实现轮询效果
1. 进入Docker进行操作
1 docker rm -f $(docker ps -a |awk ‘{print $1}’) # 删除所有docker,方便重新开始 2 docker run -itd --name=web1 -p 192.168.220.135:81:80 nginx:latest # 后台启动一个docker容器 3 docker run -itd --name=web2 -p 192.168.220.135:82:80 nginx:latest # 后台启动另外一个docker容器 4 docker exec -it web1 bash # 进入web1容器 5 cd /usr/share/nginx/html/ # 进入默认的页面路径 6 echo ‘web1’ > index.html # 将web1写入默认页面进行覆盖 7 exit # 退出web1容器 8 docker exec -it web2 bash # 进入web2容器 9 cd /usr/share/nginx/html/ # 进入默认的页面路径 10 echo ‘web2’ > index.html # 将web2写入默认页面进行覆盖
2. 注意;
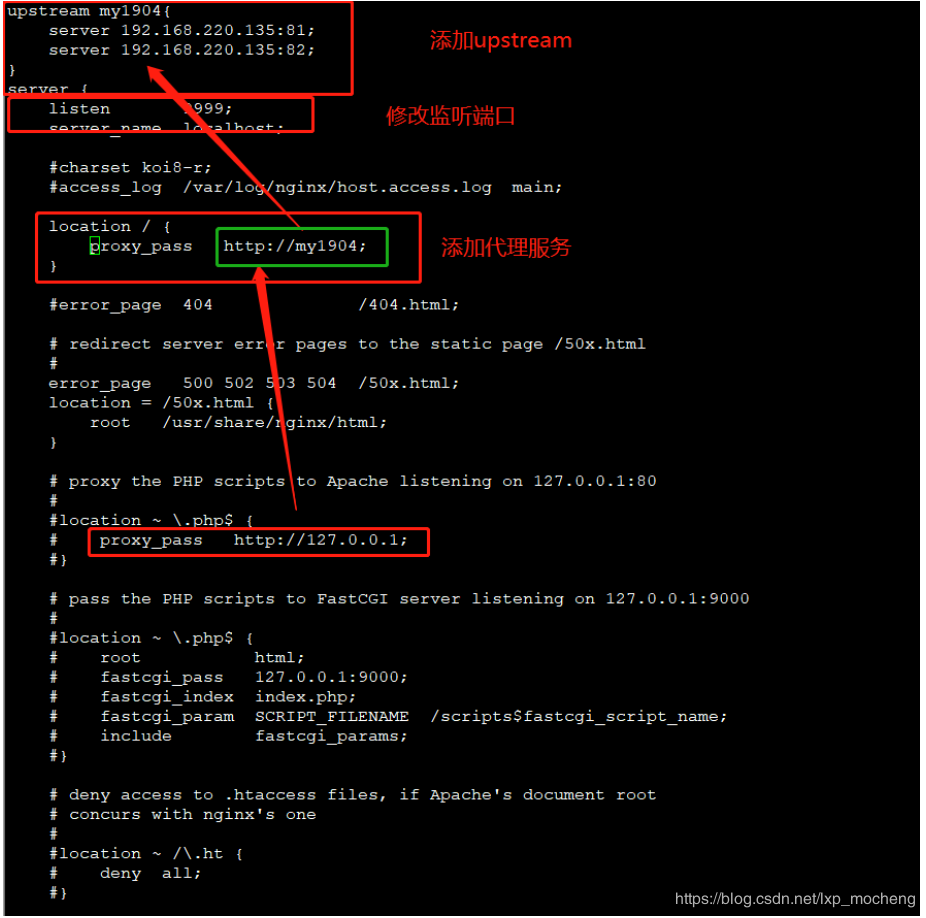
1 systemctl restart nginx # 确保Nginx服务已开启 2 cd /etc/nginx/conf.d # 进入默认路径 3 cp default.conf jy1904.conf # 将默认文件复制一份以保证安全 4 vim jy1904.conf # 对复制的文件进行编辑

nginx -t 检查是否有语法错误
systemctl reload nginx 重新加载配置文件,不会重启服务
在地址栏输入192.168.184.128:9999查看轮训效果