

不多说,直接上代码:
1 package com.example.test; 2 3 import android.app.Activity; 4 import android.content.Context; 5 import android.graphics.Bitmap; 6 import android.graphics.Bitmap.Config; 7 import android.graphics.Canvas; 8 import android.graphics.Color; 9 import android.graphics.Paint; 10 import android.graphics.Paint.Cap; 11 import android.graphics.Paint.Join; 12 import android.graphics.Paint.Style; 13 import android.graphics.Path; 14 import android.graphics.PorterDuff.Mode; 15 import android.graphics.PorterDuffXfermode; 16 import android.graphics.drawable.BitmapDrawable; 17 import android.os.Bundle; 18 import android.util.DisplayMetrics; 19 import android.view.MotionEvent; 20 import android.view.View; 21 22 public class GuaGuaKaActivity extends Activity { 23 int screenWidth = 0; 24 int screenHeight = 0; 25 @Override 26 protected void onCreate(Bundle savedInstanceState) { 27 super.onCreate(savedInstanceState); 28 29 DisplayMetrics dm = new DisplayMetrics(); 30 getWindowManager().getDefaultDisplay().getMetrics(dm); 31 screenWidth = dm.widthPixels; 32 screenHeight = dm.heightPixels; 33 34 setContentView(new GuaGuaKa(this)); 35 } 36 class GuaGuaKa extends View{ 37 private Canvas mCanvas = null; 38 private Path mPath = null; 39 private Paint mPaint = null; 40 private Bitmap bitmap = null; 41 public GuaGuaKa(Context context) { 42 super(context); 43 init(context); 44 } 45 46 private void init(Context context) { 47 setBackground(); 48 49 mPath = new Path(); 50 bitmap = Bitmap.createBitmap(screenWidth, screenHeight, Config.ARGB_8888); 51 mPaint = new Paint(); 52 mPaint.setFlags(Paint.ANTI_ALIAS_FLAG); 53 mPaint.setAntiAlias(true); 54 mPaint.setDither(true); 55 mPaint.setStyle(Style.STROKE); 56 mPaint.setStrokeWidth(10); 57 mPaint.setStrokeCap(Cap.ROUND); 58 mPaint.setStrokeJoin(Join.ROUND); 59 mPaint.setXfermode(new PorterDuffXfermode(Mode.DST_IN)); 60 mPaint.setAlpha(0); 61 62 mCanvas = new Canvas(bitmap); 63 mCanvas.drawColor(Color.GRAY); 64 } 65 66 private void setBackground() { 67 Paint paint = new Paint(); 68 Bitmap bitmap = Bitmap.createBitmap(screenWidth,screenHeight,Config.ARGB_8888); 69 paint.setTextSize(30); 70 paint.setColor(Color.BLACK); 71 paint.setFlags(Paint.ANTI_ALIAS_FLAG); 72 paint.setAntiAlias(true); 73 74 Canvas canvas = new Canvas(bitmap); 75 canvas.drawColor(Color.WHITE); 76 canvas.drawText("谢谢惠顾", 100, 100, paint); 77 canvas.drawText("再来10瓶", 100, 250, paint); 78 setBackgroundDrawable(new BitmapDrawable(getResources(), bitmap)); 79 80 } 81 82 @Override 83 protected void onDraw(Canvas canvas) { 84 super.onDraw(canvas); 85 mCanvas.drawPath(mPath, mPaint); 86 canvas.drawBitmap(bitmap, 0, 0, null); 87 } 88 int x = 0; 89 int y = 0; 90 @Override 91 public boolean onTouchEvent(MotionEvent event) { 92 int action = event.getAction(); 93 int currX = (int) event.getX(); 94 int currY = (int) event.getY(); 95 switch(action){ 96 case MotionEvent.ACTION_DOWN:{ 97 mPath.reset(); 98 x = currX; 99 y = currY; 100 mPath.moveTo(x, y); 101 }break; 102 case MotionEvent.ACTION_MOVE:{ 103 mPath.quadTo(x, y, currX, currY); 104 x = currX; 105 y = currY; 106 postInvalidate(); 107 }break; 108 case MotionEvent.ACTION_UP: 109 case MotionEvent.ACTION_CANCEL:{ 110 mPath.reset(); 111 }break; 112 } 113 return true; 114 } 115 } 116 }
参考:
1、Android中Path类的lineTo方法和quadTo方法画线的区别:http://blog.csdn.net/stevenhu_223/article/details/9229337
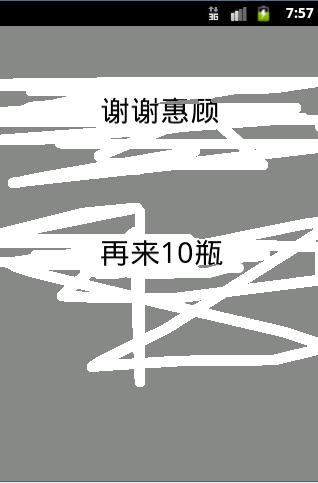
2、android.graphics.Paint方法setXfermode :http://my.oschina.net/smalant/blog/40328