sessionStorage 与 localStorage 相似,但存储在 sessionStorage 里面的数据在页面会话结束时会被清除。
- 页面会话在浏览器打开期间一直保持,并且重新加载或恢复页面仍会保持原来的页面会话。
- 在新标签或窗口打开一个页面时会复制顶级浏览会话的上下文作为新会话的上下文,这点和 session cookies 的运行方式不同。
- 打开多个相同的URL的Tabs页面,会创建各自的sessionStorage。
- 关闭对应浏览器窗口(Window)/ tab,会清除对应的sessionStorage。
以上摘自 Mozilla Window.sessionStorage
1、3、4 不难理解。
-
当把数据存储在 sessionStorage 对象中后,刷新页面重新加载,原来的 sessionStorage 不会改变也不会丢失。
-
打开多个相同的 URL 的 Tabs 页面时,即域名和端口一样,会创建各自的 sessionStorage,也就是说,新开一个相同 URL 的 Tabs 页面时,sessionStorage 为空,和原来页面不共享。
-
关闭标签页时, sessionStorage 会被清除,重新打开这个页面之前的 sessionStorage 就不在了。
第 2 点如何理解呢?会复制顶级浏览会话的上下文作为新会话的上下文
我做了如下测试:
- 在
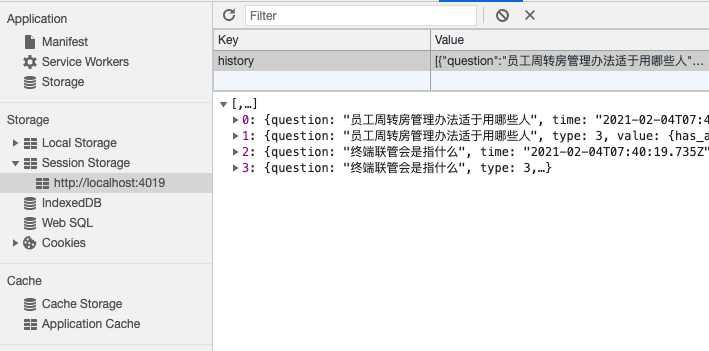
http://localhost:4019/#/answer智能问答前台页面 A 请求一些数据,并存在了 sessionStorage 中:

- 从
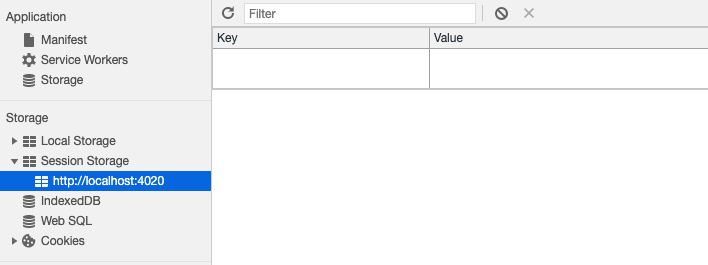
http://localhost:4019/#/answer页面 A 跳转到后台管理系统http://localhost:4020/#/document/list页面 B,这时在 http://localhost:4020 下没有 sessionStorage:

这不难理解,因为这是新开的页面。
- 从
http://localhost:4020/#/document/list页面 B 通过<a target="_blank" />跳转到智能问答前台http://localhost:4019/#/answerC 页面后,C 页面的 sessionStorage 同 A 相同。
这时候,A 和 C 域名(ip)和端口相同,但是从其他页面跳转的,并且新开了一个页面。这就是 复制顶级浏览会话的上下文作为新会话的上下文
另一方面,当我在 A 页面继续请求数据改变 sessionStorage 时,C 页面的 sessionStorage 并没有跟随改变,改变 C 的 sessionStorage, A 页面也没有改变。证明他们时独立不共享的。
其实,从 A 页面直接通过 <a target="_blank" /> 跳转到 C 页面,也是一样的效果。
总结一下:
1. 当使用 <a target="_blank" />, window.location.href,window.open 打开新的页面时,新页面会复制之前同地址页面的 sessionStorage
2. 尽管两个页面 sessionStorage 相同,但它们是相互独立的,不会改变对方