转自:http://blog.csdn.net/sky04/article/details/7587406
因为我的部门只有我一个人(无奈之极,只有我一个做C++的,其他的都在做C#),所以我去跟技术顾问讨论我们客户端到底该怎么呈现。他说按照以往(上一套系统)的经验,升级很频繁,建议还是使用内嵌 HTML的方式来显示界面,这样以后只要升级HTML就可以了。我听了之后,牙掉了一半,我拖了半个月的对话框就这么给否了,心里着实不是滋味。
然后就开始寻找MFC显示HTML页面的方法,找了一些自定义的HTML类,找了Webbrowser Control(我到现在还没找到这控件到底在哪里),最终锁定了CDHtmlDialog类。
这个类算是最近才开始大放异彩的吧,在vc6.0时代,用这玩意儿做出来的东西很难看,都是win2k风格。现在就可以使用什么win7风格呀之类的,说不定在vs11里还能使用Metro风格呢。。简单试验了一下,发现还是可以一用的,就决定下来要用这个了。
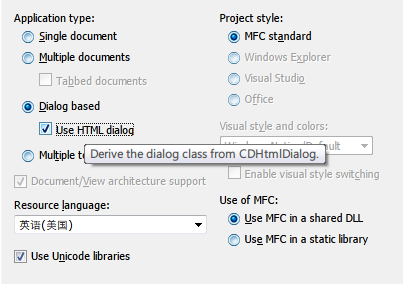
建立一个新的MFC Application工程,在这一步把HTML Dialog给勾上
 可以看到如此一来,对话框就是从CDHtmlDialog类派生了。
可以看到如此一来,对话框就是从CDHtmlDialog类派生了。
建立完成后,观察一下代码跟以前的不同之处。发现了四点(可能还有更多):
- class CTestHtmlDialogDlg : public CDHtmlDialog
表明此对话框类的确是继承了CDHtmlDialog。
- // Dialog Data
- enum { IDD = IDD_TESTHTMLDIALOG_DIALOG, IDH = IDR_HTML_TESTHTMLDIALOG_DIALOG };
这儿的枚举变成了两个,也就是有一个普通对话框,还有一个HTML对话框。
- CTestHtmlDialogDlg::CTestHtmlDialogDlg(CWnd* pParent /*=NULL*/)
- : CDHtmlDialog(CTestHtmlDialogDlg::IDD, CTestHtmlDialogDlg::IDH, pParent)
在CTestHtmlDialogDlg的构造函数中,CDHtmlDialog的成员初始化列表中多了一个CTestHtmlDialogDlg::IDH。
- /////////////////////////////////////////////////////////////////////////////
- //
- // HTML
- //
- IDR_HTML_TESTHTMLDIALOG_DIALOG HTML "TestHtmlDialog.htm"
在resource文件中,多了这么一行,用来指定HTML对话框的HTML文件资源,可以修改成自己喜欢的名字,比如index.html,当然在工程中的html文件也要修改成相应的名字。
我们来做个试验。修改一下TestHtmlDialog.htm。
- <HTML>
- <HEAD>
- </HEAD>
- <BODY ID=CTestHtmlDialogDlg style="font-family:MS Shell Dlg;font-size:8">
- <h1>This is a test.</h1>
- <h2>I told you this is a test.</h2>
- <h3>Didn't hear me? This is a test!</h3>
- <img src="C:\test.jpg">
- </BODY>
- </HTML>
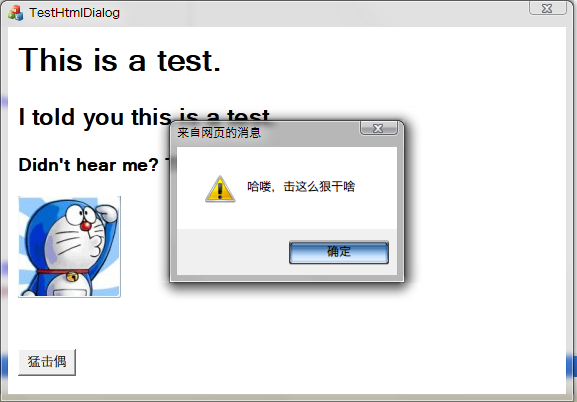
显示结果如下:
怎么样?比拖对话框、拖控件、加载资源、修改ID号、关联变量、各种Load各种Show要简单多了吧?
我这儿出了个问题,截止发文时尚未解决,如有大虾指教烦请回复一下。我只能使用绝对路径c: est.jpg,而不能使用相对路径,无论是test.jpg、..//test.jpg、..//Debug//test.jpg等等都不行,而且我把test.jpg在工程目录里放得到处都是,也不能加载,总是显示一个小红叉。。
-------------------------------我是华丽的分割线--------------------------------------
继续我们的实验。页面不能光是显示啊,总得有点什么互动吧?那么很高兴这东西也支持JavaScript。
利用VS2010自带的HTML编辑器对TestHtmlDialog.htm进行编辑。这儿得赞一下VS2010的HTML编辑器,非常人性化,基本可以跟Dreamweaver媲美了,双击按钮呀啥的都可以直接进入 onclick事件的编写,默认Javascript。
我们拖一个按钮在上面,改个名字,然后保存并双击按钮编写onclick事件
- function Button1_onclick() {
- alert("哈喽,击这么狠干啥");
- }
就弹出了刚才的alert信息。
-------------------------------我是华丽的分割线--------------------------------------
接下来我萌生了一个念头,Javascript是不是可以调用本地对话框内的函数呢?去百度上Google了一会,发现当然是可以的。方法也比较简单。
- // 1. 让CTestHtmlDialog支持自动化
- // 在OnInitDialog()中添加
- EnableAutomation();
- // 2. 将自身暴露给Javascript
- // 在OnInitDialog()中添加
- SetExternalDispatch(GetIDispatch(TRUE)); //将浏览器控件的扩展接口设置为对话框自身的IDispatch
- // 3. 声明DISPATCH_MAP
- // 在TestHtmlDialog.h中
- DECLARE_DISPATCH_MAP()
- // 4. 定义DISPATCH_MAP
- // 在TestHtmlDialog.cpp中
- BEGIN_DISPATCH_MAP(CMyDHtmlDialog, CDHtmlDialog)
- DISP_FUNCTION(CMyDHTMLDialog, "SayHello", func, VT_EMPTY, VTS_NONE)
- END_DISPATCH_MAP()
应该看出来了,有点像MFC的消息映射机制。
接下来随便写个函数:
- MessageBox(_T("SayHello Func"), _T("Hello~~"));
修改一下刚才的按钮单击事件:
- function Button1_onclick() {
- //alert("哈喽,击这么狠干啥");
- external.SayHello();
- }
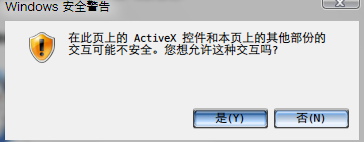
好,编译运行。点击按钮,弹出个东西来:
因为要将程序内部暴露出来,Windows认为这可能是不安全的。点击“是”之后,就看到了刚才写的函数的效果。
但是我觉得很安全,我不想再看见刚才的这个东西。。该怎么办呢?一番寻找,便找到了解决方案。
在CTestHtmlDialog中,重载CanAccessExternal()函数。
- BOOL CWebbrowserDlg::CanAccessExternal()
- {
- return TRUE;
- }
这下,讨厌的安全提示便不见啦~
-------------------------------我是华丽的分割线--------------------------------------
对话框可否访问Javascript的函数呢?当然也可以,这样就可以仅由Javascipt来判断数据的合法性,让C++来专心作逻辑运算了。
这个资料就相对少一些了,找了一个,还未吃透。仔细想一下,这方面的需要是比较少,所以资料也不太多。在codeproject上倒是找到了一个这方面的东西,感兴趣的朋友就去观望一下吧~ 时空穿梭传送门