为了帮助用户更好地认识JadePool,这里将推出系列基础性实用型JadePool应用范例。首先推出的是China软件项目。
China软件项目主要包括以下五个部分:
1、中国行政区划
2、中国名族
3、中国产品分类大全
4、RSS订阅
5、商务通讯录
China软件项目
技术组成:JadePool1.0、JSF2.0、Primefaces3.5;
数据库:SQL Server 2000;
开发环境:NetBeans7.2.1;
运行环境:Tomcat7.0
创建China软件项目
在NetBeans主菜单中点击新建项目
步骤1、选择类别“Java Web”,项目“Web 应用程序”
步骤2、名称和位置
项目名称:China
项目位置:D:\SNB_2013
项目文件夹:D:\SNB_2013\China
步骤3、服务器和设置
服务器: Apache Tomcat 7.0.27.0
Java EE 版本: Java EE 6 Web
上下文路径 : /China
步骤4、框架
JavaServer Faces
库:JSF2.1
JSF Servlet URL 模式:*.xhtml //在浏览器中将显示.xhtml后缀 //注:默认配置/faces/*,在浏览器中将显示.jsf后缀
首先页面语言:Facelets //即xhtml文件
组件:PrimeFaces
通过以上四步,点击“完成”,创建了包含PrimeFaces组件的China软件项目。
简要说明
目前完全支持JSF2.0的企业级服务器有GlassFish3.X;在Tomcat6.x、在Tomcat7.x中可以运行JSF2.0,支持JSF受管Bean,不支持依赖注入Bean,Tomcat6.x不支持表达式参数。
运行China软件项目,查看PrimeFaces页面布局效果
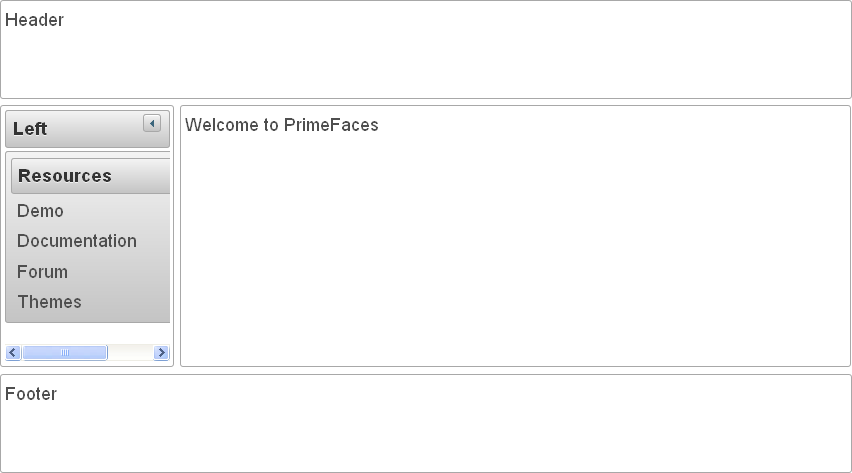
运行后,在index.xhtml页面中点击Primefaces welcome page,看到效果如下图:

Netbeans7.2.1使用PrimeFaces3.5默认生成的页面布局的源代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:p="http://primefaces.org/ui">
<f:view contentType="text/html">
<h:head>
<f:facet name="first">
<meta content='text/html; charset=UTF-8' http-equiv="Content-Type"/>
<title>PrimeFaces</title>
</f:facet>
</h:head>
<h:body>
<p:layout fullPage="true">
<p:layoutUnit position="north" size="100" resizable="true" closable="true" collapsible="true">
Header
</p:layoutUnit>
<p:layoutUnit position="south" size="100" closable="true" collapsible="true">
Footer
</p:layoutUnit>
<p:layoutUnit position="west" size="175" header="Left" collapsible="true">
<p:menu>
<p:submenu label="Resources">
<p:menuitem value="Demo" url="http://www.primefaces.org/showcase-labs/ui/home.jsf" />
<p:menuitem value="Documentation" url="http://www.primefaces.org/documentation.html" />
<p:menuitem value="Forum" url="http://forum.primefaces.org/" />
<p:menuitem value="Themes" url="http://www.primefaces.org/themes.html" />
</p:submenu>
</p:menu>
</p:layoutUnit>
<p:layoutUnit position="center">
Welcome to PrimeFaces
</p:layoutUnit>
</p:layout>
</h:body>
</f:view>
</html>