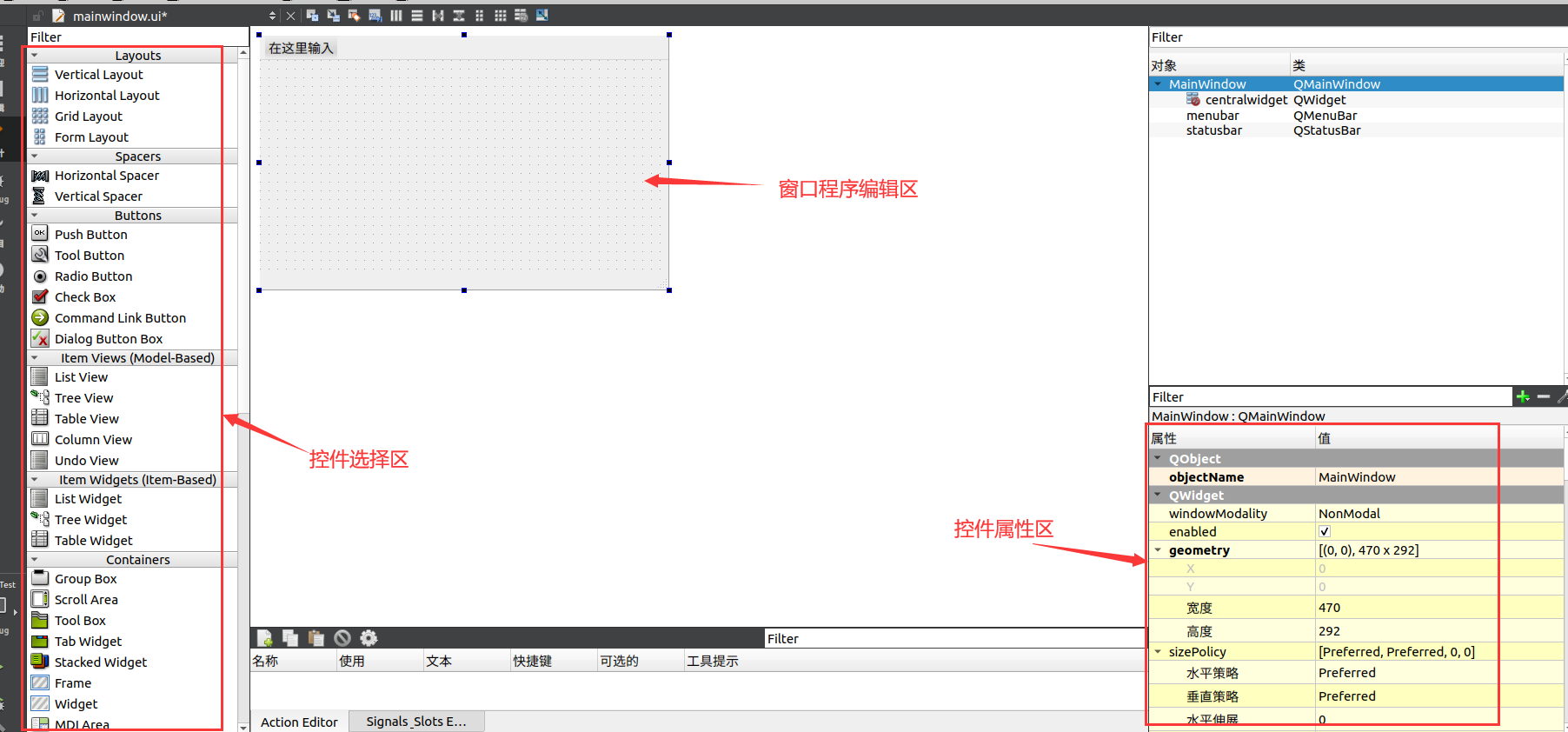
双击文件目录树中的文件mainwindow.ui,出现如下图所示的窗体设计界面。

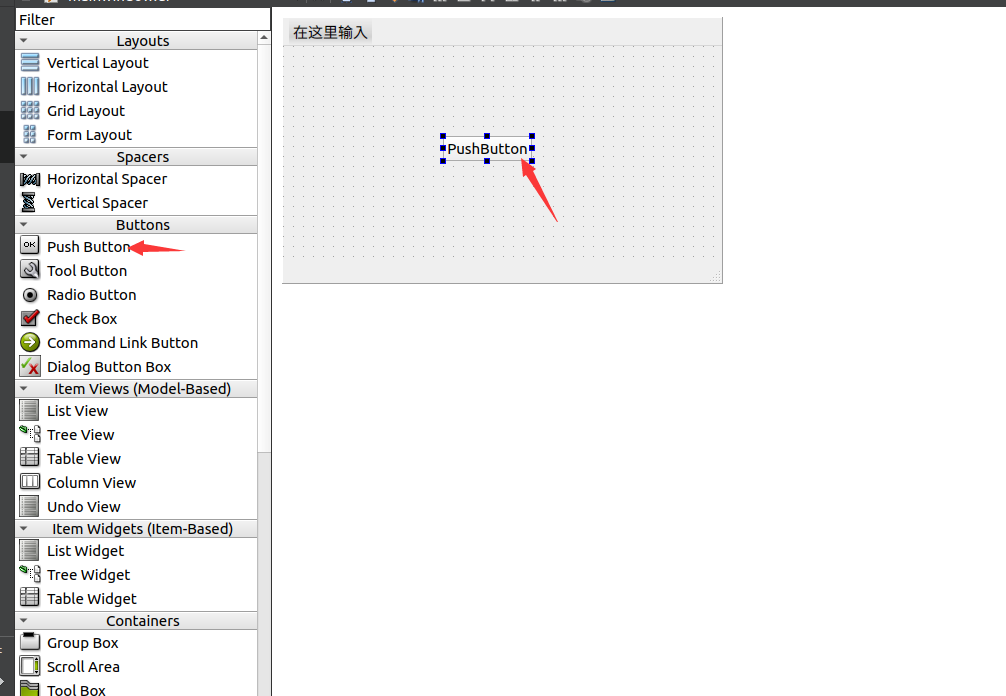
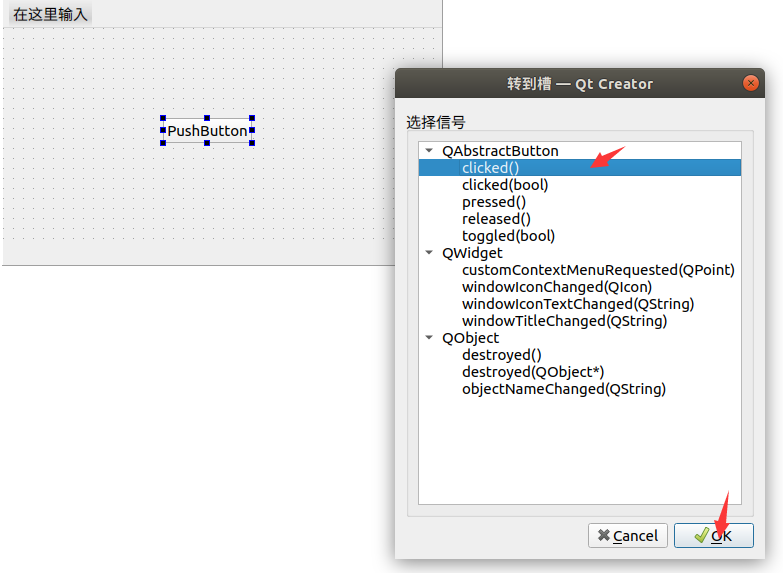
拖动一个按键到界面,右击转到槽,即可跳到按键的逻辑代码区,在里面编辑代码,运行时,当你点击它,就会执行相应的代码。


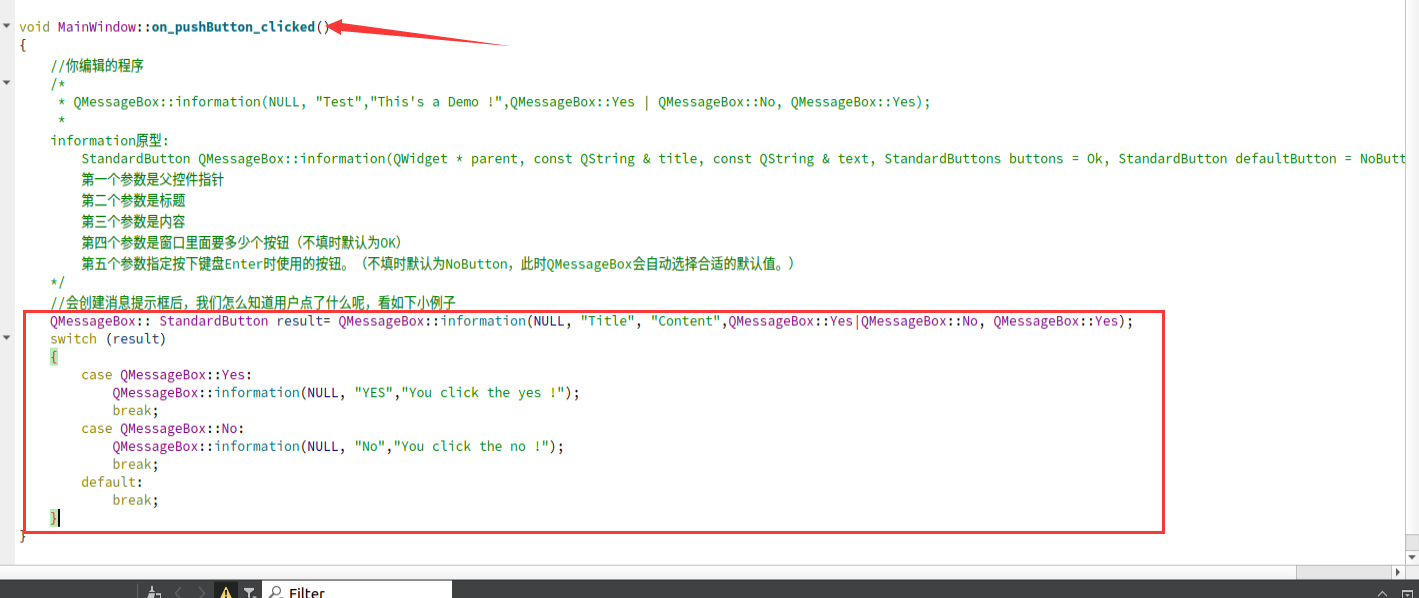
在跳转后添加下图代码

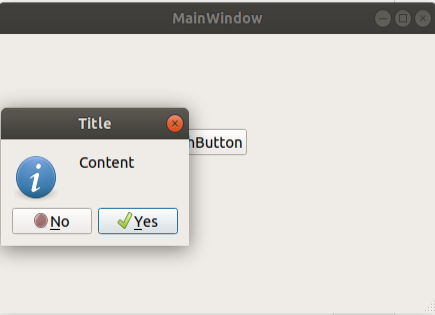
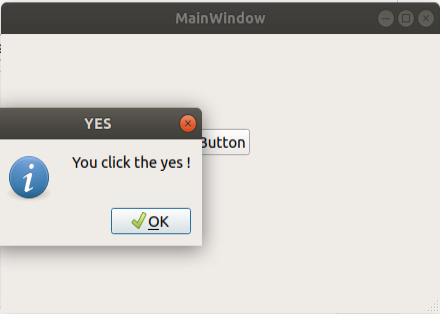
void MainWindow::on_pushButton_clicked() { //你编辑的程序 /* * QMessageBox::information(NULL, "Test","This's a Demo !",QMessageBox::Yes | QMessageBox::No, QMessageBox::Yes); * information原型: StandardButton QMessageBox::information(QWidget * parent, const QString & title, const QString & text, StandardButtons buttons = Ok, StandardButton defaultButton = NoButton) [static] 第一个参数是父控件指针 第二个参数是标题 第三个参数是内容 第四个参数是窗口里面要多少个按钮(不填时默认为OK按钮) 第五个参数指定按下键盘Enter时使用的按钮。(不填时默认为NoButton,此时QMessageBox会自动选择合适的默认值。) */ //会创建消息提示框后,我们怎么知道用户点了什么呢,看如下小例子 QMessageBox:: StandardButton result= QMessageBox::information(NULL, "Title", "Content",QMessageBox::Yes|QMessageBox::No, QMessageBox::Yes); switch (result) { case QMessageBox::Yes: QMessageBox::information(NULL, "YES","You click the yes !"); break; case QMessageBox::No: QMessageBox::information(NULL, "No","You click the no !"); break; default: break; } }
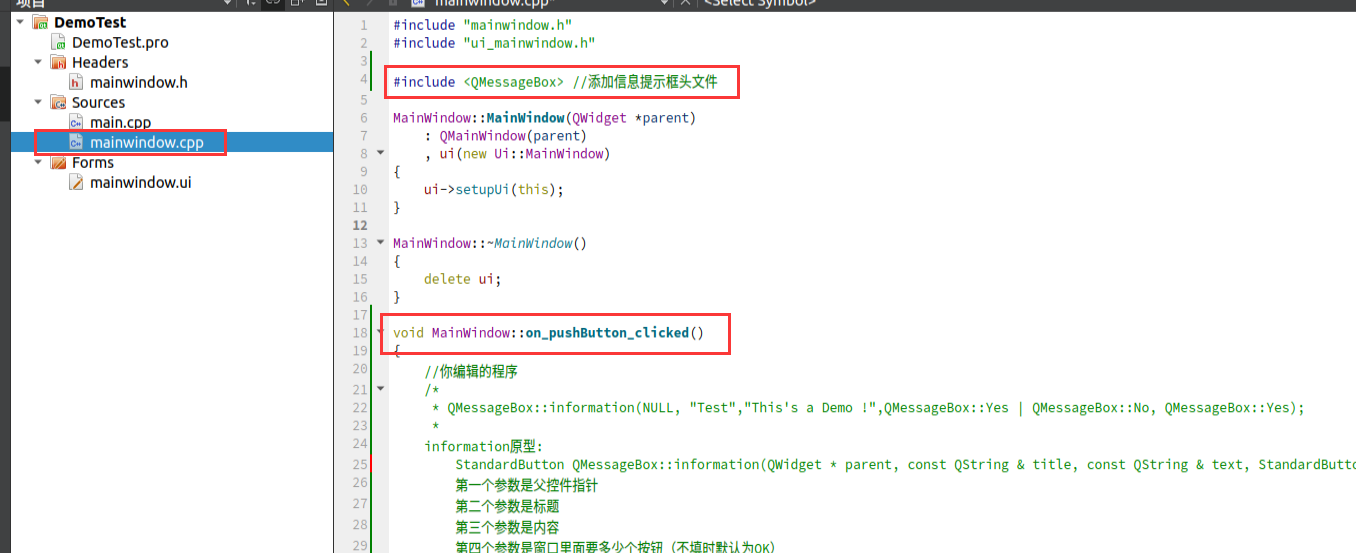
记得要在该文件中添加头文件,不然会报错
#include <QMessageBox> //添加信息提示框头文件

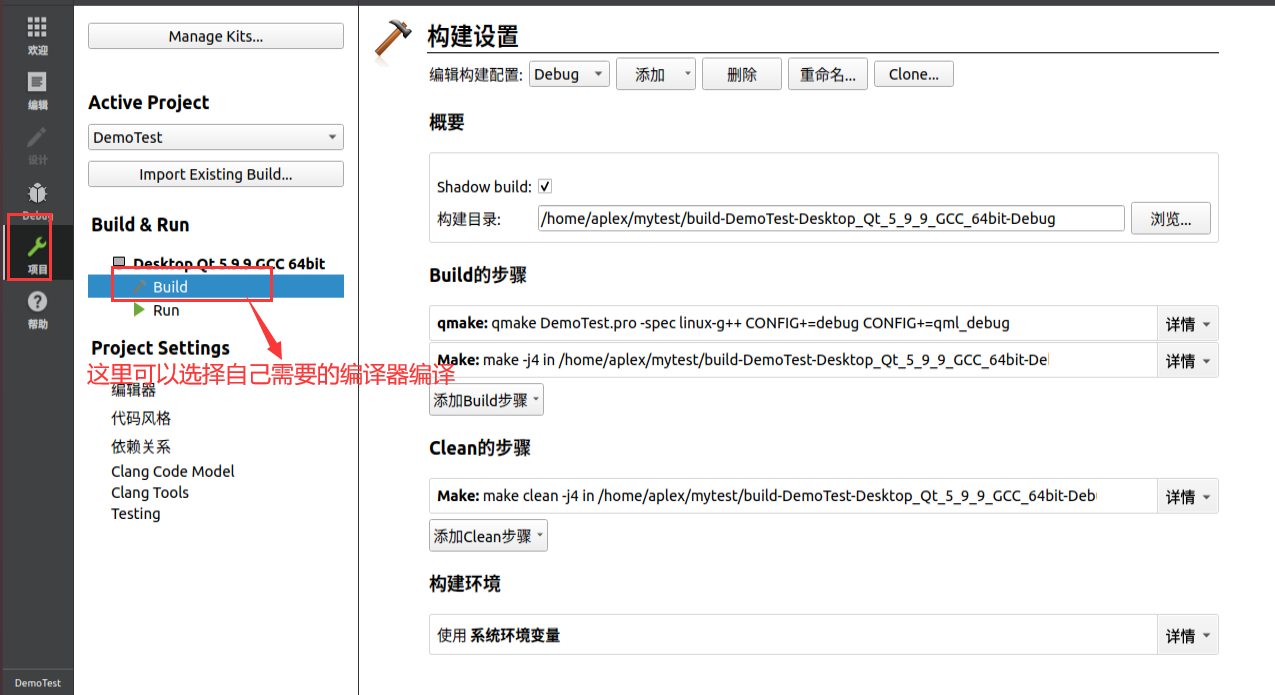
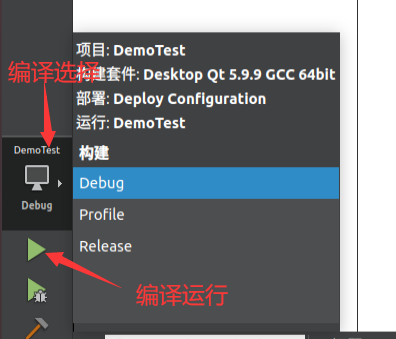
然后根据需求选择编译器

3.编译运行


4.运行结果