大屏20基于 Selenium 的 Web 自动化测试框架完美版自动化解决方案 [开源项目]
Selenium是最广泛使用的开源Web UI(用户界面)自动化测试套件之一。它最初由Jason Huggins于2004年开发,作为Thought Works的内部工具。 Selenium支持跨不同浏览器,平台和编程语言的自动化。
Selenium可以轻松部署在Windows,Linux,Solaris和Macintosh等平台上。 此外,它支持iOS(iOS,Windows Mobile和Android)等移动应用程序的OS(操作系统)。
Selenium通过使用特定于每种语言的驱动程序支持各种编程语言。Selenium支持的语言包括C#,Java,Perl,PHP,Python和Ruby。目前,Selenium Web驱动程序最受Java和C#欢迎。 Selenium测试脚本可以使用任何支持的编程语言进行编码,并且可以直接在大多数现代Web浏览器中运行。 Selenium支持的浏览器包括Internet Explorer,Mozilla Firefox,Google Chrome和Safari。
Selenium可用于自动化功能测试,并可与Maven,Jenkins和Docker等自动化测试工具集成,以实现持续测试。 它还可以与TestNG和JUnit等工具集成,以管理测试用例和生成报告。
Selenium功能特性
Selenium是一个开源和可移植的Web测试框架。
Selenium IDE为创作测试提供了回放和录制功能,而无需学习测试脚本语言。
它可以被视为领先的基于云的测试平台,可帮助测试人员记录他们的操作并将其导出为可重复使用的脚本,并具有易于理解且易于使用的界面。
Selenium支持各种操作系统,浏览器和编程语言。如下列表:
编程语言: C,Java,Python,PHP,Ruby,Perl和JavaScript
操作系统:Android,iOS,Windows,Linux,Mac,Solaris。
浏览器:谷歌浏览器,Mozilla Firefox,Internet Explorer,Edge,Opera,Safari等。
它还支持并行测试执行,从而减少了时间并提高了测试效率。
Selenium可以与Ant和Maven等框架集成,用于源代码编译。
Selenium还可以与TestNG等测试框架集成,以进行应用程序测试和生成报告。
与其他自动化测试工具相比,Selenium需要的资源更少。
WebDriver API已经尝试集于Selenium中,这是对Selenium进行的最重要的修改之一。
Selenium Web驱动程序不需要服务器安装,测试脚本直接与浏览器交互。
Selenium命令根据不同的类进行分类,使其更易于理解和实现。
Selenium Remote Control(RC)与WebDriver API一起被称为Selenium 2.0。 此版本旨在支持充满活力的网页和Ajax。
Selenium的局限性
Selenium不支持桌面应用程序的自动化测试。
Selenium需要高技能才能更有效地自动化测试。
由于Selenium是开源软件,因此您必须依靠社区论坛来解决技术问题。
无法使用Selenium对Web服务(如SOAP或REST)执行自动化测试。
使用者应该至少知道或熟悉一种受支持的编程语言,以便在Selenium WebDriver中创建测试脚本。
它没有像UTF/QTP这样的内置对象存储库来维护集中位置的对象/元素。 但是,可以使用Page Object Model克服此限制。
Selenium没有任何内置的报告功能; 必须依赖JUnit和TestNG等插件来获取测试报告。
无法对图像执行测试。需要将Selenium与Sikuli集成以进行基于图像的测试。
与UFT,RFT,Silk测试等供应商工具相比,在Selenium中创建测试环境需要更多时间。
新功能没有人可能少人使用,它们可能会也可能不会正常工作。
Selenium不为测试管理提供任何测试工具集成。
Selenium工具套件
Id 套件名称 简介 下载地址
1 Selenium Selenium on python驱动 https://pan.baidu.com/s/1nHKY9Hg6YXIMgXIgkKudhQ
2 BrowserDriver 浏览器驱动程序 https://pan.baidu.com/s/1zHelKddfwfqXQLP4Z34kYw
提取码:zg6b
3 Selenium IDE 提供录制脚本,回放功能 https://addons.mozilla.org/zh-CN/firefox/addon/katalon-automation-record/
4 Python3.7 Python运行环境 https://pan.baidu.com/s/1mm6OGS4TS0UhZo_nv59Jug
5 PyCharm 语言编辑器 https://pan.baidu.com/s/1_fo9S0hlD_E_VtbWRm9tpA
提取码:jp4e
6 Web应用 Seleium 练习环境
备注
标号1/2/3 是selenium 核心文件
4/5是基于python 的运行环境。使用其他语言请自行下载安装。
Selenium 安装
注意:python和pyCharm 的安装路径不要有空格,不然识别不了
安装python
双击 python3.7.exe 下一步即可
安装 selenium
使用 dos命令 pip install selenium-3.141.0-py2.py3-none-any
安装 selenium IDE
火狐浏览器访问:
https://addons.mozilla.org/zh-CN/firefox/addon/katalon-automation-record/ 点击安装即可
火狐驱动:
将 geckodriver.exe拷贝到 %python_PATH%Scripts文件夹下面,并添加环境变量。
安装pyCharm
下载包中有安装教程,破解方法。
Selenium Hello Word
新建helloWord.py文件,输入下面的数据。
