selenium提供的xpath定位方法名:
driver.find_element_by_xpath(xpath表达式)
xpath定位是将整个HTML看成一个树形结构。HTML节点为根节点。页面当中节点与其他节点可以有祖先、父辈、兄弟、后代这样的关系存在,类似于我们人类的家庭关系。
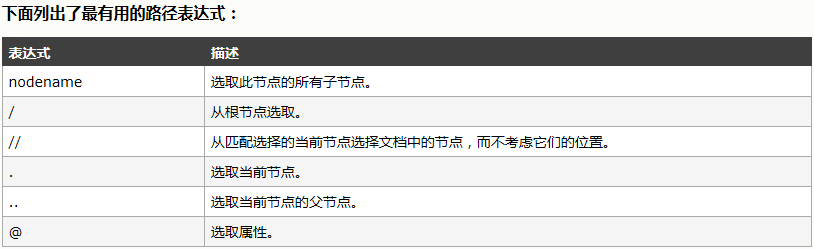
xpath基本定位语法


一、绝对定位
特点:1.以单斜杠/开头;2.从页面根元素(HTML标签)开始,严格按照元素在HTML页面中的位置和顺序向下查找
如:
driver.find_element_by_xpath("/html/body/div[2]/div[1]/div/div[1]/div/form/span[1]/input")
二、相对定位
特点:1.以双斜杠//开头;2.不考虑元素在页面当中的绝对路径和位置;3.只考虑是否存在符合表达式的元素即可。
我们一般都使用相对定位来定位元素。下面来介绍下常用的相对定位表达式。
2.1使用标签名+节点属性定位
语法://标签名[@属性名=属性值]
如:

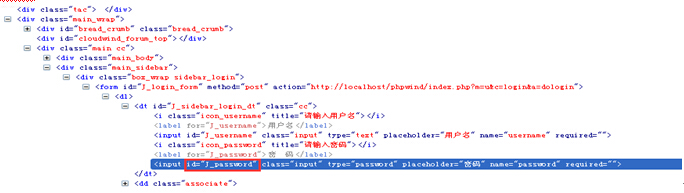
现在要引用id为“J_password”的input元素,可以像下面这样写:
ele_password= driver.find_element_by_xpath("//*[@id='J_login_form']/dl/dt/input[@id='J_password']")
另外一种写法:
|
1
|
ele_password = driver.find_element_by_xpath("//*[@id='J_login_form']/*/*/input[@id='J_password']") |
2.2.组合元素索引(下标)定位
如:
|
1
|
ele_password = driver.find_element_by_xpath("//*[@id='J_login_form']/*/*/input[2]”) |
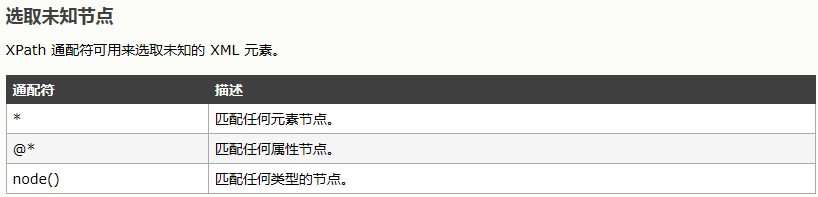
2.3.通过部分属性值匹配
语法://标签名[contains(@属性名,部分属性值)]、//标签名[starts-with(@属性名,部分属性值)]、//标签名[ends-with(@属性名,部分属性值)]
a.starts-with 例子: //input[starts-with(@id,'ctrl')] 解析:匹配以 ctrl开始的属性值
b.ends-with 例子://input[ends-with(@id,'_userName')] 解析:匹配以 userName 结尾的属性值
c.contains() 例子://input[contains(@id,'userName')] 解析:匹配含有 userName 属性值

如下:
|
1
|
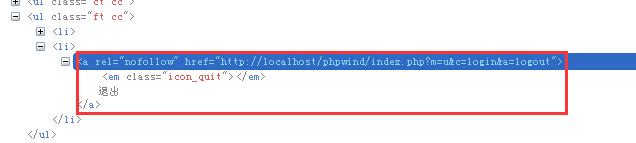
driver.find_element_by_xpath(“//a[contains(@href, ‘logout’)]”) |
|
1
|
driver.find_element_by_xpath(“//a[ends-with(@href, ‘logout’)]”) |
|
1
|
driver.find_element_by_xpath(“//a[starts-with(text(), ‘退’)]”) |
2.4.使用文本内容匹配
函数:text()
语法:文本全部匹配://标签名[text()=文本内容]
文本部分匹配-包含://标签名[contains(text(),部分文本内容)]
示例代码如下:
|
1
|
driver.find_element_by_xpath("//a[text(),"退出"]")#文本全部匹配 |
|
1
|
driver.find_element_by_xpath("//a[contains(text(),"出")])#文本部分匹配 |
2.5、使用轴定位表达式
轴运算名称:
ancestor:祖先节点,包括父节点
parent:父节点
preceding:当前元素节点标签之前的所有节点(HTML页面之前的)
preceding-sibling:当前元素节点标签之前的所有兄弟节点(同级)
following:当前元素节点标签之后的所有节点
following-sibling:当前元素节点标签之后的所有兄弟节点(同级)
使用语法:轴名称::节点名称
前后的定位与之前一致,用/隔开即可。
例如:
|
1
|
//div//table/td/preceding::td/following-sibling::a//[contains(text(),"课程”)]<br>#表示//div//table/td/路径前所有节点中找到节点名称为td的节点,向下同级下的一个兄弟节点包含文本课程 |