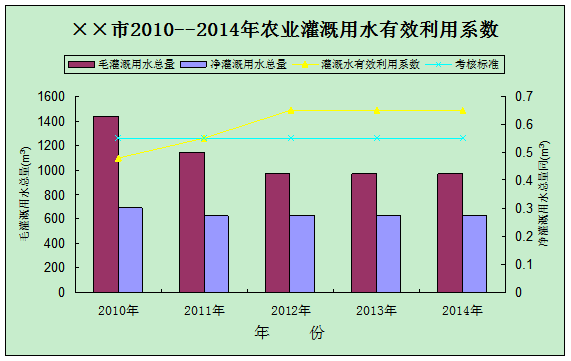
如何绘制双轴柱状图和折线图?
答:第1步,先将数据作成如下表格。
××市2010--2014年农业灌溉用水有效利用系数 | |||||
年份 | 灌溉亩数(万亩) | 毛灌溉用水总量(万米3) | 净灌溉用水总量(万米3) | 灌溉水有效利用系数 | 考核标准 |
2010年 | 1.57 | 1440 | 691 | 0.48 | 0.55 |
2011年 | 1.57 | 1142 | 628 | 0.55 | 0.55 |
2012年 | 1.57 | 966 | 628 | 0.65 | 0.55 |
2013年 | 1.57 | 966 | 628 | 0.65 | 0.55 |
2014年 | 1.57 | 966 | 628 | 0.65 | 0.55 |
第2步,将所需数据列选中,如下图。
××市2010--2014年农业灌溉用水有效利用系数 | |||||
年份 | 灌溉亩数 | 毛灌溉用水总量(万米3) | 净灌溉用水总量 | 灌溉水有效 | 考核 |
(万亩) | (万米3) | 利用系数 | 标准 | ||
2010年 | 1.57 | 1440 | 691 | 0.48 | 0.55 |
2011年 | 1.57 | 1142 | 628 | 0.55 | 0.55 |
2012年 | 1.57 | 966 | 628 | 0.65 | 0.55 |
2013年 | 1.57 | 966 | 628 | 0.65 | 0.55 |
2014年 | 1.57 | 966 | 628 | 0.65 | 0.55 |
第3步,点插入,点图表,出来图表向导后,点自定义类型,选择两轴线--柱图,点下一步,点系列,分别选中系列(s)下的系列2、系列1、系列3、系列4,同时分别在对应的名称下进行重命名。最后在分类(x)轴标志的右侧点 ,选择电子表格中的年份列,如下图。
,选择电子表格中的年份列,如下图。

