java爬虫系列(二)——爬取动态网页
准备工作
新手的话推荐使用seimiagent+seimicrawler的爬取方式,非常容易上手,轻松爬取动态网页,目测初步上手10分钟以内吧。
项目地址
https://github.com/a252937166/seimicrawler
网页解析工具地址
https://github.com/a252937166/seimiagent
启动网页解析器
根据系统选择所需文件
下载好seimiagent,根据自己的操作系统,如果是windows,就用seimiagent.exe,如果是linux,就选择seimiagent,mac版本暂时还没有,我的话一般会把seimiagent放在自己的linux服务器上。
指定端口号启动工具
以linux为例,进入文件所在目录,指定8000端口,./seimiagent -p 8000,即可启动。
项目配置
seimi.properties
redis.host=127.0.0.1
redis.port=6379
redis.password=
database.driverClassName=com.mysql.jdbc.Driver
database.url=
database.username=
database.password=
seimiAgentHost=127.0.0.1
seimiAgentPort=8000- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
找到此配置文件,修改seimiAgentHost和seimiAgentPort为自己的地址信息。
SeimiAgentDemo.java
package com.ouyang.crawlers;
import cn.wanghaomiao.seimi.annotation.Crawler;
import cn.wanghaomiao.seimi.def.BaseSeimiCrawler;
import cn.wanghaomiao.seimi.struct.Request;
import cn.wanghaomiao.seimi.struct.Response;
import cn.wanghaomiao.xpath.model.JXDocument;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Value;
/**
* 这个例子演示如何使用SeimiAgent进行复杂动态页面信息抓取
* @author 汪浩淼 et.tw@163.com
* @since 2016/4/14.
*/
@Crawler(name = "seimiagent")
public class SeimiAgentDemo extends BaseSeimiCrawler{
/**
* 在resource/config/seimi.properties中配置方便更换,当然也可以自行根据情况使用自己的统一配置中心等服务
*/
@Value("${seimiAgentHost}")
private String seimiAgentHost;
@Value("${seimiAgentPort}")
private int seimiAgentPort;
@Override
public String[] startUrls() {
return new String[]{"https://www.baidu.com"};
}
@Override
public String seimiAgentHost() {
return this.seimiAgentHost;
}
@Override
public int seimiAgentPort() {
return this.seimiAgentPort;
}
@Override
public void start(Response response) {
Request seimiAgentReq = Request.build("http://manhua.fzdm.com/2/889/","getHtml")
.useSeimiAgent()
// 告诉SeimiAgent针对这个请求是否使用cookie,如果没有设置使用当前Crawler关于cookie使用条件作为默认值。
// .setSeimiAgentUseCookie(true)
//设置全部load完成后给SeimiAgent多少时间用于执行js并渲染页面,单位为毫秒
.setSeimiAgentRenderTime(5000);
push(seimiAgentReq);
}
/**
* 打印网页信息
* @param response
*/
public void getHtml(Response response){
try {
System.out.println(response.getContent());
} catch (Exception e) {
e.printStackTrace();
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
