在日常开发的时候,尤其在使用一些常用功能的时候,例如:时间选择,文件上传,下拉框等功能.自己写当然也是可以,但是有好用的插件为什么不使用呢?还要自己封装解决各种兼容性问题...
在此总结一些常用的插件,方便日后开发的时候,可以拿来就用
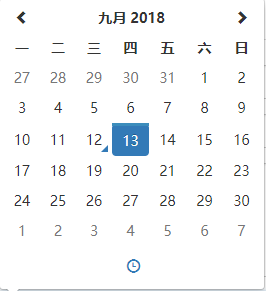
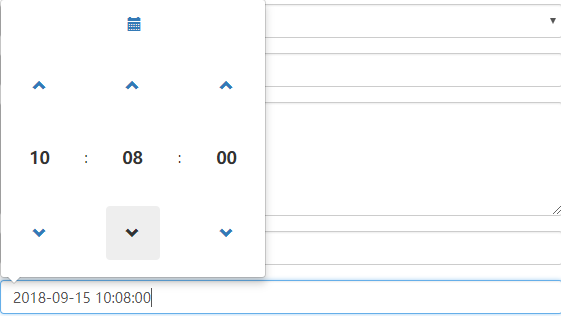
1) 时间插件


说明:可以友好的选择日期与时间
使用:
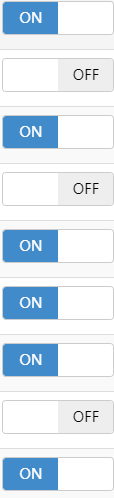
2) 开关插件

说明: 用于切换状态的时候使用,还有许多参数可以自定义来使用
问题: 由于这个插件有记忆残存的问题,例如,我在下一个添加一条数据,成功之后,我跳转回上一页的记录,这个时候他的样式还是维持在上一次的状况下.解决方案:重新跳转列表页,让其进行强制刷新即可
使用:
3) template.js
说明:template.js是一款JavaScript模板引擎,用来渲染页面
使用:
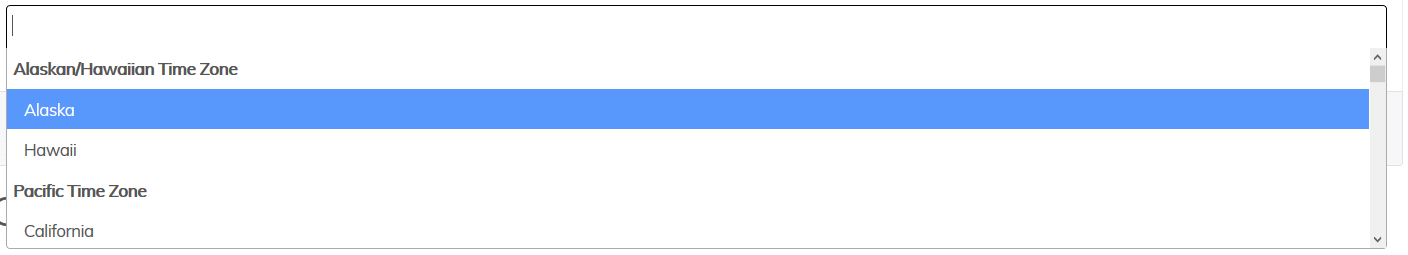
4)select2 / jquery.searchableSelect.js

说明:简介而好用的下拉框加搜索插件
5) Jquery.barrager.js 专业的网页弹幕插件

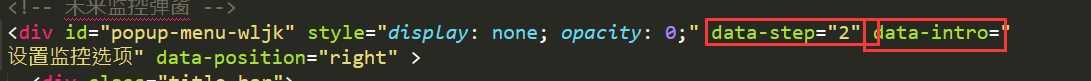
6) intro.js 用户引导
<link href="introjs/css/introjs.css" rel="stylesheet"> <script type="text/javascript" src="introjs/js/intro.js"></script> introJs().setOptions({ nextLabel: '下一步', prevLabel: '上一步', skipLabel: '跳过', doneLabel: '结束', overlayOpacity: 0.8, disableInteraction: true, positionPrecedence: [ "left", "right", "bottom"], //出现位置 }).oncomplete(function(){ //点击跳过执行事件 unloadWljkPopupWidnow(); }).onexit(function(){ //点击结束执行事件 unloadWljkPopupWidnow(); }).start(); 在对应的元素上添加属性 data-step="1" data-intro="提示内容"

7) jqcloud 云词
