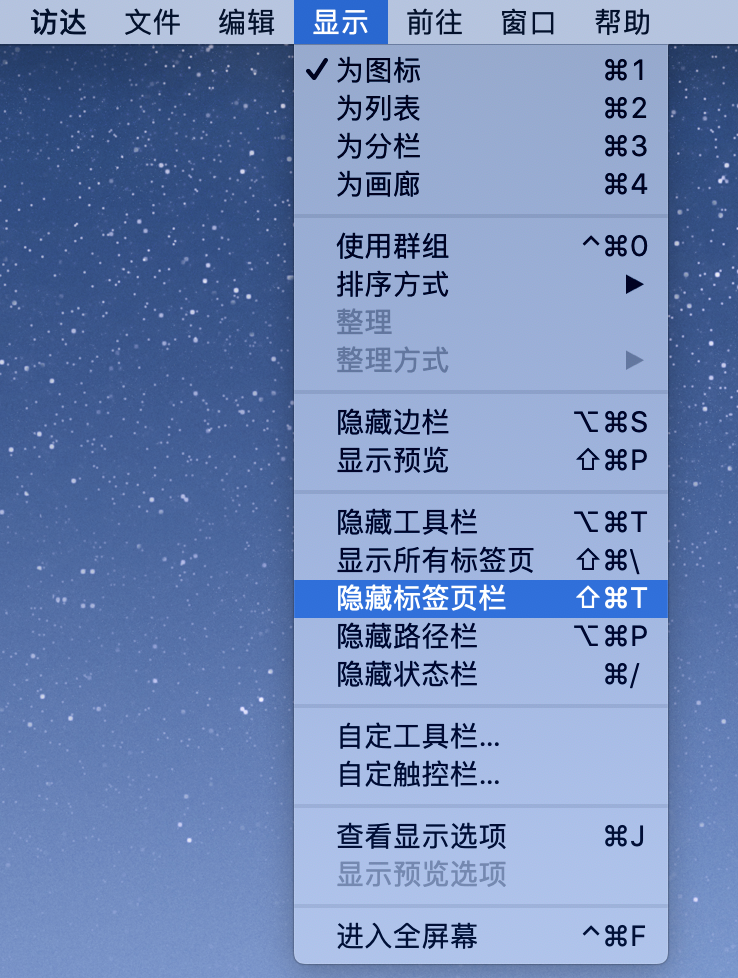
1、显示标签页、显示路径栏、显示状态栏的设置位置,在访达->显示->

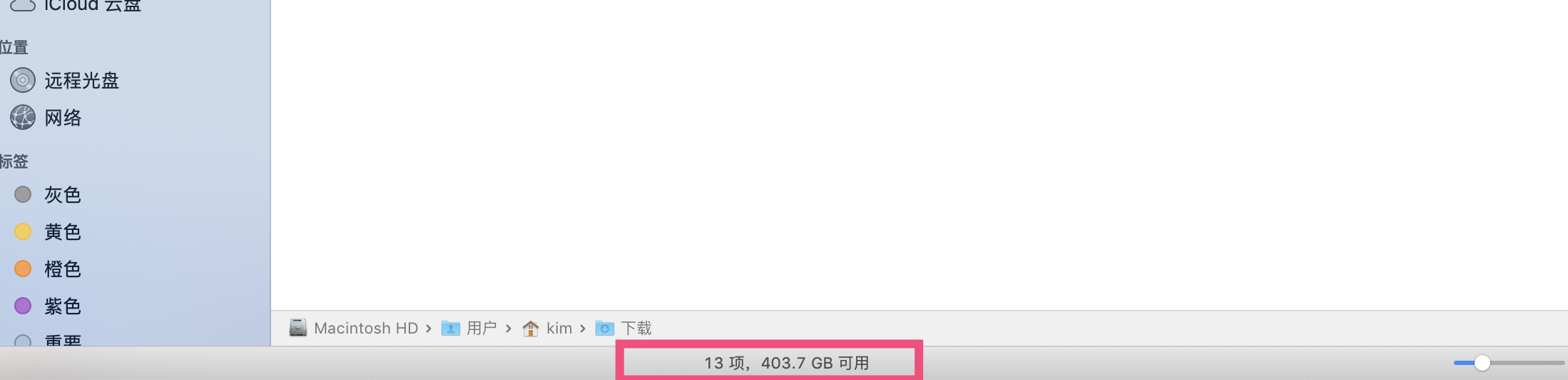
显示状态栏
个人三个都设置了,但是觉得显示状态栏用的并不多,反而多一行,下面是显示状态栏的效果,主要可以一眼看出有多少项目和多少存储空间可用。

