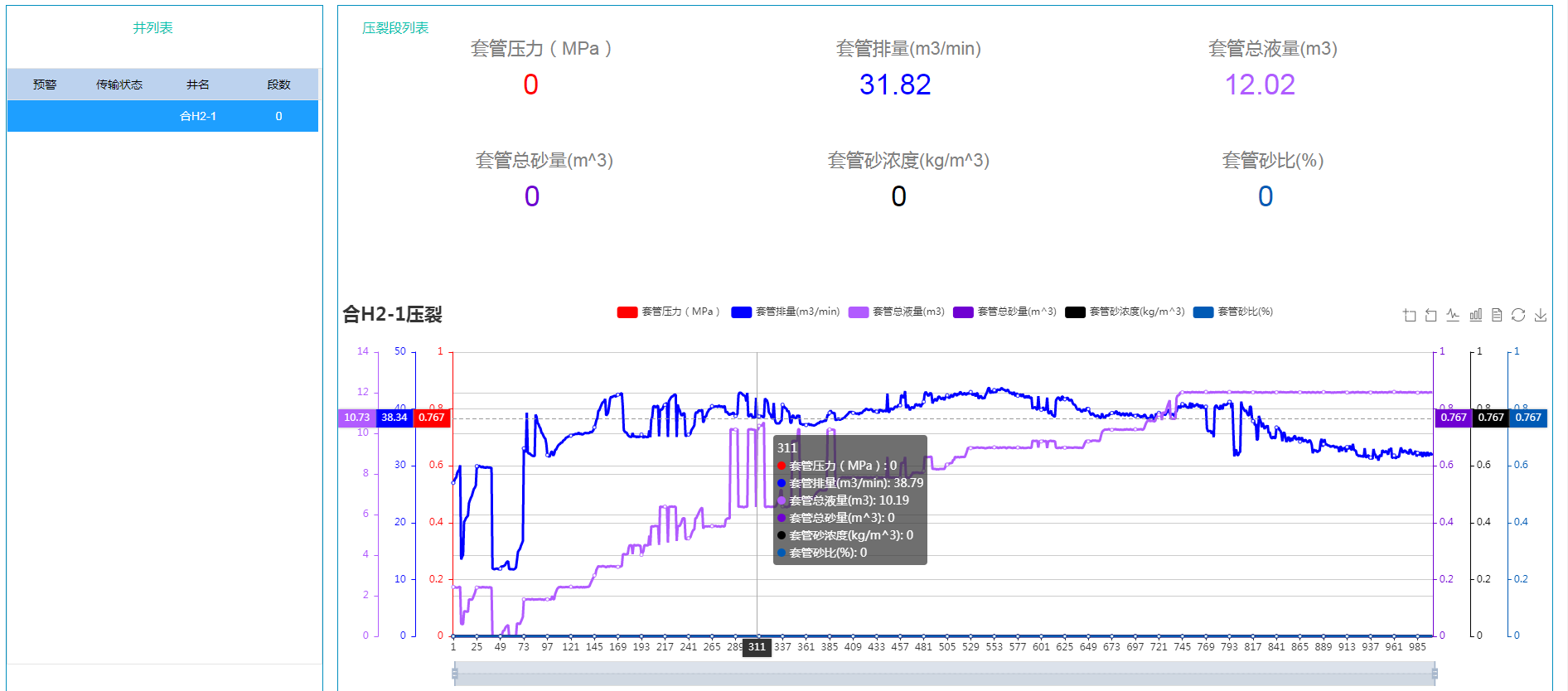
先展示一下效果图:

js代码:
1 ///数据可以随机获取 2 var xsarr = new Array(20);//x轴 3 var tgyl = new Array(20);//套管压力 4 var tgpl = new Array(20);//套管排量 5 var tgzyl = new Array(20);//套管总液量 6 var tgzsl = new Array(20);//套管总砂量 7 var tgsnd = new Array(20);//套管砂浓度 8 var tgsb = new Array(20);//套管砂比 9 10 11 var dom = document.getElementById('div1'); 12 var colors = ["red", "blue", "#B15BFF", "#6F00D2", "black", "#005AB5"]; 13 var titles = ['套管压力(MPa)', '套管排量(m3/min)', '套管总液量(m3)', '套管总砂量(m^3)', '套管砂浓度(kg/m^3)', '套管砂比(%)']; 14 option = { 15 title: { 16 text: jhbm + '压裂', 17 textStyle: { 18 fontSize:22, 19 } 20 }, 21 tooltip: { 22 trigger: 'axis', 23 axisPointer: { 24 type: 'cross' 25 } 26 }, 27 color: colors, 28 legend: { 29 data: titles,//['套管压力(MPa)', '套管排量(m3/min)', '套管总液量(m3)', '套管总砂量(m^3)', '套管砂浓度(kg/m^3)', '套管砂比(%)'], 30 icon: "roundRect", 31 }, 32 grid: { 33 left: '4%', 34 right: '4%', 35 bottom: '10%', 36 containLabel: true 37 }, 38 toolbox: { 39 //feature: { 40 // saveAsImage: {} 41 // } 42 show: true, 43 feature: { 44 dataZoom: { 45 yAxisIndex:[0,1,2,3,4,5] 46 }, 47 magicType: { type: ['line', 'bar'] }, 48 dataView: { show: true, readOnly: false }, 49 restore: { show: true }, 50 saveAsImage: { show: true } 51 } 52 }, 53 xAxis: [{ 54 type: 'category', 55 axisTick: { 56 alignWithLabel: true 57 }, 58 //boundaryGap: false, 59 data: xsarr //[0, 20, 40, 60, 80, 100, 120, 140, 160, 180] 60 }], 61 62 yAxis: [ 63 { 64 type: 'value', 65 //name: '套管压力(MPa)', 66 position: 'left', 67 axisLine: { 68 lineStyle: { 69 color: colors[0] 70 } 71 }, 72 axisLabel: { 73 formatter: '{value} ' 74 } 75 }, 76 { 77 type: 'value', 78 // name: '套管排量(m3/min)', 79 position: 'left', 80 offset: 45, 81 axisLine: { 82 lineStyle: { 83 color: colors[1] 84 } 85 }, 86 axisLabel: { 87 formatter: '{value} ' 88 } 89 }, 90 { 91 type: 'value', 92 //name: '套管总液量(m3)', 93 position: 'left', 94 offset: 90, 95 axisLine: { 96 lineStyle: { 97 color: colors[2] 98 } 99 }, 100 axisLabel: { 101 formatter: '{value} ' 102 } 103 }, 104 { 105 type: 'value', 106 // name: '套管总砂量(m^3)', 107 position: 'right', 108 axisLine: { 109 lineStyle: { 110 color: colors[3] 111 } 112 }, 113 axisLabel: { 114 formatter: '{value} ' 115 } 116 } 117 , 118 { 119 type: 'value', 120 //name: '套管砂浓度(kg/m^3)', 121 position: 'right', 122 