<!--第一层-->
<div class="first">
<div class="first_top">
<img src="../img/chartor4.png" class="first-img" />
<input type="checkbox" name="resUuids" value="" id="all" class="first-inp" />
<span>OM系统</span>
</div>
<!--第二层-->
<div class="second">
<div class="second_top">
<img src="../img/chartor5.png" class="second-img" />
<input type="checkbox" name="resUuid" value="" class="second-inp per-index" />
<span>发货方管理</span>
</div>
<!--第三层-->
<div class="third">
<div class="thired_top">
<input type="checkbox" name="resUuids" value="" class="third-inp"/>
<span>查询货主</span>
</div>
<div class="thired_top">
<input type="checkbox" name="resUuids" value="" class="third-inp"/>
<span>查询货主</span>
</div>
<div class="thired_top">
<input type="checkbox" name="resUuids" value="" class="third-inp" />
<span>查询货主</span>
</div>
</div>
</div>
</div>
.first {
overflow: hidden;
margin-left:10%;
}
.first_top {
font-size: 16px;
}
.first_top img {
float: left;
margin-right: 10px;
cursor: pointer;
}
.first_top input {
18px;
height: 18px;
border:1px solid #ccc;
background: #fff !important;
float: left;
background-color: #f4a100 !important;
margin-right: 10px;
}
.second_top {
font-size: 16px;
margin-left: 4%;
margin-top: 1%;
}
.second_top img {
float: left;
margin-right: 10px;
cursor: pointer;
}
.second_top input {
18px;
height: 18px;
box-sizing: border-box;
border:1px solid #ccc;
background: #fff !important;
float: left;
background-color: #f4a100;
margin-right: 10px;
}
.thired_top {
font-size: 16px;
margin-left: 12%;
margin-top: 1%;
}
.thired_top img {
float: left;
margin-right: 10px;
}
.thired_top input {
18px;
height: 18px;
box-sizing: border-box;
border:1px solid #ccc;
background: #fff !important;
float: left;
background-color: #f4a100;
margin-right: 10px;
}
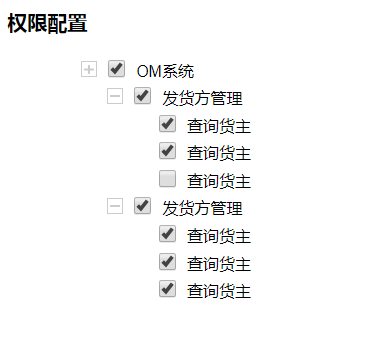
第一种:子级盒子全选中父级盒子选中


//盒子折叠
//第一层
$(".first-img").click(function(){
$(this).parent().siblings().slideToggle(500);
});
//第二层
$(".second-img").click(function(){
$(this).parent().siblings().slideToggle(500);
});
//全选反选
//第一层全选
$("#all").click(function() {
var op = $(this).parent().siblings().find("input[name='resUuids']");
var pp = $(this).parent().siblings().find("input[name='resUuid']");
op.prop("checked", this.checked);
pp.prop("checked", this.checked);
});
//第二层全选
$(".second-inp").click(function() {
var op = $(this).parent().siblings().find("input[name='resUuids']");
op.prop("checked", this.checked);
});
//第三层反选
$(".third-inp").click(function() {
var lb = $(this).parent().parent().find('.third-inp');
var all = $(this).parent().parent().parent().parent().find('.second-inp');
//给第二层盒子加上选中
for(var i=0;i<lb.length;i++){
// if($(lb[i]).prop("checked") == true){
// $(this).parent().parent().siblings().find('.second-inp').prop("checked", true);
// break
// }else{
// $(this).parent().parent().siblings().find('.second-inp').prop("checked", false);
// }
if($(lb[i]).prop("checked") == false){
$(this).parent().parent().siblings().find('.second-inp').prop("checked", false);
break
}else{
$(this).parent().parent().siblings().find('.second-inp').prop("checked", true);
}
}
//给第一层盒子加上选中
for(var j=0;j<all.length;j++){
if($(all[j]).prop("checked") == false){
$(this).parent().parent().parent().parent().find('.first-inp').prop("checked", false);
break ;
}else{
$(this).parent().parent().parent().parent().find('.first-inp').prop("checked", true);
}
}
});
//第二层反选
$(".per-index").click(function() {
var nb = $(this).parent().parent().parent().find('.per-index');
for(var i=0;i<nb.length;i++){
if($(nb[i]).prop("checked") == false){
$(".first-inp").prop("checked", false);
return ;
}else {
$(".first-inp").prop("checked", true);
}
}
});
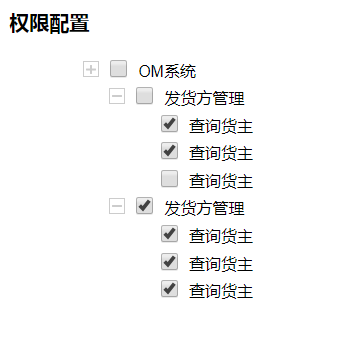
第二种:子级盒子只要有一个被选中父级盒子就被选中

//盒子折叠
//第一层
$(".first-img").click(function(){
$(this).parent().siblings().slideToggle(500);
});
//第二层
$(".second-img").click(function(){
$(this).parent().siblings().slideToggle(500);
});
//全选反选
//第一层全选
$("#all").click(function() {
var op = $(this).parent().siblings().find("input[name='resUuids']");
var pp = $(this).parent().siblings().find("input[name='resUuid']");
op.prop("checked", this.checked);
pp.prop("checked", this.checked);
});
//第二层全选
$(".second-inp").click(function() {
var op = $(this).parent().siblings().find("input[name='resUuids']");
op.prop("checked", this.checked);
});
//第三层反选
$(".third-inp").click(function() {
var lb = $(this).parent().parent().find('.third-inp');
var all = $(this).parent().parent().parent().parent().find('.second-inp');
//给第二层盒子加上选中
for(var i=0;i<lb.length;i++){
if($(lb[i]).prop("checked") == true){
$(this).parent().parent().siblings().find('.second-inp').prop("checked", true);
break
}else{
$(this).parent().parent().siblings().find('.second-inp').prop("checked", false);
}
// if($(lb[i]).prop("checked") == false){
// $(this).parent().parent().siblings().find('.second-inp').prop("checked", false);
// break
// }else{
// $(this).parent().parent().siblings().find('.second-inp').prop("checked", true);
// }
}
//给第一层盒子加上选中
for(var j=0;j<all.length;j++){
if($(all[j]).prop("checked") == false){
$(this).parent().parent().parent().parent().find('.first-inp').prop("checked", false);
break ;
}else{
$(this).parent().parent().parent().parent().find('.first-inp').prop("checked", true);
}
}
});
//第二层反选
$(".per-index").click(function() {
var nb = $(this).parent().parent().parent().find('.per-index');
for(var i=0;i<nb.length;i++){
if($(nb[i]).prop("checked") == false){
$(".first-inp").prop("checked", false);
return ;
}else {
$(".first-inp").prop("checked", true);
}
}
});