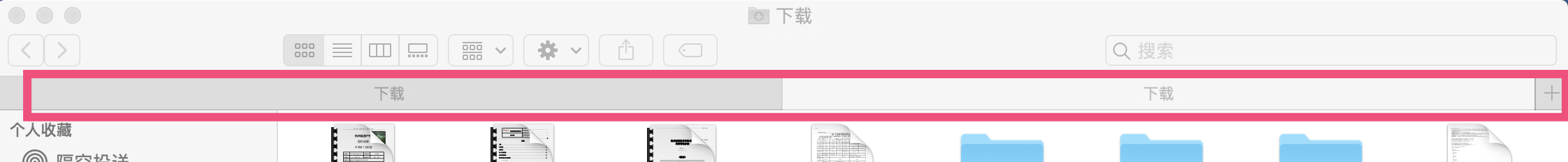
显示标签页
设置之后,可以在一个finder窗口打开多个finder标签,就像浏览器的便签也一样

点击右边的加号+可以打开多个标签

这个功能自己用的非常多
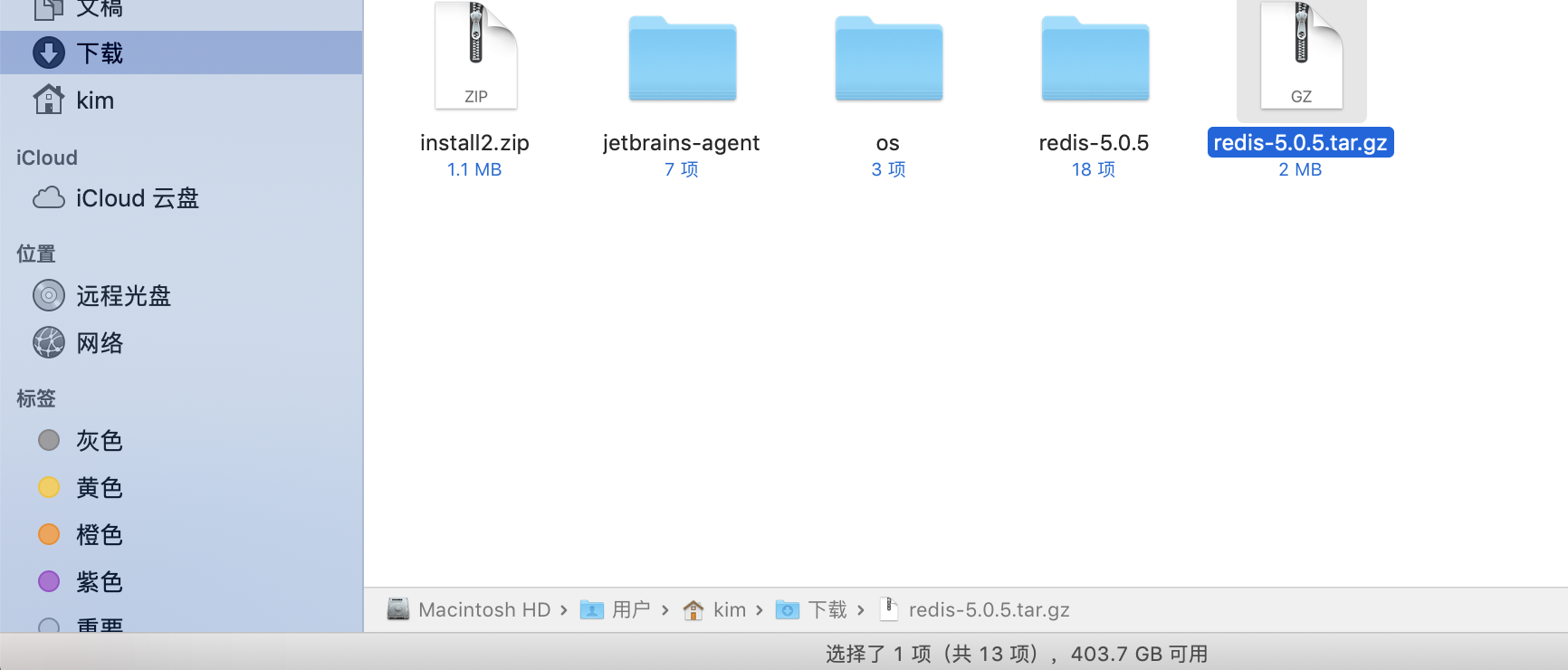
显示路径栏
设置后的效果,在Finder窗口下面可以看到路径。

选中文件也能看到文件的路径:

这里把文件路径或者文件夹路径显示出来之后,就可以接着设置更方便的功能了,接着看下面的。
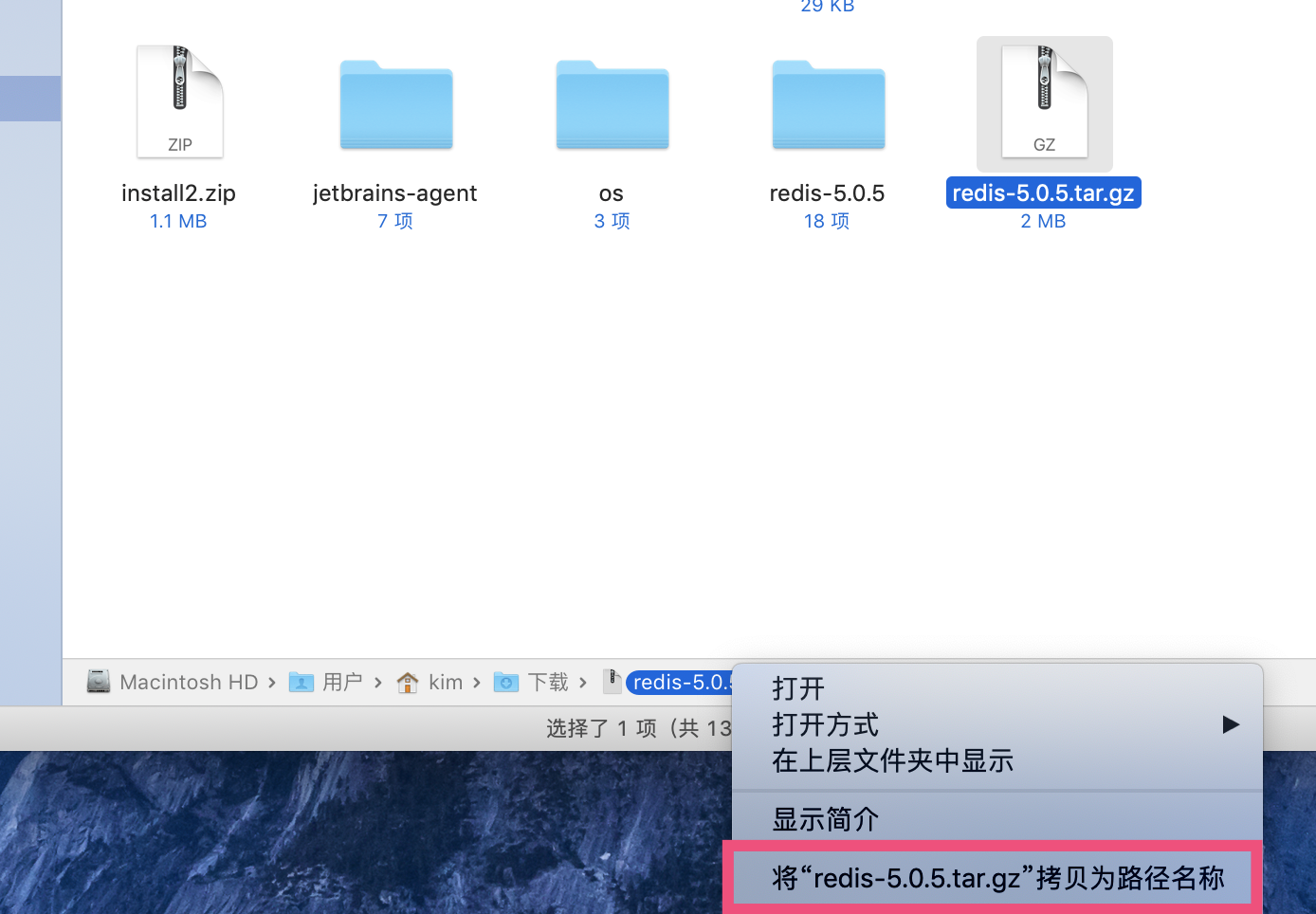
拷贝文件路径,拷贝文件夹路径