再点 ,出现下图。
,出现下图。

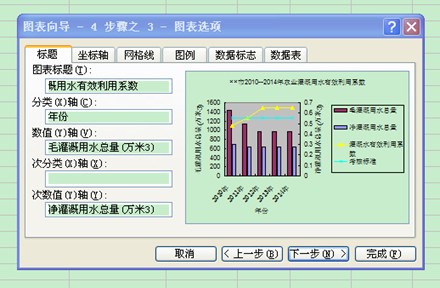
然后点下一步,出现下图。

在图表标题栏输入图表名称,在分类(X)轴栏输入名称,在数值(Y)轴栏输入名称,在次数值(Y)轴栏输入名称,点下一步,出现下图。

点下一步,出现下图。

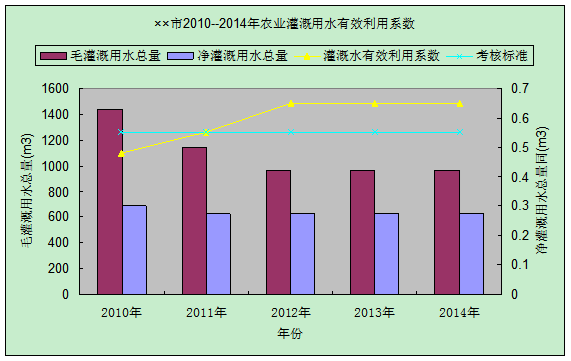
再点完成,就出现下图。

将鼠标放在 上,击右键,点图例格式,点位置,出现下图。
上,击右键,点图例格式,点位置,出现下图。

点靠上,点确定,出现下图。

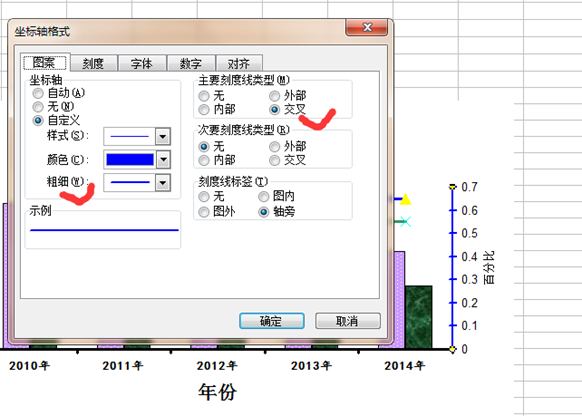
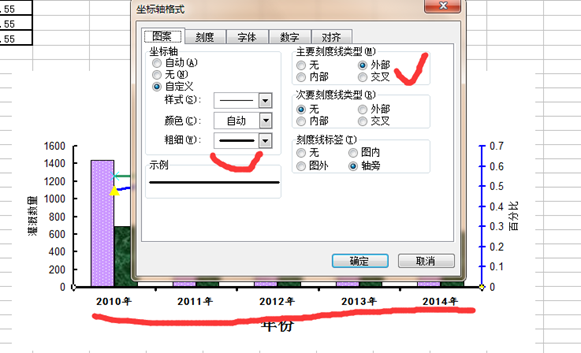
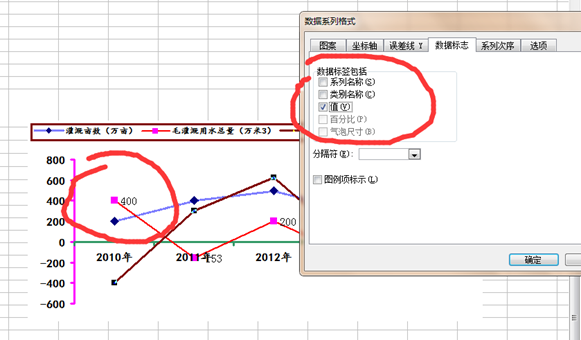
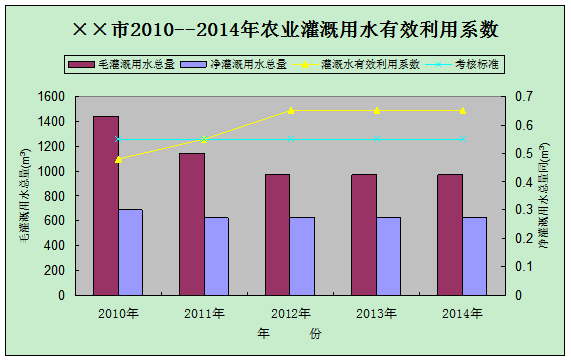
第4步,如果想改变字体的字形和字号大小及上、下标,双击文字或数字(也可击右键进行选择)即可,出现下图。

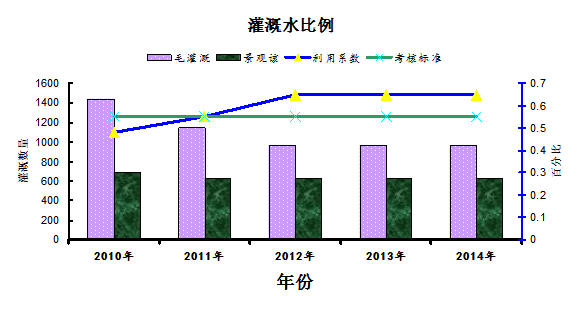
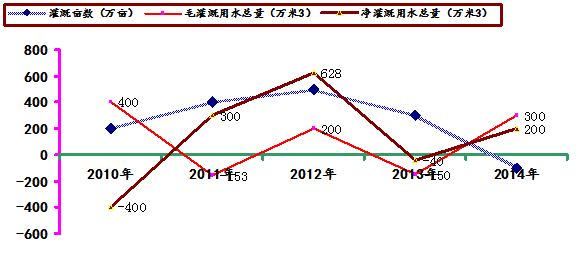
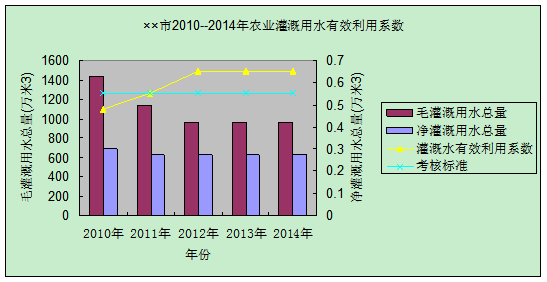
第5步,如果想去掉图中的底色,将光标放置于图中的底色上,击右键点清除,即可出现下图。