边框样式
<div style=" 300px; height: 50px; border-style: dotted;">点线式边框</div>
<p> </p>
<div style=" 300px; height: 50px; border-style: dashed;">破折线式边框</div>
<p> </p>
<div style=" 300px; height: 50px; border-style: solid;">直线式边框</div>
<p> </p>
<div style=" 300px; height: 50px; border-style: double;">双线式边框</div>
<p> </p>
<div style=" 300px; height: 50px; border-style: groove;">槽线式边框</div>
<p> </p>
<div style=" 300px; height: 50px; border-style: ridge;">脊线式边框</div>
<p> </p>
<div style=" 300px; height: 50px; border-style: inset;">内嵌效果的边框</div>
<p> </p>
<div style=" 300px; height: 50px; border-style: outset;">突起效果的边框</div>
边框配色
边框阴影
<div style=" 300px; height: 100px; background-color: #ff9900;
-webkit-box-shadow:10px 10px 5px #888888; /*老的For Chrome5+, Safari5+*/
-moz-box-shadow: 10px 10px 5px #888888; /* 老的 firefox */
box-shadow: 10px 10px 5px #888888;"> </div>
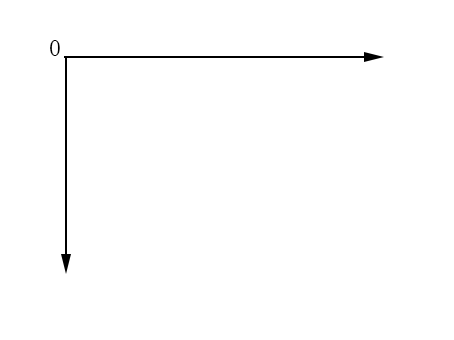
边框阴影语法:

原点左侧为x轴负方向,值为负,右侧为正;原点下方为y轴正方向,值为正,上方为负。
 内阴影
内阴影  外阴影
外阴影
box-shadow: h-shadow v-shadow blur spread color inset;
-webkit-box-shadow是 For Chrome5+, Safari5+;
-moz-box-shadow 是 For Firefox3.6+ ;
box-shadow是最新版的浏览器均适用。
h-shadow:水平阴影的位置。允许负值。v-shadow:垂直阴影的位置。允许负值。blur:模糊距离(只能为正值)。
spread:阴影的尺寸。color:阴影的颜色。 inset:将外部阴影 (outset) 改为内部阴影。
边框圆角
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
<div>利用border-radius 属性向元素添加圆角。</div>
</body>
</html>
border-radius:3px 4px 5px 6px
代表设置对象左上角3px圆角、右上角4px圆角、右下角5px圆角、左下角6px圆角。
因为CSS3相当于属于CSS2补充,IE9以下浏览器不兼容,也就是(IE6-IE8)低版本浏览器下即使设置了CSS3圆角样式也不会显示。不过你设置了不用顾问低版本浏览器。比如直到今天(2014年5月6日前)淘宝聚划算也使用圆角样式,在IE9以上浏览器能看到圆角样式,低版本依然是直角效果。

用图片做边框
<style>
div
{
border:15px solid transparent;
width:300px;
padding:10px 20px;
}
#round
{
-moz-border-image:url(http://blog.xinlvtian.com/style/images/weixin.png) 15 15 15 15 repeat; /* Old Firefox */
-webkit-border-image:url(http://blog.xinlvtian.com/style/images/weixin.png) 15 15 15 15 repeat; /* Safari and Chrome */
-o-border-image:url(http://blog.xinlvtian.com/style/images/weixin.png) 15 15 15 15 repeat; /* Opera */
border-image:url(http://blog.xinlvtian.com/style/images/weixin.png) 15 15 15 15 repeat;
}
</style>
<div id="round"><span style="font-size: 16px;">在这里,图片铺满整个边框。</span></div>
这是做边框用的图片 ![]()
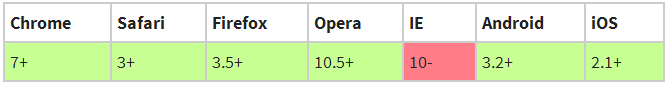
兼容性:

<number>:number是一个数值,用来设置边框的宽度,其单位是px,其实就像border-width一样取值,可以使用1~4个值,其具体表示四个方位的值,大家可以参考border-width的设置方式;
其中number是没有单位的,专指像素px,因为其默认的单位就是像素px,所以在使用number时不需要加上单位,如果加上了单位反而是错误的写法。
<percntage>:percntage也是用来设置边框的宽度,跟number不同之处是,其使用的是百分比值来设置边框宽度;
stretch,repeat,round:用来设置边框背景图片的铺放方式,类似于background-position,其中stretch是拉伸(默认值),repeat是重复,round是平铺。
参考: border-image:<‘border-image-source’> || <‘border-image-slice’> [ / <‘border-image-width’>] || <‘border-image-repeat’>
border-image-slice(用来分解引入进来的背景图片)
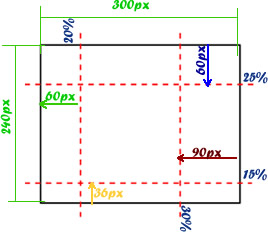
percentage百分比值来表示,百分比的值是相对于边框背景图片而言的,例如边框图片的大小是300px*240px,我们取百分比为25% 30% 15% 20%,那么它们实际对应的效果就
是剪切了图片的60px 90px 36px 60px的四边大小。(如下图)

如上图所示:border-image-slice中的number或者percentage都可取1~4个值,也是遵从top,right,bottom,left的规则。
border-image-slice:fill;从字面上说是就是填充,如果使用这个关键字时,图片边界的中间部分将保留下来。默认情况下是为空的。