右键或者两指同时选中路径,就能看到拷贝为路径的选项。
拷贝文件路径操作类似,先选中文件,然后选中路径,调出上下文菜单

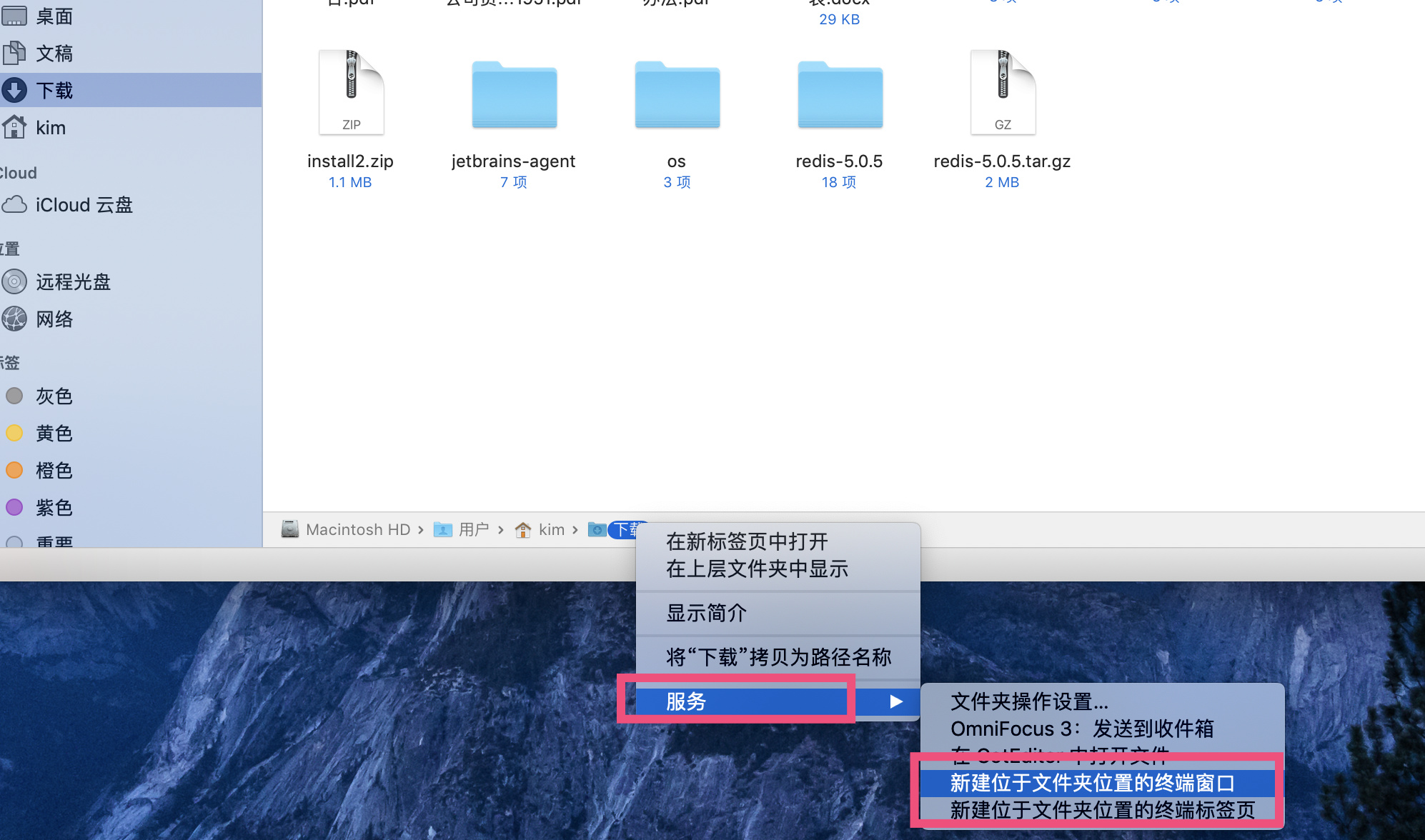
在终端打开文件夹
开发中这个功能也很实用。
Linux系统默认就有。
Windows也有,按住shift,并右键文件管理器空白区域,就可以看到在此处打开命令行窗口,或者在此处打开PowerShell窗口
下面说说Mac的设置
就是接着上面的拷贝文件夹路径的部分,前提就是把显示路径栏设置一下。
具体看下面的截图:

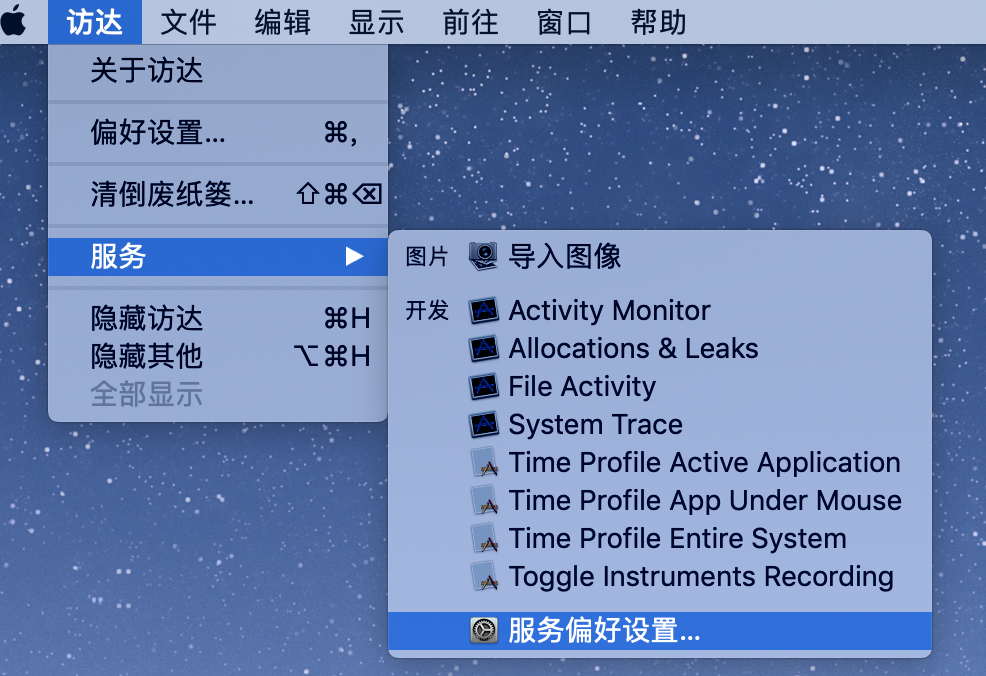
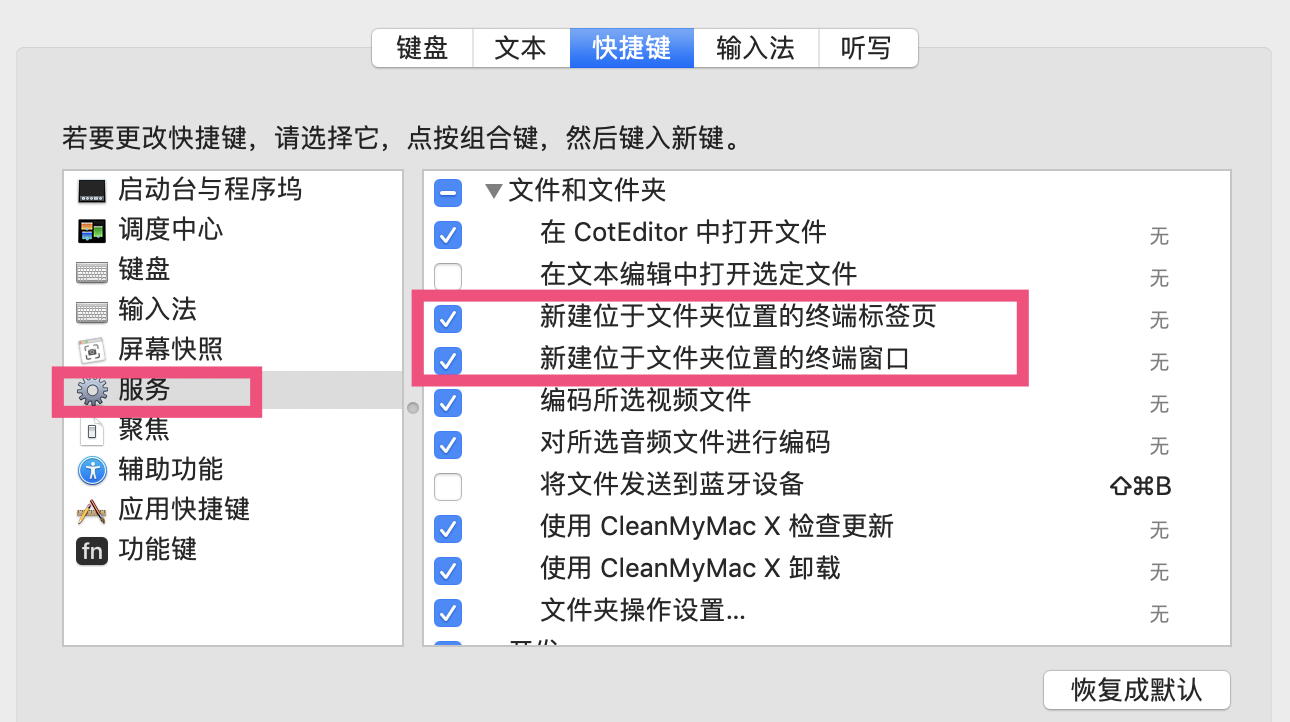
如果你的默认没有,在访达的服务偏好设置中设置一下:
1、打开服务偏好设置

2、在如图位置看看这两个有没有勾选:新建位于文件夹位置的终端标签页、新建位于文件夹位置的终端窗口

相信看到这里,聪明的读者应该对Mac的自动化有个了解了,结合自带的"自动操作"这款app,就可以发挥你的想象设置一个服务了。
总结:
当然,这个以实用为主,当你有一个想提高效率的想法,先想想mac是否提供了这个设置,如果你有经验,直接根据想法然后自己动手,另外,优先使用Google。