前言
大多数的应用软件都需要输入一些验证码,验证码的样式也多种多样。
比如抢票,提交订单需要验证码,很多人就纳闷了,怎么还需要验证码呢?这不是浪费时间嘛。
存在即合理,合理就是现实的。
源码下载地址+演示地址
百度网盘源码下载地址:https://pan.baidu.com/s/1l4ym4jsqEk1gRJTWTve6Gw
提取码:xion在线演示地址:http://www.xiongze.net/yanzheng/index.html
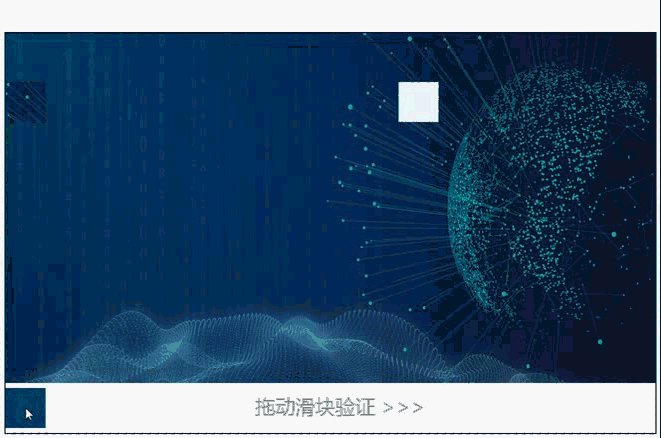
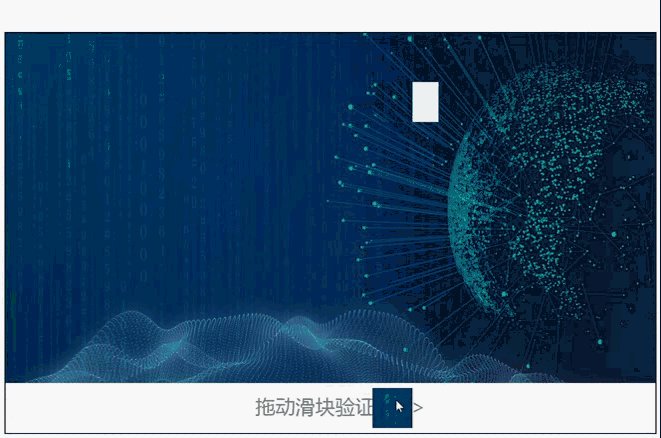
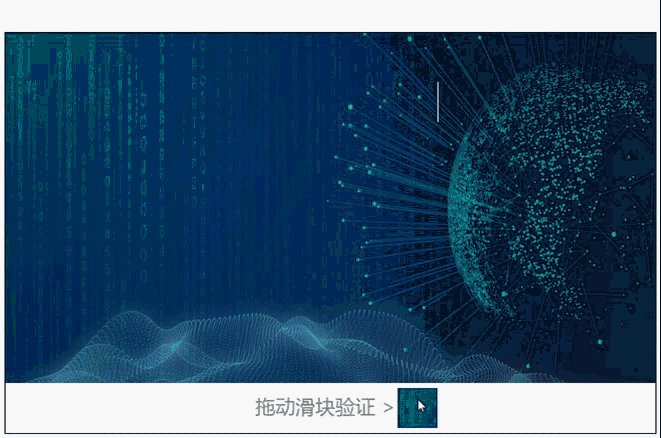
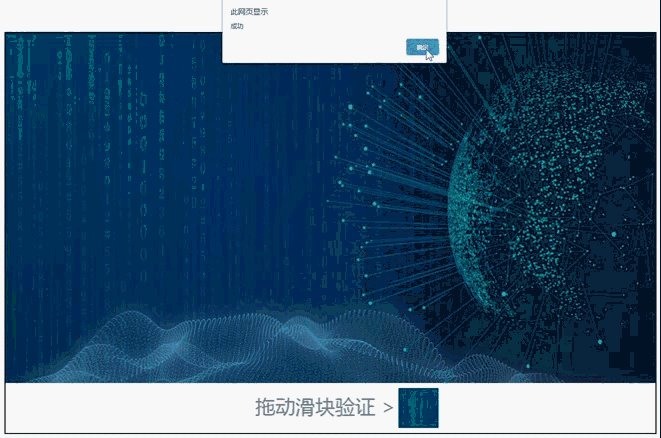
效果图GIf

什么是验证码
验证码(CAPTCHA):是“Completely Automated Public Turing test to tell Computers and Humans Apart”(全自动区分计算机和人类的图灵测试)的缩写,是一种区分用户是计算机和人的公共全自动程序。
验证码的英文CAPTCHA 这个词最早是在2000年由卡内基梅隆大学的Luis von Ahn、Manuel Blum、Nicholas J.Hopper以及IBM的John Langford所提出。
在最初,是不存在验证码这个东西的。自己登录过的网站,有些一开始也是不用验证码的,后来慢慢的发现也有了验证码这一稀罕物。
根据网友所说,最先提出解决人机识别问题的是雅虎,其目的是防止垃圾邮件的轰炸,
它们于是找到了当时年仅21岁的天才Luis von Ahn,这位天才给出的解决方案就是:人类皱皱眉,电脑耸耸肩的验证码。
验证码的形式
-
四位数字和字母,可能都是字母,也可能都是数字,随机的4位字符串,最原始的验证码,验证作用几乎为零。
-
汉字,QQ网站注册目前最新的验证码,都是汉字,随机生成。
-
QQ网站用户登录用的是PNG格式,图片用的随机数字+随机大写英文字母,整个构图有点张扬,每刷新一次,每个字符还会变位置呢!有时候出来的图片,人眼都识别不了。(PS:这个人眼都识别不了的验证码,我可是深有体会,曾经为了干一件事,结果很长很长的时间,都在那儿趴着看验证码了。)
-
MS的hotmail申请时候的是BMP格式。 随机数字+随机大写英文字母+随机干扰像素+随机位置。
-
韩文或日文。这玩意儿,我真正接触的还是付费,发送到手机上的验证码是一些字符,然后电脑付费界面上是很多字符,让正确输入才能从卡里支出金额。(PS:虽然麻烦了点,但保险的说。)
-
问题验证码:问题验证码主要是以问答式的形式来进行填写。它的查看比加模验证码更容易辨别和录入,系统可以生成诸如“1+2=?”的问题让用户进行回答,当然这样的问题是随机生成的。另一种问题验证码,则是文字式的问题验证码,诸如生成问题“中国的全称是什么?”,当然有些网站还在问题后面给出了提示答案或直接答案。(PS:CSDN上用的就是1+2=?式滴,话说有几回看不清,我还没答对呢。)
-
视频验证码。高技术含量的东东,没能普及。
验证码的使用
大多数网站的验证码都是需要点击一下填写框,然后会自动弹出验证码图片。
由于验证码是随机产生的,有很大几率会出现无法清楚识别的验证码图片,所以需要注意的是,一般网站都会有相应的提示,如“看不清,换一张”等,如果没有提示,
则直接点击当前的验证码图片,可以完成验证码的更换。
我们这里展示的是滑块验证,滑块验证码是一种很常见的行为验证码,用户只需要轻轻滑动滑块填充拼图,即可完成安全验证。
通常包括触发式、嵌入式和弹出式三种形式。
验证码的作用
防止恶意破解密码、刷票、论坛灌水,也有效防止某个黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试。
防止:恶意破解密码、刷票、论坛灌水
有效防止某个黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试,实际上是用验证码是现在很多网站通行的
