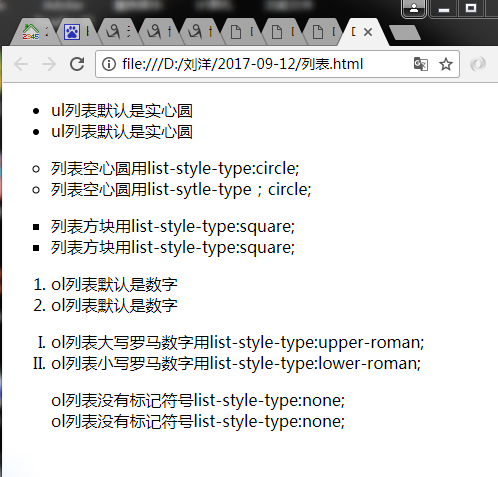
<style> .ul1 { list-style-type: circle } .ul2{ list-style-type:square; } .ol1{ list-style-type:upper-roman; } .ol2{ list-style-type:none; } .ol3{ list-style-image:url('bg.jpg'); } </style> </head> <body> <ul> <li>ul列表默认是实心圆</li> <li>ul列表默认是实心圆</li> </ul> <ul class="ul1"> <li>列表空心圆用list-style-type:circle;</li> <li>列表空心圆用list-sytle-type;circle;</li> </ul> <ul class="ul2"> <li>列表方块用list-style-type:square;</li> <li>列表方块用list-style-type:square;</li> </ul> <ol> <li>ol列表默认是数字</li> <li>ol列表默认是数字</li> </ol> <ol class="ol1"> <li>ol列表大写罗马数字用list-style-type:upper-roman;</li> <li>ol列表小写罗马数字用list-style-type:lower-roman;</li> </ol> <ol class="ol2"> <li>ol列表没有标记符号list-style-type:none;</li> <li>ol列表没有标记符号list-style-type:none;</li> </ol> <ol class="ol3"> <li>ol列表图像用list-style-image:url("bg,jpg");</li> <li>ol列表图像用list-style-image:url("bg,jpg");</li> </ol> </body> </html>