大家好,我是大成子,接下来的文章系列将是微信小程序开发和其他普通知识点的分享与学习,希望您在跟着大成子一起学习的过程中有所收获。
学前认知
1.掌握基本的web前端知识(html、css、js等)
学习微信小程序之前,如果你有这些基础,学习起来可能会更加容易,如果没有,也不用担心,但是学起来可能会有点吃力,但是只要你肯学,肯差,肯努力,相信一定可以学好。
2.至少了解一种后台服务器开发语言(http://ASP.NET、java、php...)
其次呢,需要你至少了解或者熟悉一种后台开发语言,有的同学会问,为什么小程序开发需要会后台呢?因为微信小程序的各种数据来源都是通过请求后端的接口返回的数据,所以学微信小程序开发,会至少一种后台开发语言再好不过啦~(小编的后台语言是.net 后续项目实战文章也会使用.net)
3.了解并认识微信小程序,知己知彼,百战不殆
通过对维信小程序的了解,认知,让我们对微信小程序有一个清楚的理解,这样子才能更好的去开发,去运用。
4.认清自己,有的放矢
清楚自己的基本知识,不盲目追求,不急于学成,要精益求精,不建议没有兴趣的同学学习,因为学习是一件很自觉地事情。
认识微信小程序----
1.微信小程序介绍
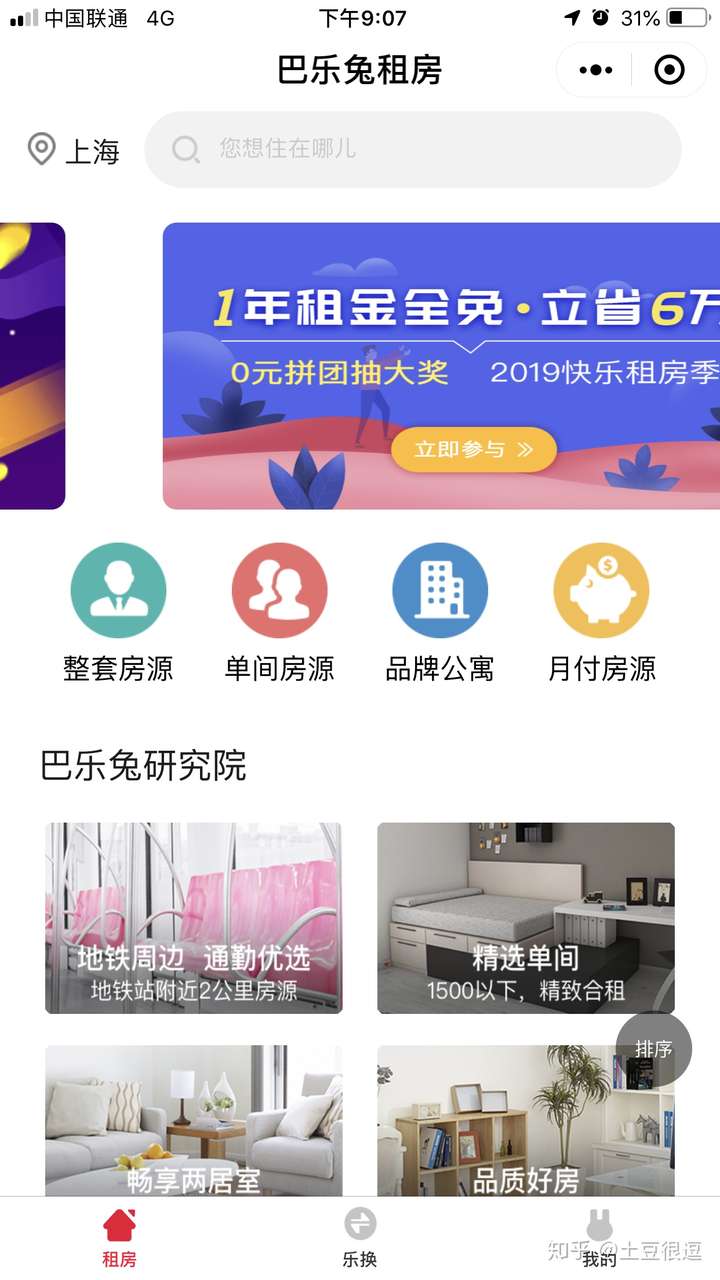
微信小程序,简称小程序,是一种不需要安装下载即可使用的应用,它实现了不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。