# -*- coding: utf-8 -*-
#导入 webdirver 驱动
from selenium import webdriver
# python的线程休眠
from time import sleep
# 调用火狐驱动 打开浏览器
driver = webdriver.Firefox()
# 浏览器窗口最大化
driver.maximize_window()
# 使用浏览器访问 百度网址
driver.get("https://www.baidu.com")
# 找到百度的文本框对象,输入‘hello word’
driver.find_element_by_id("kw").send_keys("hello word")
sleep(3) # 等待三秒,关闭浏览器
driver.close()
按 win+r键打开命令窗口,输入 ↓
————————————————
版权声明:本文为CSDN博主「那一丝寒意,冰封千里」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_43664254/article/details/90369955
Selenium是一系列基于Web的自动化工具,提供一套测试函数,用于支持Web自动化测试。函数非常灵活,能够完成界面元素定位、窗口跳转、结果比较。具有如下特点:
一、多浏览器支持
可以对多浏览器进行测试,如IE、Firefox、Safari、Chrome、Android手机浏览器等。
二、支持多种语言
如Java、C#、Python、Ruby、PHP等。
三、支持多种操作系统
如Windows、Linux、IOS、Android等。
四、开源免费
官网:http://www.seleniumhg.org/
Selenium框架由多个工具组成,包括: Selenium IDE,Selenium RC,Selenium WebDriver和SeleniumRC。
一、Selenium IDE
该工具是一个用于构建脚本的初级工具,其实是FireFox的一个插件,拥有一个易于使用的界面。它拥有记录功能,能够记录用户执行的操作,并可以导出为可重复使用的脚本。如果没有编程经验,可以通过Selenium IDE来快速熟悉Selenium的命令。
该工具实际使用不多。
二、Selenium RC
Selenium RC是selenium家族核心部分。Selenium RC支持多种不同的语言编写自动化测试脚本,通过SeleniumRC的服务器作为代理服务器去访问应用,从而达到测试的目的。
SeleniumRC分为ClientLibraries和SeleniumServer。ClientLibraries库主要用于编写测试脚本,用来控制SeleniumServer的库。SeleniumServer负责控制浏览器行为。SeleniumServer包含三部分:Launcher,Http Proxy和Core。其中,Selenium Core是被Selenium Server嵌入到浏览器页面中的,其实SeleniumCore就是一堆JavaScript函数的集合,即通过这些JavaScript函数,我们才可以实现用程序对浏览器进行操作。Launcher用于启动浏览器,把Selenium Core加载到浏览器页面当中,并把浏览器的代理设置为SeleniumServer的HttpProxy。
Selenium引入了Remote Control Server 这样一个代理 Server,JavaScript 脚本注入和与 Server 通讯都通过这个代理Server 来进行。之所以引入这个代理 Remote Control Server 是因为“同源策略”的限制,通过这个代理服务器来“欺骗”远程Server,达到使其以为是从同一个地方 load 代码以正确返回请求数据的效果。如上图,RC的流程为:
1. 测试用例通过Http请求建立与 selenium-RC server 的连接
2. Selenium RC Server 驱动一个浏览器,把Selenium Core加载入浏览器页面当中,并把浏览器的代理设置为Selenium Server的Http Proxy
3. 执行用例向Selenium Server发送Http请求,Selenium Server对请求进行解析,然后通过Http Proxy发送JS命令通知Selenium Core执行操作浏览器的动作并注入 JS 代码
4.Selenium Core执行接受到的指令并操作
5. 当浏览器收到新的请求时,发送http请求
6. Selenium Server接收到浏览器发送的Http请求后,自己重组Http请求,获取对应的Web页面
7. Selenium Server中的Http Proxy把接受到的页面返回给浏览器
三、Selenium WebDriver
Selenium RC使用的是JavaScript注入技术与浏览器打交道,需要Selenium RC启动一个Server,将操作Web元素的API调用转化为一段段Javascript,在Selenium内核启动浏览器之后注入这段Javascript。开发过Web应用的人都知道,Javascript可以获取并调用页面的任何元素,自如的进行操作。由此才实现了Selenium的目的:自动化Web操作。这种Javascript注入技术的缺点是速度不理想,而且稳定性大大依赖于Selenium内核对API翻译成的Javascript质量高低。
当Selenium2.x提出了WebDriver的概念之后,它提供了完全另外的一种方式与浏览器交互。那就是利用浏览器原生的API,封装成一套更加面向对象的SeleniumWebDriver API,直接操作浏览器页面里的元素,甚至操作浏览器本身(截屏,窗口大小,启动,关闭,安装插件,配置证书之类的)。由于使用的是浏览器原生的API,速度大大提高,而且调用的稳定性交给了浏览器厂商本身,显然是更加科学。然而带来的一些副作用就是,不同的浏览器厂商,对Web元素的操作和呈现多少会有一些差异,这就直接导致了Selenium WebDriver要分浏览器厂商不同,而提供不同的实现。例如Firefox就有专门的FirefoxDriver,Chrome就有专门的ChromeDriver等等。(甚至包括了AndroidDriver和iOS WebDriver)
启动SeleniumRC至今为止还保留着,应该是考虑到向前兼容。
Selenium RC要求真实的浏览器环境,而WebFriver可以直接操作HtmlUnit驱动,Selenium启动Firefox非常慢,而WebFriver可以通过HtmlUnit在系统内存中迅速的执行,但是这两者都不方便调试。Webdriver不支持并行测试,而Selenium Grid可以搞定这个。WebFriver要求针对浏览器选择最合适的语言来编写脚本,而众所周知,程序员总是希望使用自己擅长的语言来编写脚本,公司也不可能派多个脚本人员在一个项目中仅仅是为了多浏览器支持。因此,我们需要一款工具,它能够把两者的优点集合起来,这就是我们下面介绍的Selenium 2.0,即Selenium 1.0+Webdriver 。
Selenium2增加了WebDriver,保持RC向前兼容。WebDriver项目是由Simon Stewart创建的,它是一个非常便捷的自动化测试工具。WebDriver对不同浏览器的处理方式和RC有着明显的不同,RC是不管什么浏览器都是JavaScript来处理,而WebDriver是选择浏览器最容易接受的语言来处理。比如,在IE中,C++最合适,在Firefox中, JavaScript最合适等等。通过灵活选择最合适的语言来处理多浏览器,我们可以很好的回避某些浏览器对JavaScript的安全限制。而且WebDriver不仅仅具有这些能力,它还能够调用操作系统API,尤其是当用户需要模拟鼠标和键盘进行真是的页面操作的时候,这项能力的作用尤为明显。
现在支持的WebDriver:AndroidDriver,ChromeDriver, FirefoxDriver, HtmlUnitDriver, EventFiringWebDriver,InternetExplorerDriver, IPhoneDriver, IPhoneSimulatorDriver, RemoteWebDriver。
四、Selenium Grid
Selenium Grid分为版本1和版本2,并不是和Selenium的版本1和2相对应发布的。现在的Selenium Grid基本能支持selenium2的所有功能了。两个版本原理和基本工作方式都是一样的。只是版本2同时支持Selenium1和Selenium2两种协议,并且在一些小的功能和易用性上进行了优化。
传统的无Grid的模式,只能在一台机器上进行测试。
Selenium可以在上面两种方式下进行执行,第一种是每台机器都是一致的,第二种是可以指定特定的浏览器或者特定的操作系统执行。
上述四个工具是Selenium的核心工具,关系如下。
除了这四个工具外,还有两个工具介绍一下。
五、辅助工具FireBug
Firebug是Firefox下的一个扩展,能够方便的查看和调试所有网站语言,如Html,Css等,并且能够进行JavaScript调试。
六、辅助工具FirePath
FirePath扩展FireBug的功能。能够修改、检查、生产XPath和CSS选择定位器的功能。提供自定义的XPath值,直接在网页上测试他们的正确性。FireBug一样返回你选择的元素的Xpath。XPath是用于在网页上唯一的识别元素的技术,它就像HTML元素的地址,比如check boxes、text或div等。在Selenium里,有人认为XPath是最值得信赖的定位器之一。
————————————————
版权声明:本文为CSDN博主「水滴测试」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/wanglian2017/article/details/72843984
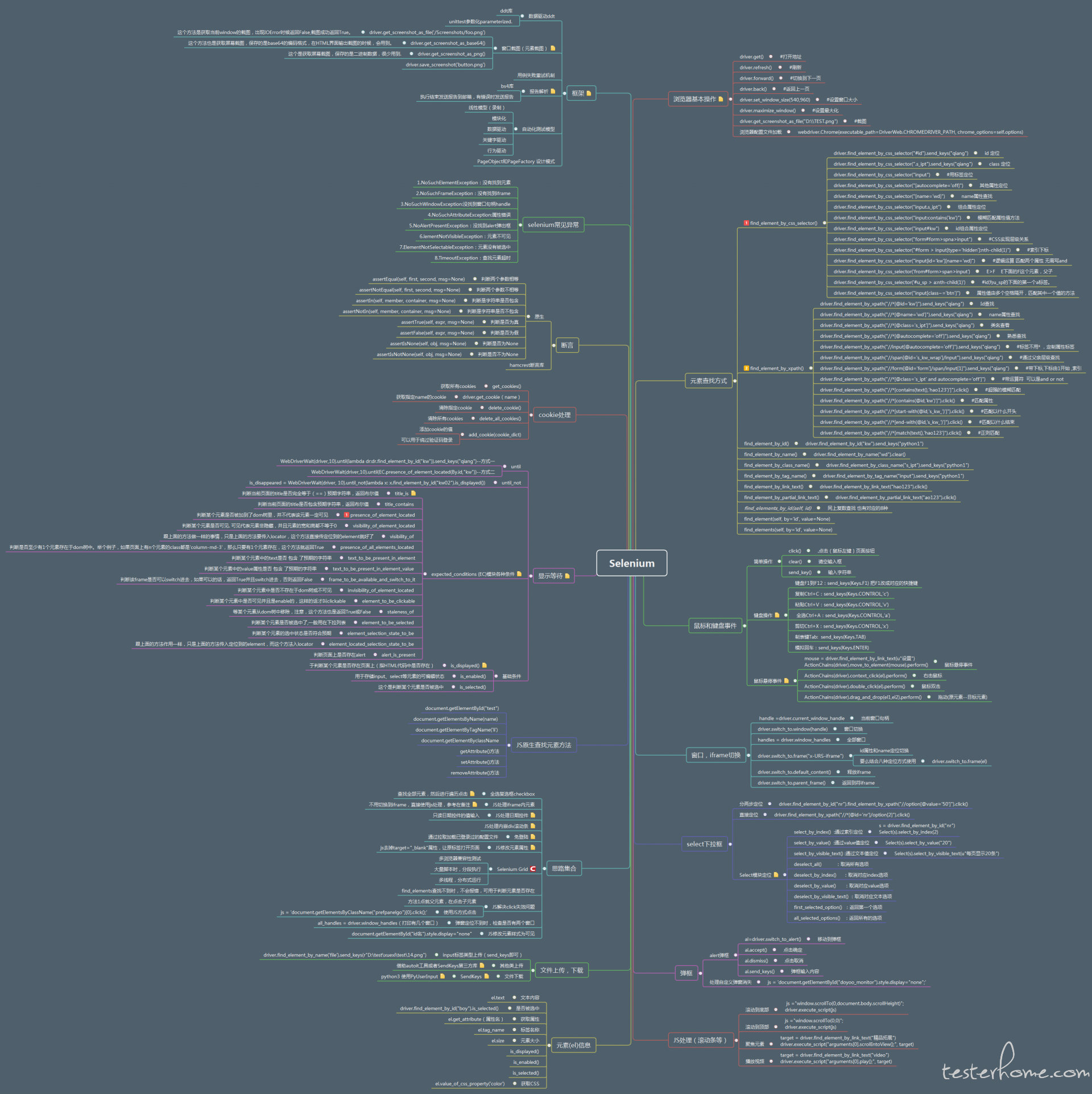
查阅 Selenium(Web 自动化测试框架体系)

- Selenium 是一个用于 Web 应用程序的自动化测试工具,直接运行在浏览器中,就像真正的用户在操作一样
- 支持的浏览器包括 IE、Mozilla Firefox、Google Chrome 等
- 支持多种语言,如 Java、C#、Python、Ruby、PHP 等
- 跨平台,如 Windows、Linux、iOS、Andriod 等
- 开源免费
源码地址:
Gitee 地址:https://gitee.com/hagyao520/Selenium.git
GitHub 地址:https://github.com/hagyao520/Selenium.git
框架介绍:
- Java + Selenium + Maven + TestNG + JDBC + Xml+ Git + +Ant + Jenkins
- 使用 Java 作为项目编程语言
- 使用 Selenium 作为 Web 项目底层服务驱动框架
- 使用 Maven 作为项目类型,方便管理架包
- 使用 TestNG 作为项目运行框架,方便执行测试用例,生成测试报告
- 使用 JDBC 作为数据库管理工具,方便连接数据库,执行 SQL
- 使用 Xml 作为用例管理工具,方便编写测试用例,维护测试脚本
- 使用 Git 作为仓库管理工具,方便管理项目代码
- 使用 Ant 作为 Java 的 build 打包工具,方便项目代码打包
- 使用 Jenkins 作为自动化持续集成平台,方便自动编译,自动打包,自动运行测试脚本,邮件发送测试报告
主要功能:
1. 实现了基于 Selenium,WebDriver 等常用操作方法的二次封装,包括(滑动,点击,输入,元素定位)等,使用起来更简便
2. 实现了基于 Windows 操作系统的 cmd 常用 DOS 命令的快速调用
3. 实现了基于 Windows 操作系统等键盘按键功能的调用,可模拟实际的键盘操作
4. 实现了基于 Selenium 的断言功能,检查点失败自动截图保存,可在测试报告中查看,一个检查点失败不影响后续用例执行
