作用
编写格式化的 commit message 能够大大提高代码的维护效率。
比如:
- 可以提供更多的历史信息,方便快速浏览;
- 可以过滤某些
commit(比如文档改动),便于快速查找信息; - 可以直接从
commit生成Change log;
用的什么规范?
<type>(<scope>): <subject>
// 空一行
<body>
// 空一行
<footer>
其中,Header 是必需的,Body 和 Footer 可以省略。
type
type 用于说明 commit 的类别。
featureA new featurefixA bug fixdocsDocumentation only changesstyleChanges that do not affect the meaning of the code (white-space, formatting, missing semi-colons, etc)refactorA code change that neither fixes a bug nor adds a featureperfA code change that improves performancetestAdding missing tests or correcting existing testsbuildChanges that affect the build system or external dependencies (example scopes: gulp, broccoli, npm)ciChanges to our CI configuration files and scripts (example scopes: Travis, Circle, BrowserStack, SauceLabs)choreOther changes that don't modify src or test filesrevertReverts a previous commit
scope
scope 用于说明 commit 影响的范围,比如数据层、控制层、视图层、具体模块等等,视项目不同而不同。
subject
subject 是 commit 目的的简短描述,不超过50个字符。
body
Body 部分是对本次 commit 的详细描述,可以分成多行。
footer
BREAKING CHANGE,用来描述当前 commit 与上一个版本不兼容的地方。
Issue,用来描述当前 commit 针对的某个issue。
参考文章
Commit message 和 Change log 编写指南
用的什么辅助工具?
太教条了,太累... 给大家分享一个我使用的工具。
JetBrains IDE 插件,在 GoLand、PhpStorm 中 都可以在插件市场搜索 Git Commit Message Helper。
插件地址:Git Commit Message Helper
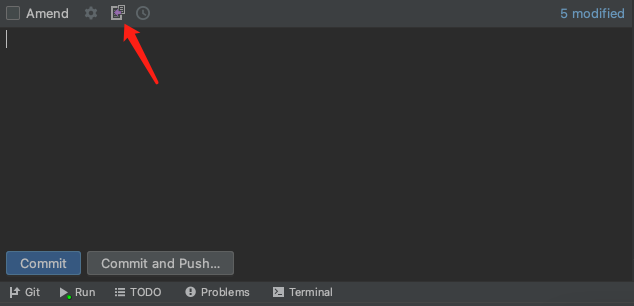
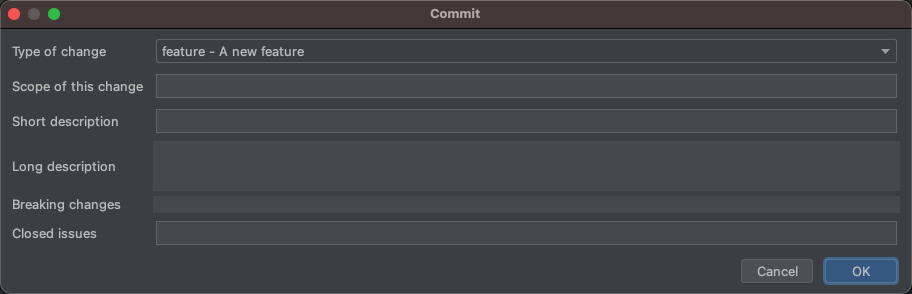
安装后效果,在 git commit 时:


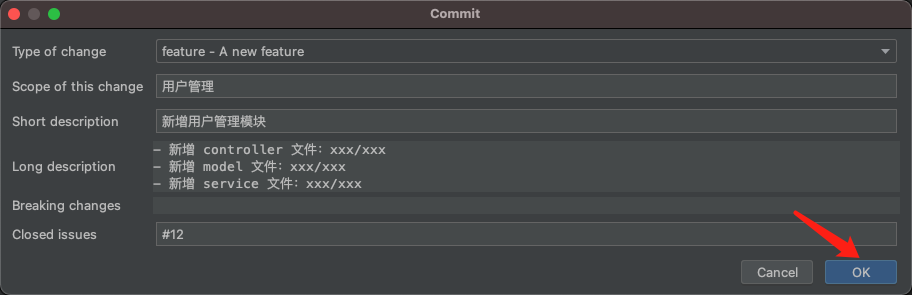
咱们看一下效果:


这时,点击 Commit 或 Commit and Push... 即可。
赶快去体验吧,有问题欢迎来的星球交流讨论 https://t.zsxq.com/iIUVVnA