找到这个demo文件,注意.useSeimiAgent(),这就是表示需要使用seimiagent来解析动态网页了,此外还可以设置cookie,param,meta这些参数。
我们使用getHtml()这个回调函数来打印网页信息,对比一下看看,有没有顺利解析成功。
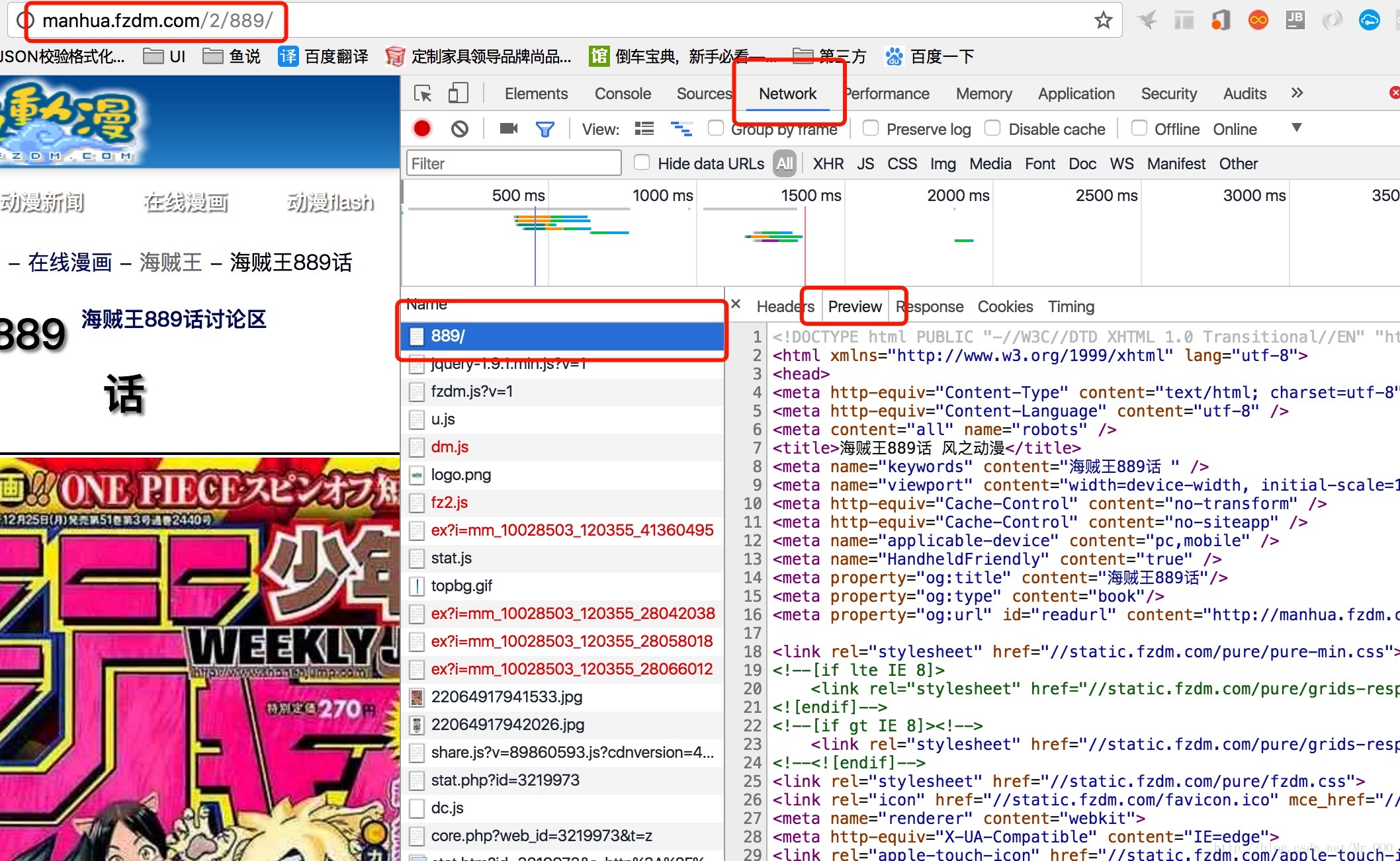
分析原网页代码
我们使用chrome浏览器的network查看网页原始代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="utf-8">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="utf-8" />
<meta content="all" name="robots" />
<title>海贼王889话 风之动漫</title>
<meta name="keywords" content="海贼王889话 " />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Cache-Control" content="no-transform" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<meta name="applicable-device" content="pc,mobile" />
<meta name="HandheldFriendly" content="true" />
<meta property="og:title" content="海贼王889话"/>
<meta property="og:type" content="book"/>
<meta property="og:url" id="readurl" content="http://manhua.fzdm.com/2/889/" />
<link rel="stylesheet" href="//static.fzdm.com/pure/pure-min.css">
<!--[if lte IE 8]>
<link rel="stylesheet" href="//static.fzdm.com/pure/grids-responsive-old-ie-min.css">
<![endif]-->
<!--[if gt IE 8]><!-->
<link rel="stylesheet" href="//static.fzdm.com/pure/grids-responsive-min.css">
<!--<![endif]-->
<link rel="stylesheet" href="//static.fzdm.com/pure/fzdm.css">
<link rel="icon" href="//static.fzdm.com/favicon.ico" mce_href="//static.fzdm.com/favicon.ico" type="image/x-icon">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="apple-touch-icon" href="//static.fzdm.com/apple-touch-icon-144x144.png" />
<style>
.logo {
top: -2px;
height: 70px;
overflow: hidden;}
.logo img{height:77px}
#header {
height: 70px;
}
#header ul {
top: 8px;}
.pure-menu.pure-menu-open, .pure-menu.pure-menu-horizontal li .pure-menu-children {
text-align: left;
height: 70px;
background: none;
/* border: 1px solid #b7b7b7; */
}
</style>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?cb51090e9c10cda176f81a7fa92c3dfc";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
</head>
<body>
<!--[if lt IE9]>
<script src="//static.fzdm.com/html5shiv.min.js"></script>
<![endif]-->
<script src="//static.fzdm.com/jquery-1.9.1.min.js?v=1"></script>
<script src="//static.fzdm.com/fzdm.js?v=1"></script>
<script src="//static.fzdm.com/u.js"></script>
<script src="//dup.baidustatic.com/js/dm.js">