(上图为小编使用过的某租房平台的小程序,真可谓是简约而不简单)
目前开放申请的主体类型为企业、政府、媒体、其他组织或者个人的开发者,均可申请注册小程序。小程序、订阅号、服务号、企业号是并存的体系。
2.诞生理念
针对用户而言,用户无需担心因安装太多应用而导致手机内存不够的问题,应用将无处不在,随时可用,触手可及。
对于开发者而言,小程序开发门槛相对较低,难度不及APP,能够满足简单的基础应用,适合生活类线下商铺以及非刚需低频应用的转换。小程序能够实现消息通知、线下扫码、公众号互联等七大功能。其中,通过公众号关联,用户可以实现公众号与小程序之间相互跳转。
3.发展历程
2016.1.11 微信之父张小龙指出,越来越多的产品通过公众号来做,因为在这里,开发、获取用户和传播成本更低。正在研究新的内部形态------【微信小程序】
2016.9.21 维信小程序正式内测,在微信生态之下,触手可及、用完即走的微信小程序引起广泛关注。腾讯云正式上线微信小程序解决方案,提供小程序在云端服务器的技术方案。
2017.1.9 微信第一批小程序正式低调上线。
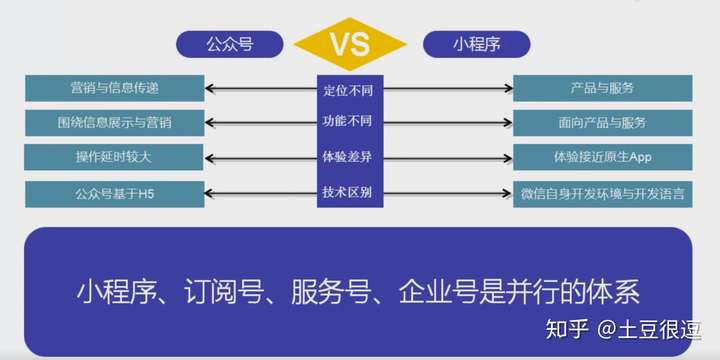
4.小程序和公众号的区别

小程序和公众号的区别示意图
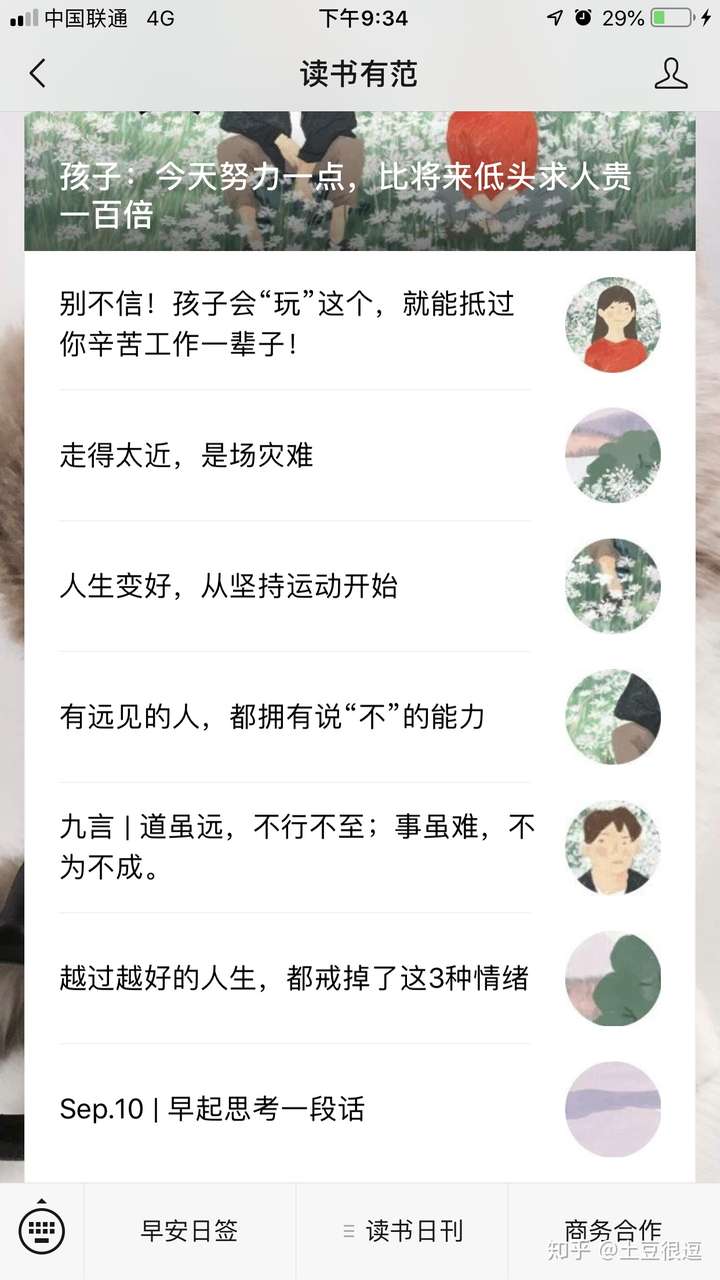
第一点,定位不同。公众号面向的主要是软文、图文、营销信息类的传递,而小程序则是定位于产品的服务。如下图所示,某营销公众号的推送:

第二点功能不同,其实第一点已经说了,第三点操作上,公众号在消息上有延误性,而小程序的体验接近原生app。
第四点,技术上的不同。公众号是基于传统H5的开发与运行,传统H5运行环境是浏览器,微信小程序运行环境并非完整的浏览器,开发过程中用到H5相关的技术,维信小程序的运行环境是微信基于浏览器内核完全重构的一个内置解析器,针对小程序专门做了优化,配合自己定义的开发语言标准(基于H5进行了优化),提升了小程序的性能。
当然小程序开发相比其他的比如H5开发、app、公众号也有其劣势,在这里不做余述,我们将在以后的学习中穿插学习。
对于目前的开发应用场景来说,app的市场已近饱和,而小程序开发市场犹如春笋露尖般正在发展。好了今天的笔记就到这里结束了。
下一章预告:小程序环境搭建/工具使用/调试
欢迎关注我的微信公众号:与大成子一起学net --------获取更多学习资源
简书:https://www.jianshu.com/u/28508520897c
知乎:https://www.zhihu.com/people/tu-dou-hen-dou-49/posts
尽挹西江,细斟北斗,万象为宾客。 -------------大成子