方式(比如招商银行的网上个人银行,百度社区),我们利用比较简易的方式实现了这个功能。虽然登陆麻烦一点,但是对网友的密
码安全还来说这个功能还是很有必要,也很重要。但我们还是提醒大家主要保护自己的密码 , 尽量使用混杂了数字、字母、符号在
内的6位以上密码,不要使用诸如1234之类的简单密码或者与用户名相同、类似的密码 ,免得你的账号给人盗用给自己带来不必要的
麻烦。
验证码一般是防止批量注册的,人眼看起来都费劲,何况是机器。二像百度贴吧未登录发贴要输入验证码大概是防止大规模匿名
回帖的发生。目前,不少网站为了防止用户利用机器人自动注册、登录、灌水,都采用了验证码技术。所谓验证码,就是将一串随机
产生的数字或符号,生成一幅图片, 图片里加上一些干扰,例如随机画数条直线,画一些点(防止OCR),由用户肉眼识别其中的
验证码信息,输入表单提交网站验证,验证成功后才能使用某项功能。
一般注册用户ID的地方以及各大论坛都要输入验证码。
源码
直接拷贝即可使用
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>js滑动验证</title>
<!--百度压缩版引用地址-->
<script src="https://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
#box {
650px;
height: 400px;
margin: 50px auto;
border: 1px solid black;
position: relative;
}
#content {
650px;
height: 350px;
position: relative;
background-image: url("https://images.cnblogs.com/cnblogs_com/xiongze520/1923404/o_210127064552%E7%A7%91%E6%8A%80.jpg");
background-size: 650px 350px;
}
/*空白位置*/
#shadow {
height: 40px;
40px;
position: absolute;
background-color: aliceblue;
left: 350px;
top: 50px;
}
/*滑动块样式*/
#block {
height: 40px;
40px;
position: absolute;
left: 0;
top: 355px;
background-image: url("https://images.cnblogs.com/cnblogs_com/xiongze520/1923404/o_210127064552%E7%A7%91%E6%8A%80.jpg");
background-size: 650px 350px;
z-index: 9999;
}
/*实体阴影块样式*/
#tip {
height: 40px;
40px;
position: absolute;
left: 0;
top: 50px;
background: url("https://images.cnblogs.com/cnblogs_com/xiongze520/1923404/o_210127064552%E7%A7%91%E6%8A%80.jpg") no-repeat -350px -50px;
background-size: 650px 350px;
}
/*滑块提示*/
p {
z-index: 2;
left: 250px;
font-size: 20px;
color: gray;
position: absolute;
top: 360px;
}
</style>
</head>
<body>
<div id="box">
<div id="content">
<!--空白位置-->
<div id="shadow"></div>
<!--实体阴影块-->
<div id="tip"></div>
</div>
