上一篇博文中,我们将接口的地址通过webpack代理到了本地,解决了跨域的问题。在之前的文章中,我们一直对项目进行配置,并没有真正的切入正题,可能很多人还不明白我们要做什么?那么今天,我们就要开写代码了。忠心感谢FungLeo,是你们无私的奉献,才让我们有了学习的参考,以下是地址:
本文转载:http://blog.csdn.net/fungleo/article/details/77575077
什么是*.vue文件
首先,我们用 vue-cli 脚手架搭建的项目,里面我们已经遇到了很多,如 index.vue 或者 App.vue 这一的文件了。这到底是个什么东西?如果是初次接触 vue 开发的同学,可能之前没有见过这个东西。*.vue 文件,是一个自定义的文件类型,用类似HTML的语法描述一个Vue组件。每个.vue文件包含三种类型的顶级语言块 <template>, <script> 和 <style>。这三个部分分别代表了 html,js,css。
其中 <template> 和 <style> 是支持用预编译语言来写的。比如,在我们的项目中,我们就用了 scss 预编译,因此,我们是这样写的:
<style lang="scss">
html 也有自己的预编译语言, vue 也是支持的,不过一般来说,我们前端人员还是比较中意 html 原生语言,所以,我就不过多阐述了。
另外,我在 App.vue 文件中,已经用一句 @import "./style/style"; 将我们的样式给写到指定的地方去了。所以,在后面所有的我的文章中,是不会出现这个部分的内容的。所有样式,都会在 src/style/ 文件夹中对应的位置去写。我这样做的好处是,不需要重复的引入各种 scss 基础文件,并且做到了项目的样式代码的可管控。
*.vue 文件代码解析
首先,我们来简单看一下:
<template>
<div>
<Header></Header>
<div class="article_list">
<ul>
<li></li>
</ul>
</div>
<Footer></Footer>
</div>
</template>
<script>
import Header from '../components/header.vue'
import Footer from '../components/footer.vue'
export default {
components: { Header, Footer },
data () {
return {
list: []
}
},
created () {
this.getData()
},
methods: {
getData () {
this.$api.get('topics', null, r => {
console.log(r)
})
}
}
}
</script>
<style>
.article_list {margin: auto;}
</style>
以上就是一个简单的 *.vue 文件的基本结构。我们一部分一部分的来解释。
template 部分
以下,我不再称呼它为 *.vue 文件了。改成为 vue 组件。首先,一个 vue 组件,他的 template 则代表它的 html 结构,相信大家可以理解了。但是需要注意的是,我们不是说把代码包裹在 <template></template> 中就可以了,而是必须在里面方置一个 html 标签来包裹所有的代码。 本例子中,我们采用了 <div></div>标签。
大家看到 <Header></Header> 这个代码的时候肯定很奇怪,这是个什么玩意儿。其实,这是一个自定义组件。我们在其他地方写好了一个组件,然后就可以用这种方式引入进来。同样 <Footer></Footer> 也是一个组件。
script 部分
首先,我们需要两个自定义组件,我们先引用进来。如下格式,比较好理解吧。
import Header from '../components/header.vue' import Footer from '../components/footer.vue'
其次,除了引用的文件,我们将所有的代码包裹于如下的代码中间:
export default {
// 这里写你的代码,外面要包起来。
}
我们先引入了 Header 和 Footer 这两个组件的源文件,接下来,我们要把引用的组件给申明到 components 里面去。这样,我们就可以在 template 里面使用了。
components: { Header, Footer },
data是我们的数据。我们的演示代码,给了一个 list 的空数组数据。在 template 中,我们可以使用 this.list 来使用我们的数据。这个我们后面的文章中会讲到,这里不去深入,认识它就可以了。
data () {
return {
list: []
}
},
created 表示当我们的组件加载完成时,需要执行的内容。比如这里,我们就让组件在加载完成时,执行一个叫 this.getData() 的函数。另外created是vuejs中的勾子函数之一。(具体的勾子函数请参考附录)
created () {
this.getData()
},
methods是我们的这个组件的方法,也可以说是函数。比如,上面的代码就表示,我们的组件自定义了一个叫 getData() 的方法函数。
methods: {
getData () {
this.$api.get('topics', null, r => {
console.log(r)
})
}
}
更多关于vue的语法解释请参见:https://cn.vuejs.org/v2/guide/syntax.html
style 部分
这里比较简单,就是针对我们的 template 里内容出现的 html 元素写一些样式。如下,我的代码:
<style>
.article_list {margin: auto;}
</style>
到这里,我们应该对 vue 组件文件有了一定的认知。后面的博文中,将会涉及到比较多的各种写法,因此,建议在阅读完本文后,花比较多的时间,去查看 vue 的官方文档。虽然文档你不一定能全部看懂,但要有一个大概的认识,否则下面的学习将会比较困难。
附录
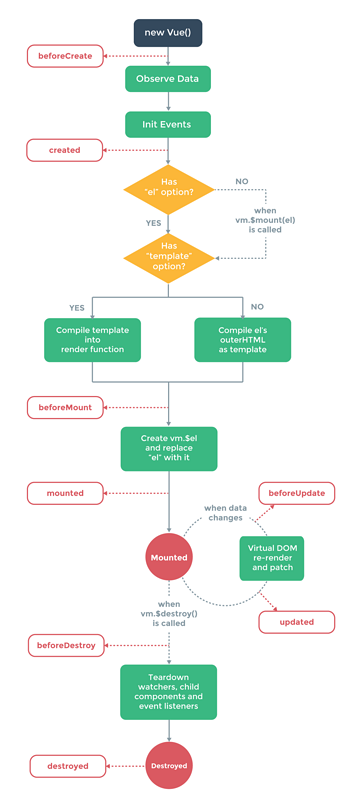
勾子,可以理解为vuejs的生命周期,而函数则是生命周期内各个阶段的事件方法。如下图