5. 实现了基于 Xml 文件内容的基本解析,包括(Unit,Case,Step)等,基本内容符合测试用例编写步骤,编写测试用例脚本更简单
6. 实现的基于 Oracle,MySql 等常用数据库 SQL 操作,包含(Insert into,Delete,Update,Query)和执行"存储过程"操作等
7. 实现了基于 Oracle,MySql 等常用数据库数据检查功能,获取数据库字段值,保存到本地缓存,然后进行比对效验,需使用正则表达式
8. 实现了快速获取界面信息数据到本地缓存功能,获取当前界面上的数据,保存到本地缓存,可用作测试用例参数使用,需使用正则表达式
9. 实现了常用 API 接口请求操作,包含(POST,GET)等,可直接在测试脚本中调用,只需传递对应参数即可,满足多种测试需求
10. 实现了基于 ExtentReports,TestNG 生成的测试报告二次美化功能,界面更美观,内容清晰
环境配置:
1. JDK1.7 以上
2. Eclipse/IDEA
3. Selenium
4. Mozilla Firefox
5. Google Chrome
6. Geckodriver
7. ChromeDriver
8. Maven
9. Git
10. Ant
11. Jenkins
- 部分网站需要 ***,具体安装参考:https://blog.csdn.net/huilan_same/article/details/52615123
- 建议 Selenium 版本对应 Firefox 丨 Chrome(2.53.0 丨 47.0.2 丨 65.0.3325.146)
- Python 环境下需要下载 Geckodriver 和 ChromeDriver,且版本需对应,具体安装参考:https://blog.csdn.net/huilan_same/article/details/51896672
注意事项:
- 工程项目编码需要设置成 UTF-8,否则会出现中文乱码情况
一、创建测试对象类,例如【GiteeLogin.java】
package TestCases;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Test;
import com.jmoney.xiyuyou.base.TestUnit;
import com.jmoney.xiyuyou.service.RunUnitService;
import com.jmoney.xiyuyou.service.WebXmlParseService;
public class GiteeLogin {
private static RunUnitService runService;
@BeforeTest
private void stup() throws Exception{
TestUnit testunit = WebXmlParseService.parse("src/test/java/TestCaseXml/GiteeLogin.xml");
runService = new RunUnitService(testunit);
System.out.println("-----------------------------【码云自动登录流程】--------------------------------");
}
@Test
public void case1() throws Exception{
runService.runCase("case1");
runService.TestReportRemarks("验证在火狐浏览器中,输入Gitee域名后,可以正常访问");
}
@Test
public void case2() throws Exception{
runService.runCase("case2");
runService.TestReportRemarks("验证在登录界面,输入正确的账号和密码,点击登录按钮后,可以正常登录成功");
}
@AfterTest
public void TearDown(){
runService.closeBrowser();
}
}
二、创建测试脚本用例,例如【GiteeLogin.xml】
<?xml version="1.0" encoding="UTF-8" standalone="yes" ?>
<unit id="GiteeLogin" desc="码云自动登录流程的测试场景点">
<case
id="case1"
name="验证在火狐浏览器中,输入Gitee域名后,可以正常访问">
<step action="web-geturl" value="https://gitee.com" desc="访问Gitee网站域名"/>
<step action="web-check" locator="xpath=.//*[@id='git-nav-user-bar']/a[2]" expect="登录" message="访问失败(实际结果和预期结果不一致)" caseid="Case1" desc="检查在火狐浏览器中,输入Gitee域名后,是否可以正常访问"/>
</case>
<case
id="case2"
name="验证在登录界面,输入正确的账号和密码,点击登录按钮后,可以正常登录成功">
<step action="web-click" locator="xpath=.//*[@id='git-nav-user-bar']/a[2]" desc="点击登录按钮"/>
<step action="web-input" locator="xpath=.//*[@id='user_login']" value="XXXXXX" desc="输入正确的账号"/>
<step action="wait-forced" value="1000" desc="强制等待1秒"/>
<step action="web-input" locator="xpath=.//*[@id='user_password']" value="XXXXXX" desc="输入正确的密码"/>
<step action="wait-forced" value="1000" desc="强制等待1秒"/>
<step action="web-click" locator="xpath=.//*[@id='new_user']/div[2]/div[7]/input" desc="点击登录按钮"/>
<step action="web-implicit" value="5000" desc="隐性等待5秒"/>
<step action="web-click" locator="xpath=.//*[@id='git-nav-user']" desc="点击头像区域"/>
<step action="web-check" locator="xpath=.//*[@id='git-nav-user']/div/a[1]" expect="个人主页" message="登录失败(实际结果和预期结果不一致)" caseid="Case2" desc="检查在登录界面,输入正确的账号和密码,点击登录按钮后,是否可以正常登录成功"/>
</case>
</unit>
以上只是单个案例,XXX 账户和 XXX 密码请用自己的真实数据,是不是很简单,和写测试用例基本一致
<unit>到</unit>之间的内容为测试脚本集合,相当与测试用例集合,搭配测试类使用(GiteeLogin.java)
<case>到</case>之间的内容为单个测试脚本,相当与单个测试用例,id对应测试用例中的序号,name对应测试用例中的标题,注意这里的id需要和测试类(GiteeLogin.java)中的一致
<step>到</step>之间的内容为测试脚本步骤,相当与测试用例操作步骤,action=要执行的操作,locator=元素的坐标属性及值,value=需要传递的参数,desc=该步骤的备注,会打印到控制台,expect=预期结果,message=测试执行失败的提示信息,会展示到测试报告中,caseid=测试用例失败截图的名称,一般和Caseid一致,表示是该用例的截图
- 具体脚本编方法请参考: https://pan.baidu.com/s/1fdMMGrr9XY6lJdXCv-1AYw
三、Selenium 服务配置:
public static void AppointFirefoxDriver() throws Exception {
File file = new File(ConfigUtil.getProperty("webdriver.profile", Constants.CONFIG_COMMON));
FirefoxProfile profile = new FirefoxProfile(file);
driver = new FirefoxDriver(profile);
driver .manage().window().maximize();//全屏
}
- 测试执行时需要在 common.properties 文件中,指定浏览器和浏览器配置文件,当前为火狐浏览器安装路径,和火狐浏览器配置文件路径
- webdriver.firefox.bin=C:Program FilesMozilla Firefoxfirefox.exe
- webdriver.profile=C:UsersKing-liuAppDataRoamingMozillaFirefoxProfilesf7ps027y.default
四、执行用例:
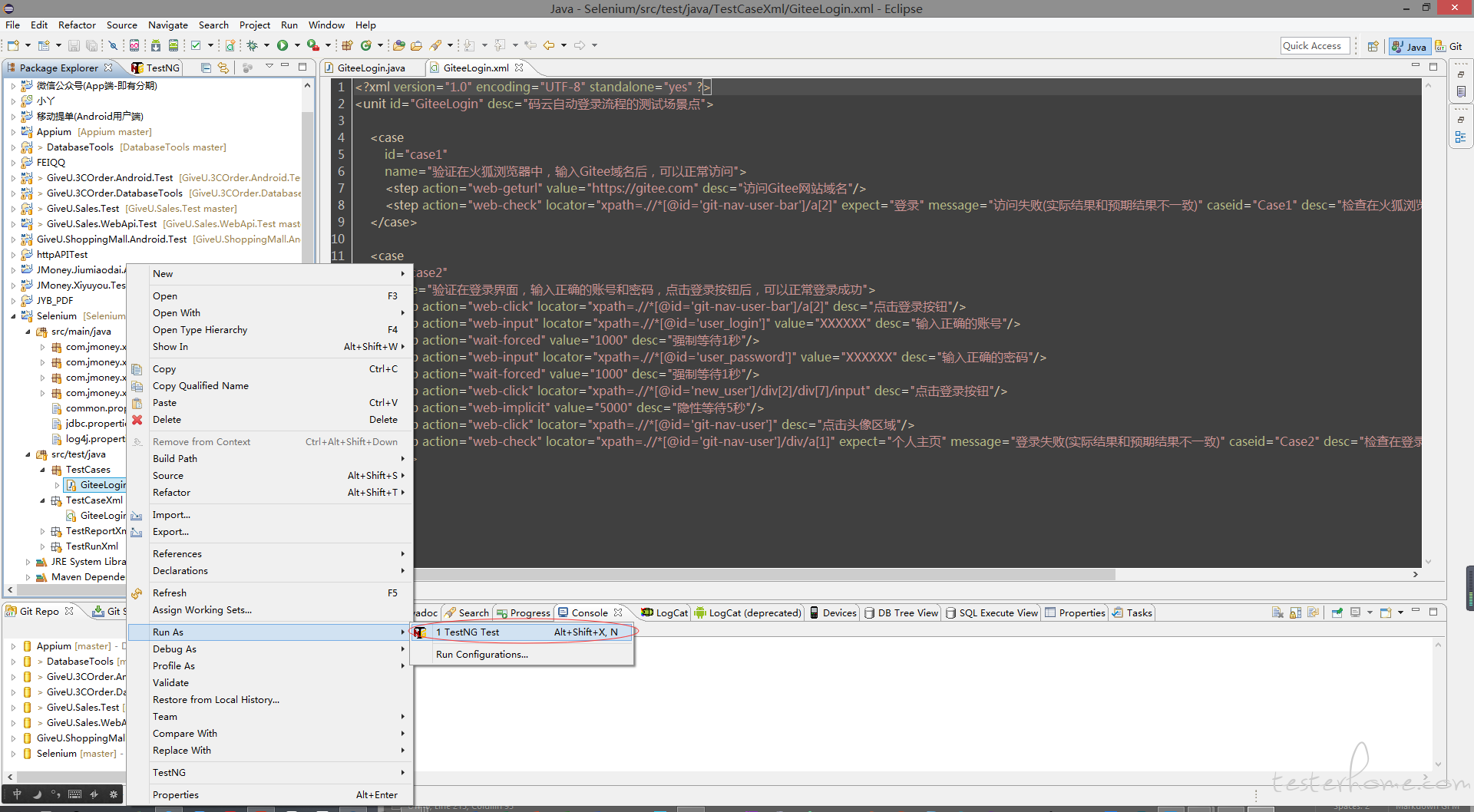
- 编写完对应测试用例类【GiteeLogin.java】,和测试脚本【GiteeLogin.xml】后,在 Eclipse 项目下选择 WeChatLogin.java 右键使用 TestNG 运行即可

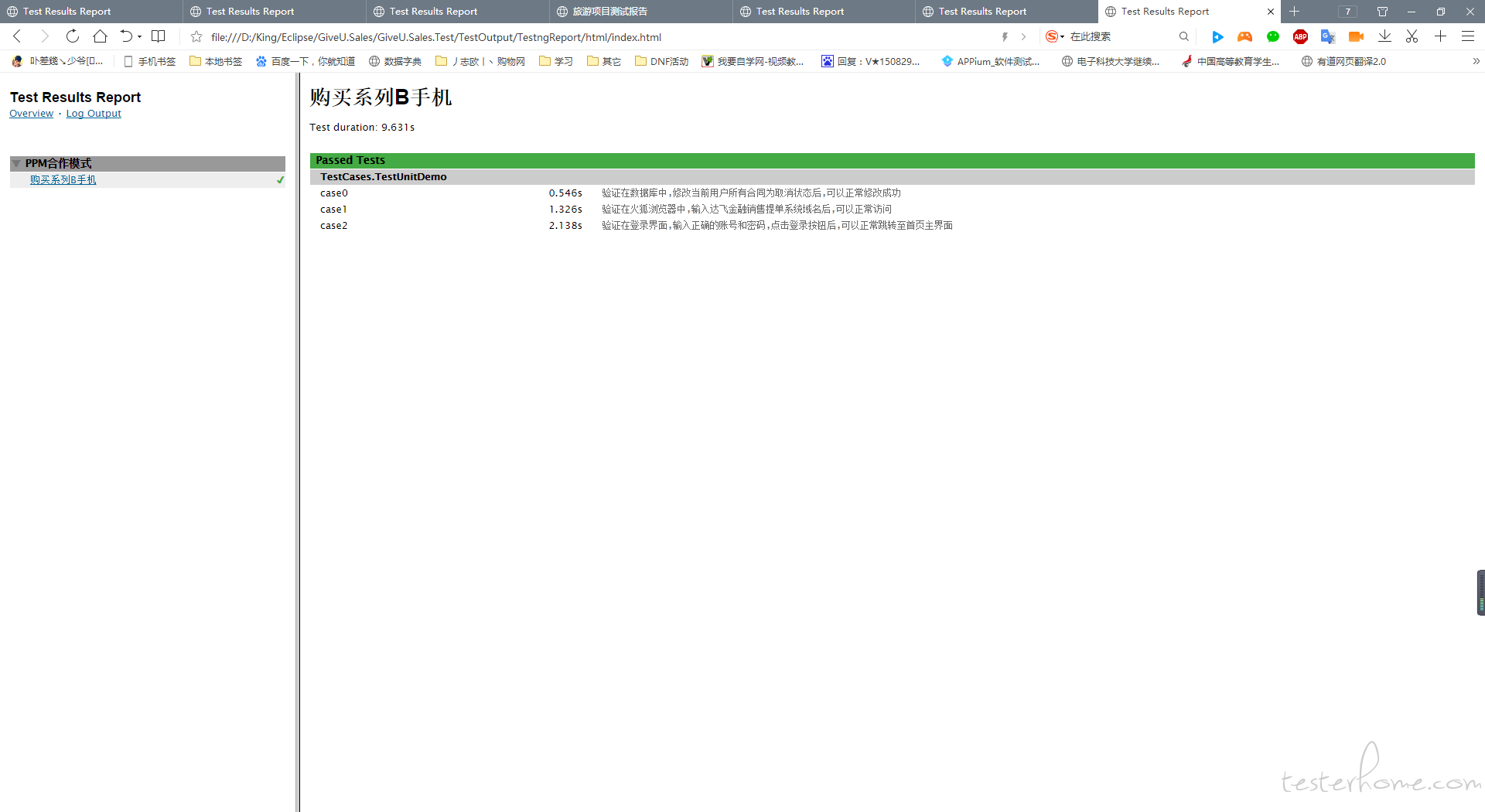
五、测试报告:
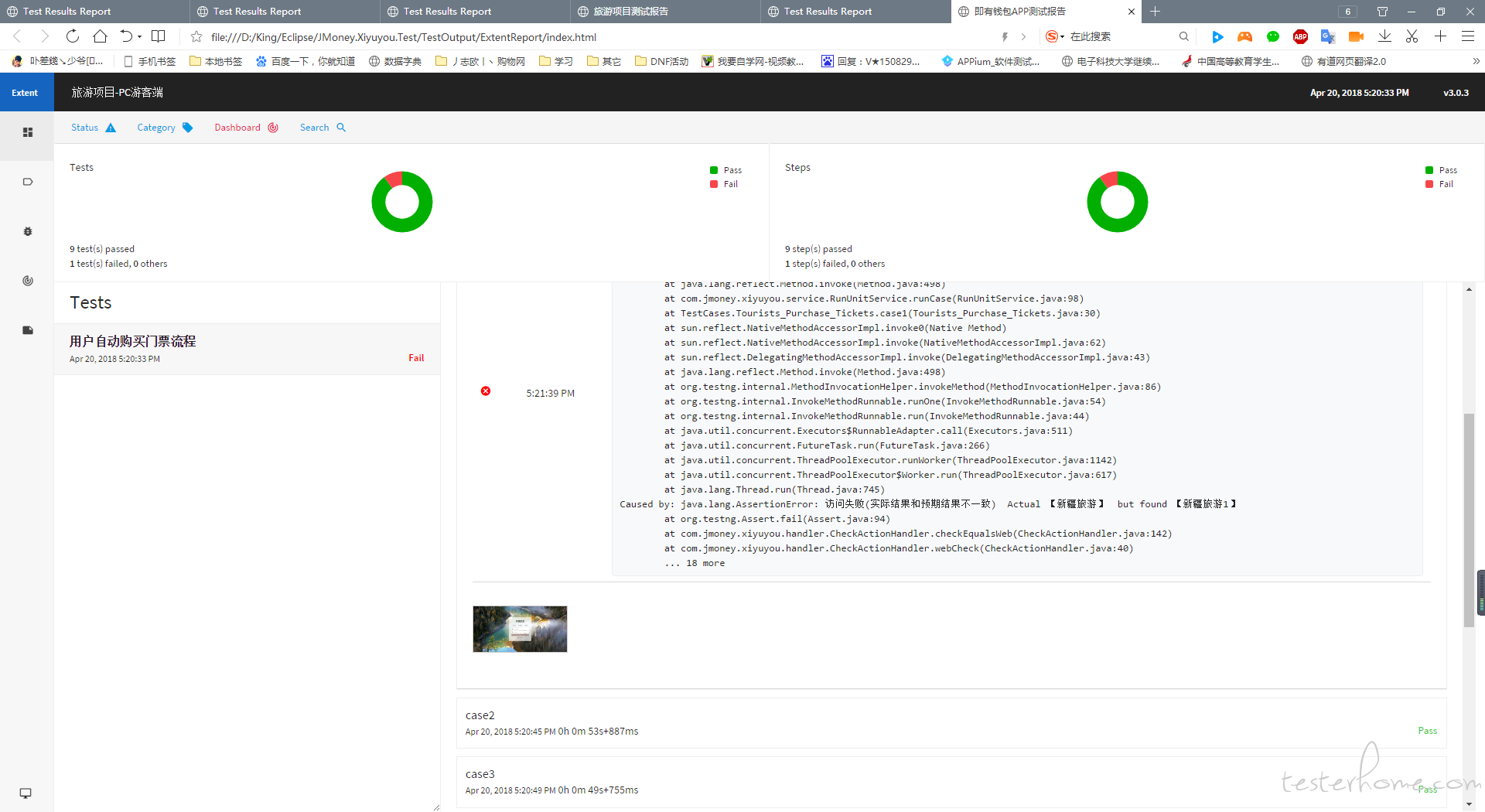
- 测试报告分为两种,一种是 TestNG 自带的 TestngReport 测试报告,另外一种则是调用 ExtentReports 生成的报告,第二种更加美观
TestngReport
<?xml version="1.0" encoding="UTF-8"?>
<suite name="Selenium测试报告" parallel="false" configfailurepolicy ="continue">
<test name="码云自动登录流程" junit="false" verbose="3" parallel="false" thread-count="5" annotations="javadoc" time-out="60000" enabled="true" skipfailedinvocationcounts="true" preserve-order="true" allow-return-values="true">
<classes>
<class name="TestCases.GiteeLogin"/>
<methods>
<include name="case1" />
<include name="case2" />
<exclude name="" />
</methods>
</classes>
</test>
------------------------------------------------------------------------------------------------------
<!-- 调用的监听 -->
<listeners>
<listener class-name="org.uncommons.reportng.HTMLReporter" />
<listener class-name="org.uncommons.reportng.JUnitXMLReporter" />
</listeners>
</suite>
ExtentReports
<?xml version="1.0" encoding="UTF-8"?>
<suite name="Suite" verbose="1" preserve-order="true" parallel="false">
<suite-files>
<suite-file path="TestngReport.xml"></suite-file>
</suite-files>
<listeners>
<listener class-name="com.jmoney.xiyuyou.service.ExtentReportGenerateService"></listener>
</listeners>
<!-- C:WindowsSystem32driversetc
151.139.237.11 cdn.rawgit.com -->
</suite>
- 第二种测试报告,需要 *** 才能正常显示,否则页面显示乱码,因为是国外的东西
- 或者在 C:WindowsSystem32driversetc host 文件末尾添加 151.139.237.11 cdn.rawgit.com
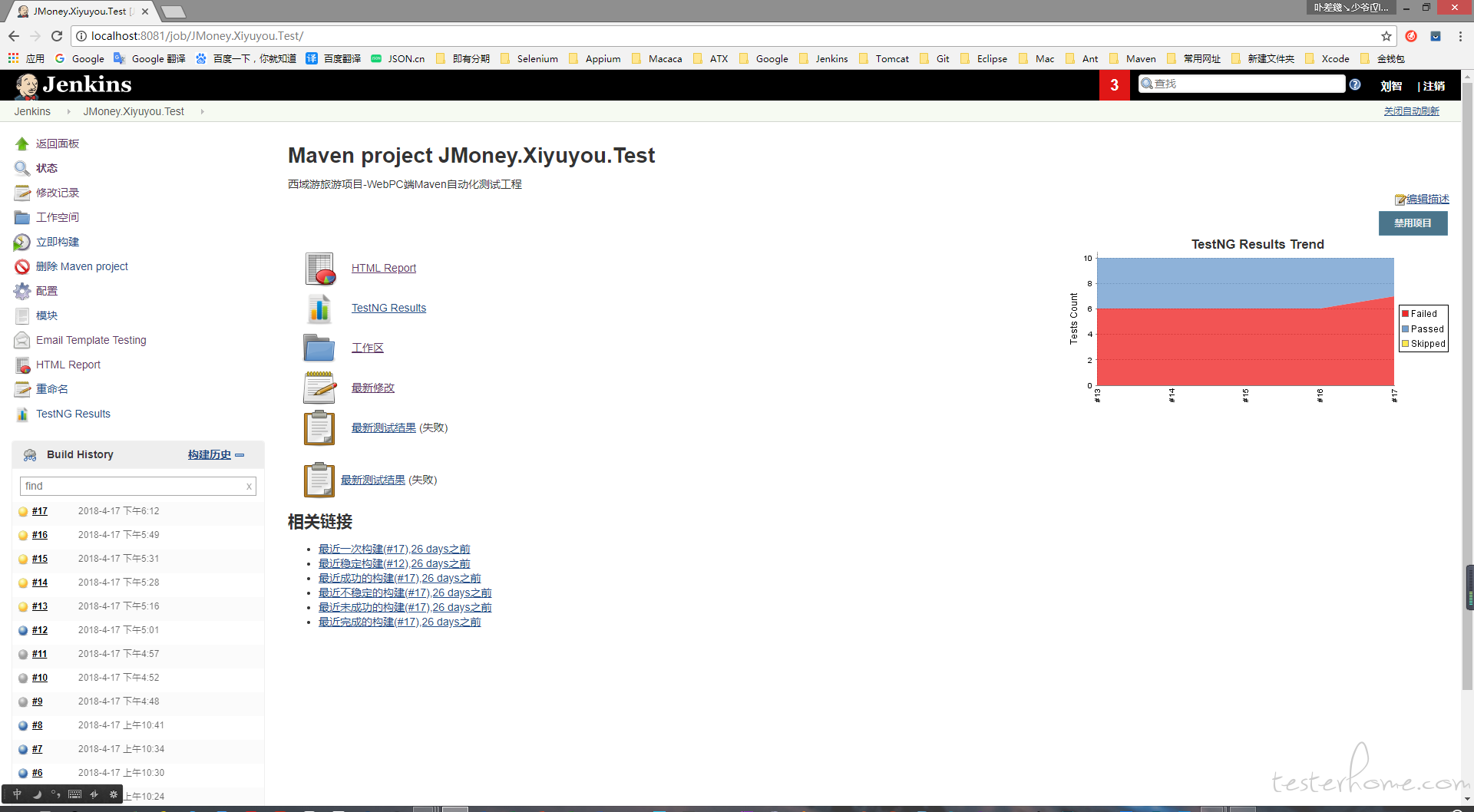
六、Jnekins 持续集成:
- 搭建 Jenkins 环境,具体请参考: https://blog.csdn.net/wuxuehong0306/article/details/50016547
- 配置 Jenkins 自动化持续集成项目,即可实现远程服务器自动(构建,编译,打包)运行脚本,发送邮件测试报告等
import java.io.DataInputStream;
import java.io.File;import java.io.FileOutputStream;import java.io.InputStream;import java.net.HttpURLConnection;import java.net.URL;import java.util.ArrayList;import java.util.List;import org.apache.commons.io.input.ReaderInputStream;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.chrome.ChromeDriver;public class Geturl { public static List<String> geturls(String baseUrl){ List<String> urllist=new ArrayList<String>(); System.setProperty("webdriver.chrome.driver", "E:\\webDriver\\chromedriverV2.28.exe"); WebDriver driver = new ChromeDriver(); driver.get(baseUrl); //获取所有img标签 List<WebElement> imgList = driver.findElements(By.tagName("img")); System.out.println(imgList.size()); try { Thread.sleep(10000); } catch (Exception e) { e.printStackTrace(); } //便利所有标签 try { for (WebElement a : imgList) { //System.out.println(a.getText()); System.out.println(a.getAttribute("src"));//获取img标签中的data-imgurl data-imgurl //获取img标签data-imgurl属性值 String urlStr = a.getAttribute("src"); /*if(urlStr.contains(".jpg")) { urllist.add(urlStr); }*/ } } catch (Exception e) { e.printStackTrace(); } return urllist; } public static void downloadImg(List<String> urllist) throws Exception{ URL url=null; int imageNumber = 0; for(String urlString:urllist) { url = new URL(urlString); DataInputStream dis = new DataInputStream(url.openStream()); String imageName ="C:\Users\0\Pictures\插画\photos"+ imageNumber +".jpg"; FileOutputStream fos =new FileOutputStream(new File(imageName)); byte[] buffer = new byte[1024]; int length; while((length = dis.read(buffer))>0) { fos.write(buffer, 0, length); } dis.close(); fos.close(); imageNumber++; } } public static void main(String[] args) { List<String> urllist=geturls("https://image.baidu.com/search/index?tn=baiduimage&ct=201326592&lm=-1&cl=2&ie=gbk&word=%B2%E5%BB%AD&fr=ala&ala=1&alatpl=adress&pos=0&hs=2&xthttps=111111"); System.out.println(urllist.size()); try { downloadImg(urllist); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } }}import java.io.File;
