不久前遇到一个问题,在绑定的时候打算将数据模型类全部设置为internal类型,进行模块的封装。不过当设置为internal之后绑定居然不起作用了。代码如下:
数据模型部分:
public abstract class NotifyBind : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged(string propname)
{
if (this.PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propname));
}
}
}
public class MainModel:NotifyBind
{
private string ishowTest = string.Empty;
private string pshowTest = string.Empty;
internal string IShowTest
{
get { return this.ishowTest; }
set
{
this.ishowTest = value;
this.OnPropertyChanged("IShowTest");
}
}
public string PShowTest
{
get { return this.pshowTest; }
set
{
this.pshowTest = value;
this.OnPropertyChanged("PShowTest");
}
}
}
页面部分:
<Window x:Class="TestInternalBinding.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="436" Width="803">
<Grid>
<TextBox Height="30" HorizontalAlignment="Left" Margin="130,120,0,0" Name="textBox1" VerticalAlignment="Top" Width="186"
Text="{Binding PShowTest,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"/>
<TextBox Height="30" HorizontalAlignment="Left" Margin="130,170,0,0" Name="textBox2" VerticalAlignment="Top" Width="186"
Text="{Binding IShowTest,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"/>
<Button Content="public绑定" Height="23" HorizontalAlignment="Left" Margin="333,127,0,0" Name="button1"
VerticalAlignment="Top" Width="85" Click="button1_Click" />
<Button Content="internal绑定" Height="23" HorizontalAlignment="Left" Margin="333,174,0,0" Name="button2"
VerticalAlignment="Top" Width="85" Click="button2_Click" />
</Grid>
</Window>
后台部分:
public partial class MainWindow : Window
{
private MainModel data = new MainModel();
public MainWindow()
{
InitializeComponent();
this.DataContext = data;
}
private void button1_Click(object sender, RoutedEventArgs e)
{
string showstring = string.IsNullOrEmpty(data.PShowTest) ? "空" : data.PShowTest;
MessageBox.Show("当前为public绑定,输入内容为:" + showstring);
}
private void button2_Click(object sender, RoutedEventArgs e)
{
string showstring = string.IsNullOrEmpty(data.IShowTest) ? "空" : data.IShowTest;
MessageBox.Show("当前为internal绑定,输入内容为:" + showstring);
}
}
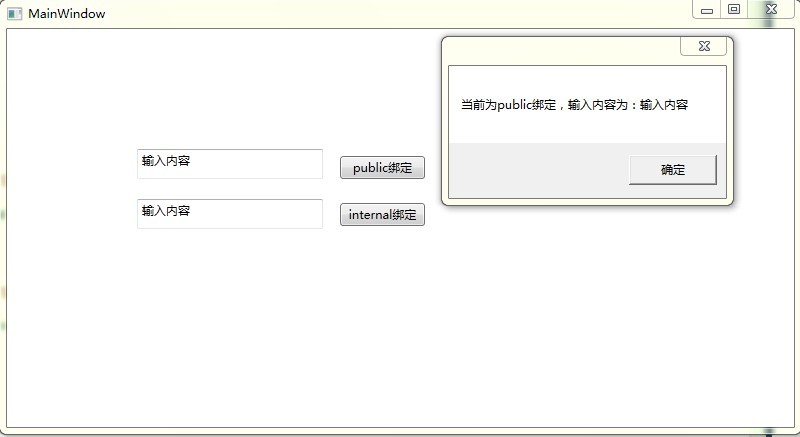
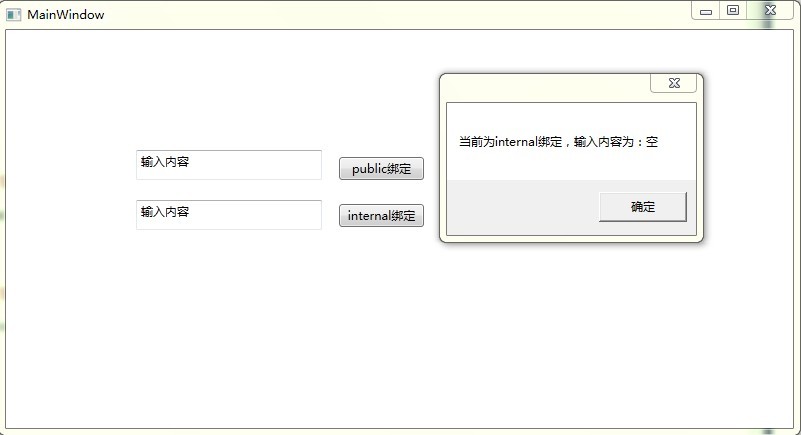
当输入文字到文本框后,分别触发按钮点击时间后,如下图:
1、字段为public的,

2、字段为internal的,

可以看出字段为internal后,绑定是没有作用的。所以在绑定的时候数据模型类,必须为public类型才可以。
代码下载:
http://download.csdn.net/detail/yysyangyangyangshan/5238192