<!--滑动块-->
<div id="block"></div>
<p>拖动滑块验证 >>></p>
</div>
<script>
var box = document.querySelector("#box");
var content = document.querySelector("#content");
var shadow = document.querySelector("#shadow");
var tip = document.querySelector("#tip");
var block = document.querySelector("#block");
var maxWidth = content.clientWidth - shadow.offsetWidth
var maxHeight = content.clientHeight - shadow.offsetHeight;
var ranX = Math.round(Math.random() * maxWidth);
var ranY = Math.round(Math.random() * maxHeight);
shadow.style.left = ranX + "px";
shadow.style.top = ranY + "px";
tip.style.top = ranY + "px";
tip.style.backgroundPosition = -ranX + "px " + (-ranY) + "px";
//鼠标按下事件
block.onmousedown = function(e) {
var ev = event || e;
var startX = ev.x;
//鼠标滑动事件
document.onmousemove = function(e) {
var ev = event || e;
var x = ev.x;
var left = x - startX;
if (left <= 0) {
left = 0;
}
if (left >= maxWidth) {
left = maxWidth;
}
//设置滑动块的位置
block.style.left = left + "px";
tip.style.left = left + "px";
}
}
//鼠标弹起事件
document.onmouseup = function() {
document.onmousemove = null;
//阀值误差为2
if (Math.abs(tip.offsetLeft - shadow.offsetLeft) <= 2) {
alert("成功");
//这里可以做其他事情,比如关闭当前页面,显示验证成功
} else {
block.style.left = 0;
tip.style.left = 0;
add();
}
}
//生成坐标
function add() {
//获取随机坐标
var ranX = Math.round(Math.random() * maxWidth);
var ranY = Math.round(Math.random() * maxHeight);
shadow.style.left = ranX + "px";
shadow.style.top = ranY + "px";
tip.style.top = ranY + "px";
tip.style.backgroundPosition = -ranX + "px " + (-ranY) + "px";
}
window.ondragstart = function() {
return false;
}
</script>
</body>
</html>
 欢迎关注订阅我的微信公众平台【熊泽有话说】,更多好玩易学知识等你来取
作者:熊泽-学习中的苦与乐 公众号:熊泽有话说 出处: https://www.cnblogs.com/xiongze520/p/14335527.html 创作不易,转载或者部分转载、摘录,请在文章明显位置注明作者和原文链接。
|