1.绝对定位和相对定位
absolute:相对父级
relative:相对自己定位

2.z-index:当你定义的CSS中有position属性值为absolute、relative或fixed,
用z-index此取值方可生效。
此属性参数值越大,则被层叠在最上面。
用z-index此取值方可生效。
此属性参数值越大,则被层叠在最上面。
例如:
<html>
<head>
<meta charset="UTF-8">
<style>
.z{
position:relative;
30%;
height: 400px;
margin: 0 auto;
background-color: #ce8483;
}
.z1,.z2,.z3{position:relative;200px;height:100px;padding:5px 10px;color:#fff;text-align:right;}
.z1{z-index:1;background:#000;}
.z2{z-index:2;top:30px;left:30px;background:#C00;}
.z3{z-index:3;top:60px;left:60px;background:#999;}
</style>
</head>
<body>
<div class="z">
<div class="z1">z-index:1</div>
<div class="z2">z-index:2</div>
<div class="z3">z-index:3</div>
</div>
</body>
</html>
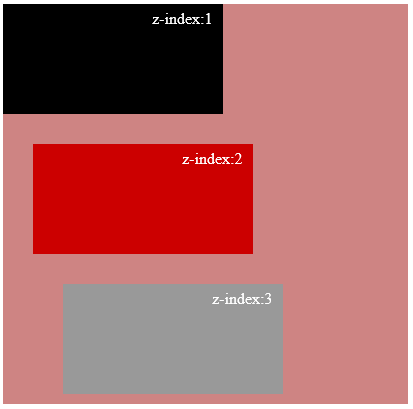
relative效果:

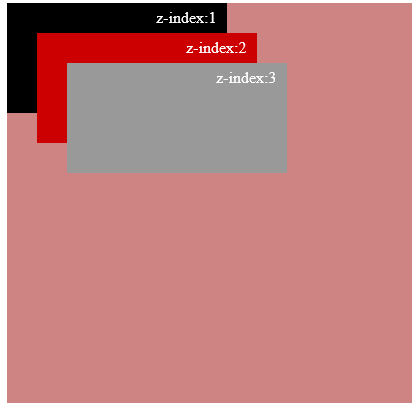
absolute效果: