1、 android:layout_alignTop="@id/某个组件" 该组件就在"某个组件"的上面了,还可以设置二者距离
android:layout_marginTop="5dp":距离上方的距离为5dp
如果上方有组件就是指该组件,你的组件就会在你上面那个组件的下面。如果没有,就是相对于标题栏的距离
2、android:layout_below="@id/userinfo"是指位置在id为userinfo控件的下方
android:layout_above 反之
2、<LinearLayout
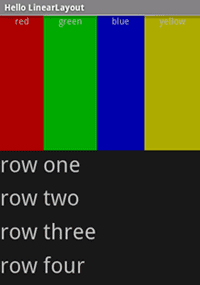
android:orientation="horizontal" :则这个容器里面的组件全部按水平横向排列(如上半图)
<LinearLayout
android:orientation="vertical" :容器里面的组件全部竖直垂直排列 (如下半图)

3、android:visibility="gone" 意思是此视图是否显示
其有三个属性:visible显示;invisible显示黑背景条;gone不显示
在类中,可以设置其显示与否,setVisibility(View.GONE);不显示;setVisibility(View.VISIBLE);显示。
5、android:padding与android:layout_margin
android:padding 是指该view里面的内容与view边界的距离,例如Editext里面的文字离编辑框的距离(上下左右都会有间隔);
android:paddingLeft / Right / Top / Bottom
android:layout_alignBottom="@id/xxx":与指定View下边界一致
android:layout_alignLeft="@id/xxx":与指定View的左边界一致
android:layout_alignRight="@id/xxx":与指定View的右边界一致
android:layout_below="@id/aaa":在指定View的下方
android:layout_above="@id/xxx":在指定View的上方
android:layout_toLeftOf="@id/bbb":在指定View的左边
android:layout_toRightOf="@id/cccc":在指定View的右边
相对于父元素
android:layout_alignParentLeft="true":在父元素内左边
android:layout_alignParentRight="true":在父元素内右边
android:layout_alignParentTop="true":在父元素内顶部
android:layout_alignParentBottom="true":在父元素内底部
(1)android:gravity 属性是对该view中内容的限定.比如一个button 上面的text. 你可以设置该text 相对于view的靠左,靠右等位置.
用于设置View中内容相对于View组件的对齐方式
android:gravity="center_verticalr"竖直方向居中,但还是在左侧
android:gravity="center_horizontal“ 水平方向居中
android:gravity="center" 真正的居中
如:
<TextView android:layout_width="fill_parent" android:layout_height="match_parent" android:gravity="center" android:text="设置" />
(2)android:layout_gravity是用来设置该view相对与父view 的位置.比如一个button 在linearlayout里,你想把该button放在linearlayout里靠左、靠右等位置就可以通过该属性设置. 用于设置View组件相对于Container的对齐方式。