offset: 45, 123 axisLine: { 124 lineStyle: { 125 color: colors[4] 126 } 127 }, 128 axisLabel: { 129 formatter: '{value} ' 130 } 131 } 132 , 133 { 134 type: 'value', 135 // name: '套管砂比(%)', 136 position: 'right', 137 offset: 90, 138 axisLine: { 139 lineStyle: { 140 color: colors[5] 141 } 142 }, 143 axisLabel: { 144 formatter: '{value} ' 145 } 146 } 147 ], 148 149 //增加坐标轴的缩放 150 //dataZoom: [{ 151 // type: 'inside', 152 // start: 0, 153 // end: 10 154 //}, { 155 // start: 0, 156 // end: 10, 157 // handleIcon: 'M10.7,11.9v-1.3H9.3v1.3c-4.9,0.3-8.8,4.4-8.8,9.4c0,5,3.9,9.1,8.8,9.4v1.3h1.3v-1.3c4.9-0.3,8.8-4.4,8.8-9.4C19.5,16.3,15.6,12.2,10.7,11.9z M13.3,24.4H6.7V23h6.6V24.4z M13.3,19.6H6.7v-1.4h6.6V19.6z', 158 // handleSize: '80%', 159 // handleStyle: { 160 // color: '#fff', 161 // shadowBlur: 3, 162 // shadowColor: 'rgba(0, 0, 0, 0.6)', 163 // shadowOffsetX: 2, 164 // shadowOffsetY: 2 165 // } 166 //}], 167 dataZoom: [ 168 { 169 show: true, 170 realtime: true, 171 start: 0, 172 end: 100 173 }, 174 { 175 type: 'inside', 176 realtime: true, 177 start: 0, 178 end: 100 179 } 180 ], 181 182 series: [ 183 { 184 name:titles[0],// '套管压力(MPa)', 185 type: 'line', 186 yAxisIndex:0, 187 data: tgyl, 188 lineStyle: { 189 normal: { 190 color: 'red', 191 3, 192 } 193 } 194 }, 195 { 196 name: titles[1],//'套管排量(m3/min)', 197 type: 'line', 198 yAxisIndex:1, 199 data: tgpl, 200 lineStyle: { 201 normal: { 202 color: 'blue', 203 3, 204 } 205 } 206 }, 207 { 208 name: titles[2],//'套管总液量(m3)', 209 type: 'line', 210 yAxisIndex:2, 211 data: tgzyl, 212 lineStyle: { 213 normal: { 214 color: '#B15BFF', 215 3, 216 } 217 } 218 }, 219 { 220 name: titles[3],//'套管总砂量(m^3)', 221 type: 'line',223 yAxisIndex: 3, 224 data: tgzsl, 225 lineStyle: { 226 normal: { 227 color: '#6F00D2', 228 3, 229 } 230 } 231 }, 232 { 233 name: titles[4],//'套管砂浓度(kg/m^3)', 234 type: 'line', 235 yAxisIndex: 4, 236 data: tgsnd, 237 lineStyle: { 238 normal: { 239 color: 'black', 240 3, 241 } 242 } 243 }, 244 { 245 name: titles[5],//'套管砂比(%)', 246 type: 'line', 247 yAxisIndex: 5, 248 data: tgsb, 249 lineStyle: { 250 normal: { 251 color: '#005AB5', 252 3, 253 } 254 } 255 } 256 ] 257 }; 258 259 var myChart = echarts.init(dom, 'shine'); 260 myChart.setOption(option, true);
以上属性的设置是比较完整的,可设置x坐标,y坐标的定位及显示个数,数据的调整图片的保存以及区域的缩放,显示坐标轴的缩放等等
js代码里基本都设置了