import java.io.FileOutputStream;import java.io.IOException;import java.util.List;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.chrome.ChromeDriver;import com.gargoylesoftware.htmlunit.javascript.host.Element;/** * 获取http://www.qyer.com页面中,所有</a>标签"href"属性值 * 包含英文单词“place”的URL,并将结果保存到“/home/result.log”文件中。 * @author 0 * */public class Search { static String baseUrl="http://www.qyer.com"; public static void main(String[] args) { System.setProperty("webdriver.chrome.driver", "E:\\webDriver\\chromedriverV2.28.exe"); File logFile = new File("d://logFile.txt"); if(!(logFile.exists())) { try { logFile.createNewFile(); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } } WebDriver driver = new ChromeDriver(); driver.get(baseUrl); //获取所有a标签 List<WebElement> aList = driver.findElements(By.tagName("a")); try { Thread.sleep(10000); } catch (Exception e) { e.printStackTrace(); } //便利所有标签 FileOutputStream fs = null; try { fs = new FileOutputStream(logFile); for (WebElement a : aList) { System.out.println(a.getAttribute("href"));//获取a标签中的URL //获取a标签href属性值 String urlStr = a.getAttribute("href"); if(urlStr.contains("place")) { urlStr +="
"; //将URL写入文件中 fs.write(urlStr.getBytes()); } } } catch (Exception e) { e.printStackTrace(); } }}selenium操作浏览器-窗口切换
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
package seleniumLearn1;import java.util.Set;import java.util.concurrent.TimeUnit;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.chrome.ChromeDriver;public class Liulanqi2 { public boolean switchToWindow(String windowTitle,WebDriver driver) { boolean flag =false; try { String currentHandle = driver.getWindowHandle();//返回当前窗口句柄 System.out.println("FAQ的handle是=========currentHandle======="+currentHandle); Set<String> handles = driver.getWindowHandles();//返回所有窗口句柄 System.out.println("handles应该是有3个的:==="+handles.size()); for (String string : handles) {//遍历所有handles窗口 System.out.println("handle是===="+string); if(string.equals("currentHandle")) {//如果窗口=FAQ的句柄 System.out.println("与FAQ的handle进行对比,是则输出--------------"); continue;//继续执行 } else {//不是FAQ的句柄 System.out.println("不是FAQ的句柄====="); driver.switchTo().window(string);//切换窗口到对应句柄如果不是FAQ的handle if(driver.getTitle().contains(windowTitle)) {//切换窗口后,如果页面title=给的参数是首页 flag=true;//如果切换到首页的话,第一次打开URL进来的页面,则flag=true System.out.println("Switch to window:"+windowTitle + "successfully!! 返回最初的页面OK"); break; }else { continue; } } } } catch (Exception e) { e.printStackTrace(); System.out.printf("Window:" + windowTitle + "cound not found!",e.fillInStackTrace()); } return flag; } public static void main(String[] args) { System.setProperty("webdriver.chrome.driver", "E:\\webDriver\\chromedriverV2.28.exe"); WebDriver driver =new ChromeDriver(); driver.get("https://dev.bignox.com/"); String windowTitle = driver.getTitle();//获取一进来首页的title driver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS); driver.findElement(By.linkText("Home")).click(); driver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS); driver.findElement(By.linkText("Blog")).click(); System.out.println("windowTitle============"+windowTitle); Liulanqi2 l=new Liulanqi2(); l.switchToWindow(windowTitle, driver); driver.quit(); }} |
import java.io.DataInputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.URL;
import java.util.ArrayList;
import java.util.List;
import org.apache.commons.io.input.ReaderInputStream;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class Geturl {
public static List geturls(String baseUrl){
List urllist=new ArrayList();
System.setProperty("webdriver.chrome.driver", "E:\\webDriver\\chromedriverV2.28.exe");
WebDriver driver = new ChromeDriver();
driver.get(baseUrl);
//获取所有img标签
List imgList = driver.findElements(By.tagName("img"));
System.out.println(imgList.size());
try {
Thread.sleep(10000);
} catch (Exception e) {
e.printStackTrace();
}
//便利所有标签
try {
for (WebElement a : imgList) {
//System.out.println(a.getText());
System.out.println(a.getAttribute("src"));//获取img标签中的data-imgurl data-imgurl
//获取img标签data-imgurl属性值
String urlStr = a.getAttribute("src");
/*if(urlStr.contains(".jpg")) {
urllist.add(urlStr);
}*/
}
} catch (Exception e) {
e.printStackTrace();
}
return urllist;
}
public static void downloadImg(List urllist) throws Exception{
URL url=null;
int imageNumber = 0;
for(String urlString:urllist) {
url = new URL(urlString);
DataInputStream dis = new DataInputStream(url.openStream());
String imageName ="C:\Users\0\Pictures\插画\photos"+ imageNumber +".jpg";
FileOutputStream fos =new FileOutputStream(new File(imageName));
byte[] buffer = new byte[1024];
int length;
while((length = dis.read(buffer))>0) {
fos.write(buffer, 0, length);
}
dis.close();
fos.close();
imageNumber++;
}
}
public static void main(String[] args) {
List urllist=geturls("https://image.baidu.com/search/index?tn=baiduimage&ct=201326592&lm=-1&cl=2&ie=gbk&word=%B2%E5%BB%AD&fr=ala&ala=1&alatpl=adress&pos=0&hs=2&xthttps=111111");
System.out.println(urllist.size());
try {
downloadImg(urllist);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
————————————————
版权声明:本文为CSDN博主「weixin_39557373」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_39557373/article/details/114098646