所有代码:
<html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <img src="http://meitianjinbu.oss-cn-beijing.aliyuncs.com/upload/2018/08/20180805215340153347722031825.jpg" usemap="#Map"/> <map name="Map"> <area shape="rect" coords="-2,-3,408,280" href="http://meitianjinbu.cn/category-13.html" target="_blank" alt=""> <area shape="rect" coords="438,-2,881,280" href="http://meitianjinbu.cn/category-14.html" target="_blank"> <area shape="rect" coords="3,280,857,460" href="http://meitianjinbu.cn/category-8.html" target="_blank"> </map> </body> </html>
1、新建HTML文件
2、点击设计
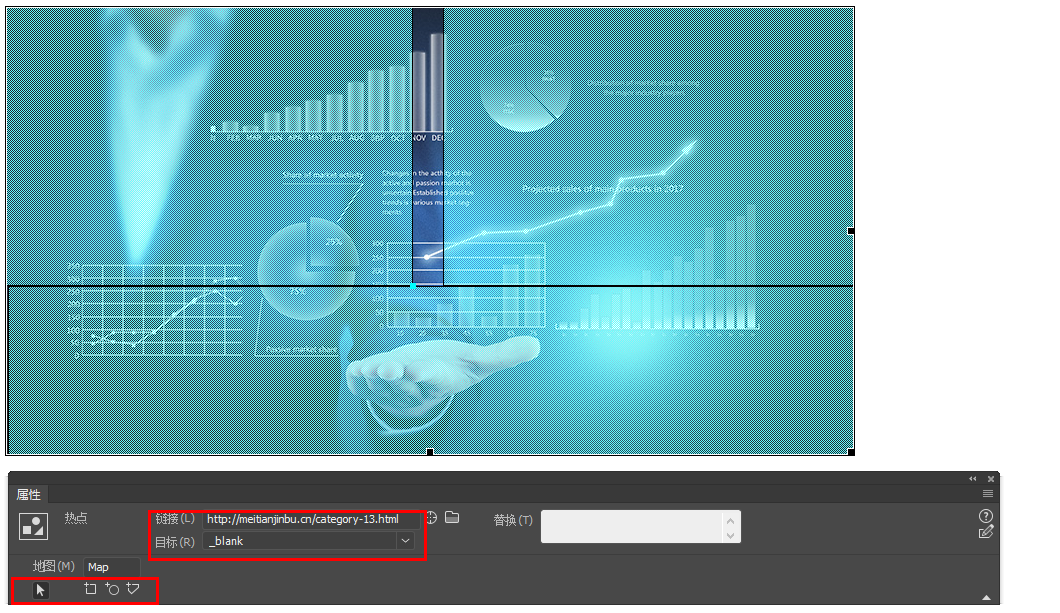
3、在图片上右击属性

4、选中相应的区域,在下面输入链接和打开方式
文章来源:每天进步网