一、js基础分类
1.常量
1.1整型常量:进制转换(number.toString(16)--括号里面是几就转换成几进制);
1.2实型常量
1.3布尔值:true和false,小写;
1.4字符型常量:用单引号和双引号;
1.5空值:null--引用不存在的量会返回空值;
1.6特殊字符:以/开头的不可现实的特殊字符为控制字符;
二、变量:主要用作存取数据,提供信息存放的容器,分为全局变量和局部变量。
2.1注意点
2.11变量名有效,必须以字幕开头,中间可有数字和下划线(_),不可有空格+-逗号或其他符号;
2.12不能以js中的关键字作为变量名;
2.13变量使用前须先用var进行声明;
三、运算符
3.1算术运算符:加、减、乘、除、取余(%),取反-,取补~,++递加,--递减;
3.2比较运算符(结果true或false):> , < , >= , <= , == , != ;
3.3逻辑运算符:!取反,&&与,||或;
3.4字符串运算;
四、表达式:运算符的集合
五、基本语句
5.1 if-else条件语句
格式为:if(表达式){
执行语句1;
}else{
执行语句2;
}
5.2 for循环语句
格式为:for(起始条件;终止条件;变量变化){
执行语句;
}
5.3 break语句:从for或者while中跳出
5.4 continue语句:结束当前循环,进入下一循环
5.5 switch语句:
格式为:switch(表达式){
case 值1;
语句1;
break;
case 值2;
语句2;
break;
。。。
default;
语句n;
}
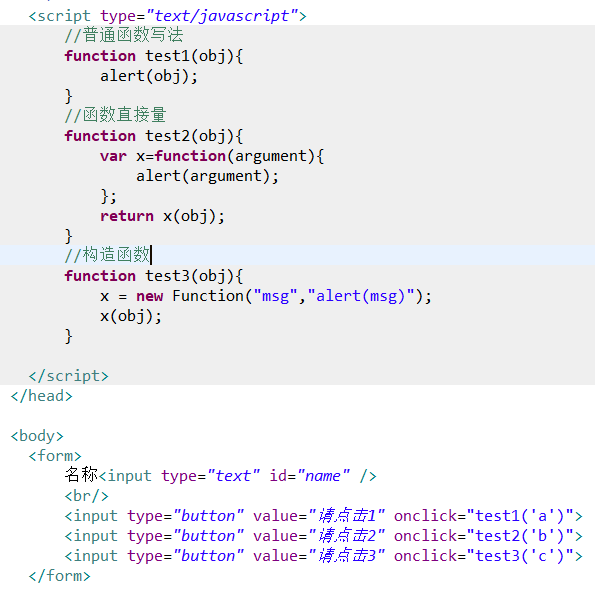
六、函数