在上一章学习 25.QT-模型视图 后,本章接着学习视图委托
<span "="" src="https://images2018.cnblogs.com/blog/1182576/201806/1182576-20180615112117897-1789509195.png">
初探自定义委托类
- 委托属于视图的子功能
- 视图主要负责组织具体数据项的显示方式(是列表方式,还是树形方式,还是表格方式)
- 委托主要负责具体数据项的显示和编辑,比如用户需要编辑某个数据时,则需要弹出编辑框
- 视图可以通过 itemDelegate() ,setItemDelegate ( )成员函数来 获得/设置当前委托对象
- QAbstractItemDelegate类是所有委托的父类,用来 负责提供通用接口
- 在模型视图中,会默认提供一个QStyledItemDelegate类,供用户编辑数据
- 也可以通过继承QItemDelegate父类,实现自定义委托功能
QAbstractItemDelegate类中的关键虚函数
QAbstractItemDelegate类中的关键信号
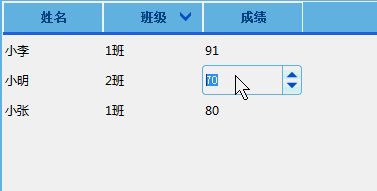
我们以编辑某个数据项为例:
- 视图首先会调用createEditor()函数生成编辑器
- 调用updateEditorGeometry()函数设置编辑器组件大小
- 调用setEditorData()函数,将模型里的数据提取到编辑器中
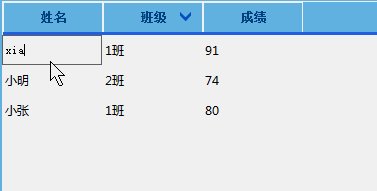
- 等待用户编辑... ...
- 当用户编辑完成后, 系统将会发送commitData信号函数
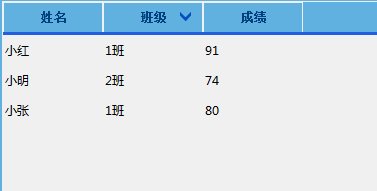
- 然后调用setModelData()函数,设置模型数据,以及setEditorData()函数,更新编辑器
- 视图最后发送closeEditor()信号函数,表示已关闭编辑器
接下来,我们重写上面函数,来自定义一个QCostomizedDelegate委托类
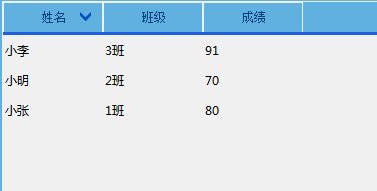
效果如下

QCustomizedDelegate.h:
QCustomizedDelegate.cpp:
然后,再通过视图的setItemDelegate(QAbstractItemDelegate * delegate )成员函数设置我们自定义的委托类对象即可
深入自定义委托类
之前我们写的自定义委托,每次都需要双击某个数据项,才能弹出编辑器
那如何让委托一直呈现在视图显示上呢?
步骤如下:
- 重写委托类的paint成员函数
- 在paint()中,通过QApplication::style()->drawControl()来自定义数据显示方式,比如绘制按钮
- 重写委托类的editorEvent成员函数
- 在editorEvent中处理交互事件,比如判断鼠标是否双击,以及更改模型数据等
其中QApplication::style()->drawControl()函数参数如下所示:
示例-自定义一个QCostomizedDelegate委托类
效果如下

代码如下
QCustomizedDelegate.h:
QCustomizedDelegate.cpp: