应用场景
我们在应用程序开发的时候,经常会遇到这样的一种情况:附属表更新了,主表的数据没有更新,这个关联表不只是外键的关联(通过附属表 ID 关联),主表中还会存在一些附属表的字段,这样一般做的目的是,在查询显示的时候减少关联(性能考虑)。凡事都有相对性,比如我们有时候会对附属表中的数据进行更新,如果没有对附属字段添加触发器,这时候就造成附属表中的数据和主表不一致,没办法,我们需要对这些“过时数据”进行手动“刷新”。
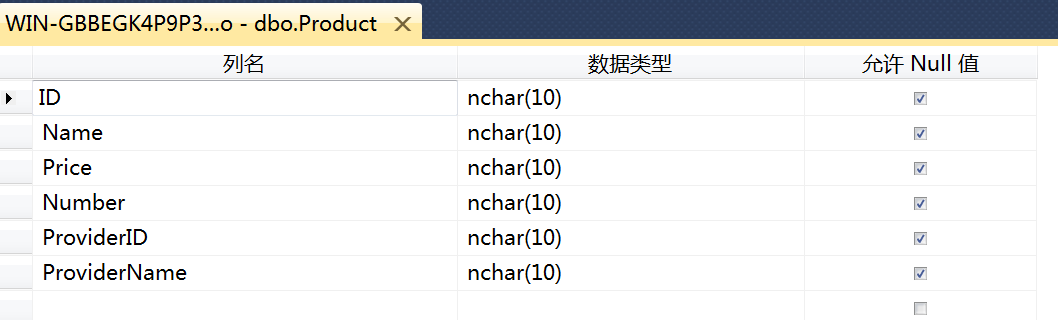
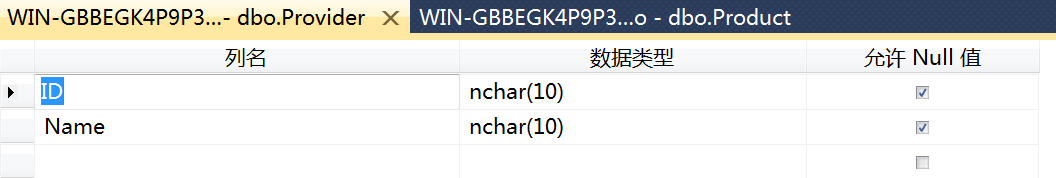
比如我们有 Product 和 Provider 表,一个商品对应一个提供商,表结构如下(只做演示):


Product 和 Provider 表之间的关系通过 ProviderID 字段进行关联,ProviderName 这个字段就是上面我们说,为了减少关联查询用的,那如果 Provider 表中的 Name 值更新了,如何更新 Product 表中的 ProviderName 值呢?
问题分析
这个数据更新的问题,其实现在看来非常简单,但是我当时在解决这个问题的时候,莫名其妙多了很多想法,对于程序员来说,两个数据集的对应数据更新,我们怎么处理呢?最简单的是遍历然后再另一个数据集中进行查找,然后对查找后的结果进行修改保存,这是一般做法,比如下面的这段伪代码:
DataView product = new DataView();
DataView provider = new DataView();
foreach (DataRow item in provider)
{
product.RowFilter = string.Format("ProviderID={0}", item["ID"]);
//todo...
}
上面这段代码是我们一般不经过大脑写出来的,试着想一下,如果存在几十万甚至几百万的数据,这种方式程序肯定会运行到明年,不可否认,当时我想过这种方式实现的,而且还是想写个程序脚本来完成数据更新,这是多么的不靠谱啊。
如果不用程序去完成数据更新,我们就得写 SQL 脚本,数据库也不是很熟悉,只能说会简单的语法(select),连修改列的属性都忘了,幸亏在去年毕业的时候,整理了一个简单 T-SQL 系列《T-Sql学习系列完结》,现在看来,当时真是太明智了,虽然这些简单的语法网上一找一大堆,但还是觉得自己整理的看着舒服。
实现上面数据更新有很多方式,我当时还想过用游标操作,但是一想和程序中的 foreach 有什么区别的呢?还是觉得干点实事吧,最后有了下面的一段 SQL 脚本,针对上面 Product 和 Provider 表的数据更新:
update [dbo].[Product]
set [dbo].[Product].ProviderName=[dbo].[Provider].Name
from [dbo].[Provider]
where [dbo].[Product].ProviderID=[dbo].[Provider].ID and ....
就这么简单,当时却花了很长的时间,甚至还有个疑问:不是一个数据库的表进行数据更新,可以用 SQL 实现吗?有点可笑,其实一个数据库实例下,跨数据库访问表的话,直接在表名之前加数据库名称就行了。