有时候要进行某项后台处理,但后台处理时间很长,需要提示用户等待,不妨做一个动态等待窗口。具体实现过程如下:
1 自定义窗口类DlgWait
(1) 在资源中添加动态的gif图片,记住它的大小。
我添加的是一个“loading.gif”图片,大小是100x100,如下:
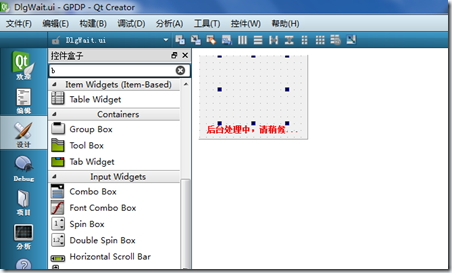
(2)添加一个窗口界面类DlgWait
窗口大小比gif稍大即可,如150x150
在界面上添加2个QLabel:
第一个用来显示gif,名为lbl_gif,text为空,大小为100x100
第二个在下,用来显示提示信息,名为lbl_text,text为“后台处理中,请稍候”
如下所示:
(3) 设置DlgWait窗口无边框,背景透明的效果,并加载gif图片
在DlgWait的构造函数中添加如下代码:
setWindowFlags(Qt::FramelessWindowHint);//无边框 setAttribute(Qt::WA_TranslucentBackground);//背景透明 //屏幕居中显示 int frmX = width(); int frmY = height(); QDesktopWidget w; int deskWidth = w.width(); int deskHeight = w.height(); QPoint movePoint(deskWidth / 2 - frmX / 2, deskHeight / 2 - frmY / 2); move(movePoint); //加载gif图片 QMovie *movie = new QMovie(":/img/loading"); ui->lbl_gif->setMovie(movie); movie->start();
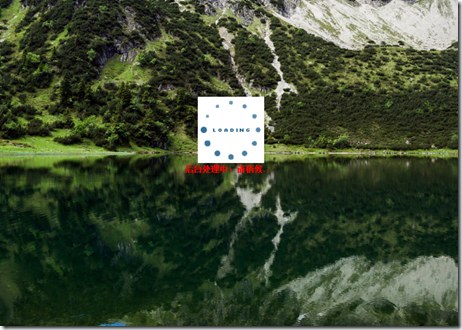
2 使用该等待窗口
效果如下: