1.第一步,先要下载node.js,
2.先建立一个空的文件夹,然后用小程序开发工具打开之后,在下图指示中进入cmd,输入npm init,进行初始化,然后一路可以默认(enter)

3.在一路默认后,就可以在目录中看到了package.json文件

4.开始安装Weui组件库
npm install --save weui-miniprogram --production
安装完毕,如下图

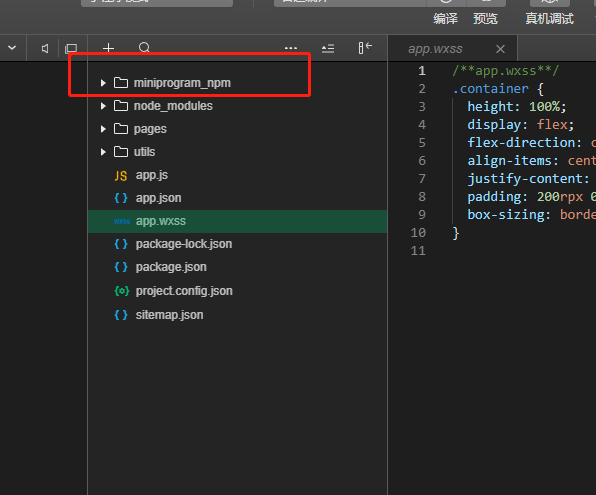
5.之后,点击小程序开发工具的工具--构建npm,构架完成后如下图

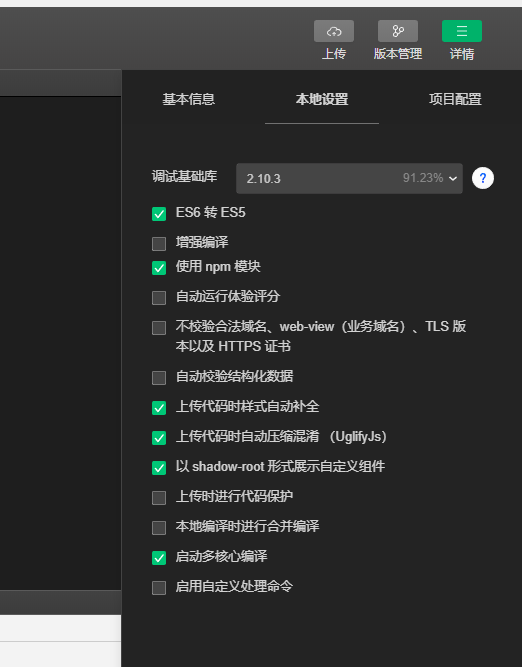
6.点击小程序开发工具右上角详情--本地设置,勾选上使用npm模块

7.在小程序app.wxss中引入样式文件(按照自己的路径引入)
@import './miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
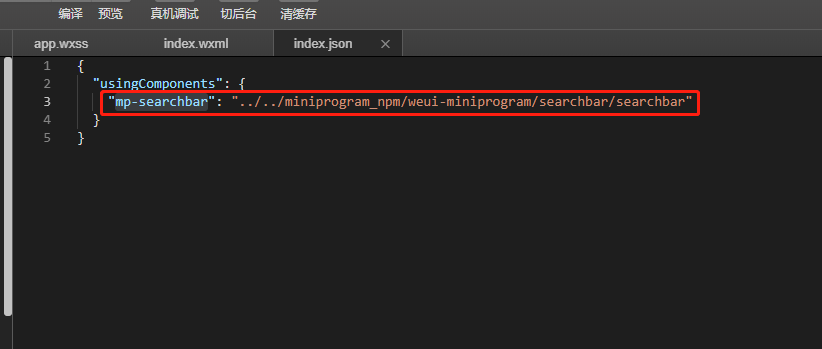
8.引入组件(以搜索组件为例)先要在需要这个组件的页面(或者在app.json中引入)的json文件中引入(以index.json为例)

9.在所需页面引入组件即可(以index.wxml为例)