CKEditor4 编辑器使用
本篇主要介绍编辑器使用过程中的注意事项和遇到的问题以及如何解决的。
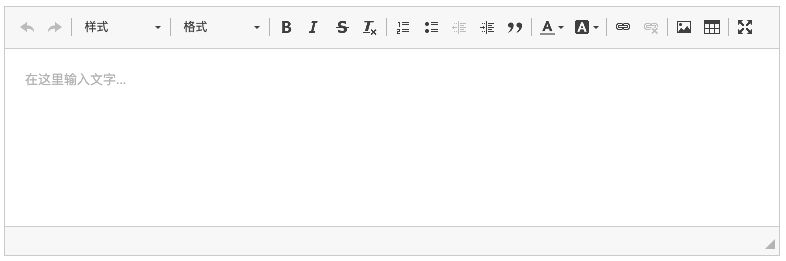
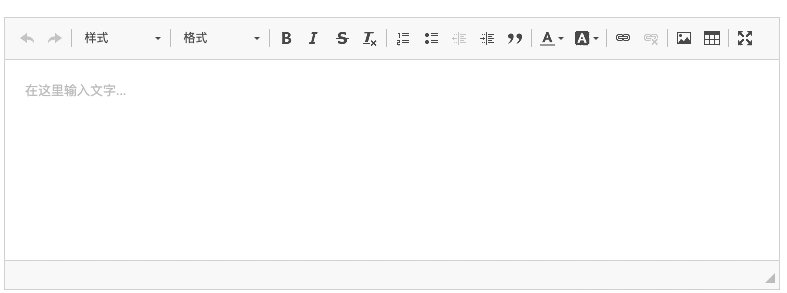
效果
CKEditor4 实现的富文本编辑器的最终效果:

配置和使用
必要的配置(通过一个单独的 js 文件导出配置):
export const CKEditorConfig = {
extraPlugins: ['editorplaceholder', 'image2', 'uploadimage', 'colorbutton', 'colordialog'], // 额外的插件,占位符插件、增强图像插件、图像上传插件
toolbar: [
// 自定义工具栏分组显示,每组之间通过竖线隔开
// name 表示这个组的名字
{
name: 'document',
items: ['Undo', 'Redo'] // 撤销、重做
},
{
name: 'styles',
items: ['Styles'] // 样式(大字体、小字体、代码内容等等)
},
{
name: 'format',
items: ['Format'] // 标题、段落等等
},
{
name: 'basicstyles',
items: ['Bold', 'Italic', 'Strike', 'RemoveFormat'] // 加粗、倾斜、删除线、清除格式
},
{
name: 'paragraph',
items: ['NumberedList', 'BulletedList', 'Outdent', 'Indent', 'Blockquote'] // 有序列表、无序列表、减少缩进量、增加缩进量、块引用
},
{
name: 'color',
items: ['TextColor', 'BGColor'] // 文本颜色、背景颜色(BGColor,不是BackgroundColor,不是BgColor)
},
{
name: 'links',
items: ['Link', 'Unlink'] // 插入超链接、取消超链接
},
{
name: 'insert',
items: ['Image', 'Table'] // 图片、表格
},
{
name: 'tools',
items: ['Maximize'] // 全屏
}
],
editorplaceholder: '在这里输入文字...', // 占位文本
filebrowserImageUploadUrl: '/editorFileUpload' // 图片上传到服务器时,调用的接口,接口应返回图片在数据库中的绝对路径
};
Angular中使用模版:
<ckeditor
#editor
[(config)]="editorConfig"
(ready)="onCKEditorReady()"
(blur)="onCKEditorBlur()"
[(ngModel)]="model.editorData"
></ckeditor>
#editor模版引用变量[(config)]CKEditor 配置项readyCKEditor 编辑器 DOM 结构已准备好调用事件blurCKEditor 编辑器输入域失去焦点调用事件[(ngModule)]输入域中数据,字符串格式
使用过程中遇到的问题和难点
-
编辑器加载慢
编辑器加载慢是因为编辑器需要准备很多富文本资源,第一次打开时会比较慢,打开后会将富文本资源做缓存,后面打开就快了。
解决办法:我们可以通过一个加载中的动画来处理用户等待时间长的问题。

通过在方法 onCKEditorReady 中隐藏动画达到这个效果。
-
在 modal 中无法使用表格
在 modal 弹窗中无法输入。打开 table 插件,输入行列数插入表格,会发现无法输入。
编辑器弹出窗口上的所有表单控件都是禁用的,例如,如果您试图添加一个链接或图像,您就不能插入URL或任何描述,因为输入是禁用的
解决办法:我们可以在新的页面中使用 CKEditor ,而不是 modal 弹窗中。
-
Easy Image Plugin 只能上传至 CKEditor Cloud Services
它不会产生任何内容回流,上传的图片直接显示在输入域中,最后随其它内容一起上传到数据库。可是这种图片插件只能上传到 CKEditor Cloud Services,需要在 CKEditor Cloud Services 创建自己的令牌,只有30天免费试用。
解决方法: 我们可以使用 Enhanced Image Plugin , 配置其中的
filebrowserImageUploadUrl属性。将本地图片直接上传至我们自己的服务器中。这时候,需要服务端提供一个新的 API 。
该 API 规则如下:

-
Editor Placeholder
编辑器占位符插件允许您在编辑器内容为空时显示占位符文本。占位符帮助用户在应用程序中定位编辑器,并提示输入内容。它的工作原理类似于输入所使用的原生DOM占位符属性。
使用该插件会和 HTML 中默认 placeholder 属性一样,以灰色字体占位。但如果不使用它,输入域中默认就是空白,不能给用户提示。
extraPlugins: 'editorplaceholder' editorplaceholder: '在这里输入文字...', // 占位文本