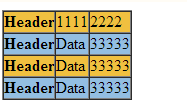
效果图:

知识点精讲:jquery中$("tr:odd")和$("tr:even")选择器分别代表奇数行和偶数行,并且索引是从0开始,即第一行为偶数;
代码实现过程:
样式写法:
<style type="text/css">
.even{background-color:#F0C040;}//定义奇数行背景色
.odd{background-color:#93BEE2;}//定义偶数行背景色
</style>
html代码:在表格中,除了表格内容外,不需要添加任何内容
<table border="1" cellspacing="0" cellpadding="0">
<tr><th>Header</th><td>1111</td><td>2222</td></tr>
<tr><th>Header</th><td>Data</td><td>33333</td></tr>
<tr><th>Header</th><td>Data</td><td>33333</td></tr>
<tr><th>Header</th><td>Data</td><td>33333</td></tr>
</table>
jquery代码实现:
<script type="text/javascript"> $(document).ready(function(){ $("tr:odd").addClass("odd"); //通过tr:odd给奇数行添加odd样式 $("tr:even").addClass("even");//通过tr:even给偶数行添加even样式 });