写在前面
阅读目录:
- Install .NET Version Manager (DNVM)
- Install .NET Core Execution Environment (DNX)
- Write the app
- Run the app
如果一两个月不去关注 .NET 跨平台的一些东西,再次进行学习就会很吃力,而且有很多新的变化,是你不知道的,比如命名的变化等。之前有尝试过 ASP.NET 5 在 Windows 环境中的部署,包括在 IIS 或非 IIS 环境中,但应用程序创建的非常简单,就是使用 Visual Studio 2015 创建 ASP.NET 5 应用程序,之后你就不需要关心 ASP.NET 5 的运行环境该怎么搭建,Visual Studio 2015 会帮你自动生成,然后你把这一坨文件(包含代码和程序包)拷贝到 Windows 服务器就可以了,最后敲一下 k run 或 k web 的命令,浏览器输入 project.json 中配置的服务器地址,就这么简单。
但如果自己搭建 .NET 运行环境,会是怎样的一种情况呢?就像 dudu 把所有 .NET 跨平台的项目,在各个平台 build 一遍,这个就不像上面敲几个命令这么简单了。今天在尝试之前,对于技术小白的我来说,有几个不知所措的地方(我相信你也是),记录一下:
- CoreCLR 和 DNX 到底是什么关系?
- 如何安装 CoreCLR?
- 如何安装 DNX?
- 不使用 Visual Studio 2015,跨平台的应用程序代码该如何写?
- 命令行代码该如何敲?
- ....
是不是有点迷茫呢?还好通过万能的 Google,找到了这样一篇文章:It is very easy to get started with .NET Core on your platform of choice.,文章很简单,就是几个命令行代码,我喜欢简单的东西,所以我决定按照上面的指示尝试下,首先是最简单的 Windows 平台。
对于上面的几个问题,可以通过实际操作的过程中,进行深入体会。
1. Install .NET Version Manager (DNVM)
DNVM 是什么?DNVM 的前身是 KVM(K Version Manager),KVM 又是什么?KVM 是 KRE 的版本管理器,KRE 又又是什么?KRE 是 ASP.NET 5 应用程序的运行时,也就是 DNX 的程序包管理器,也就是 .NET 的程序包管理器,难道统一了?不知道。
安装命令(PowerShell):
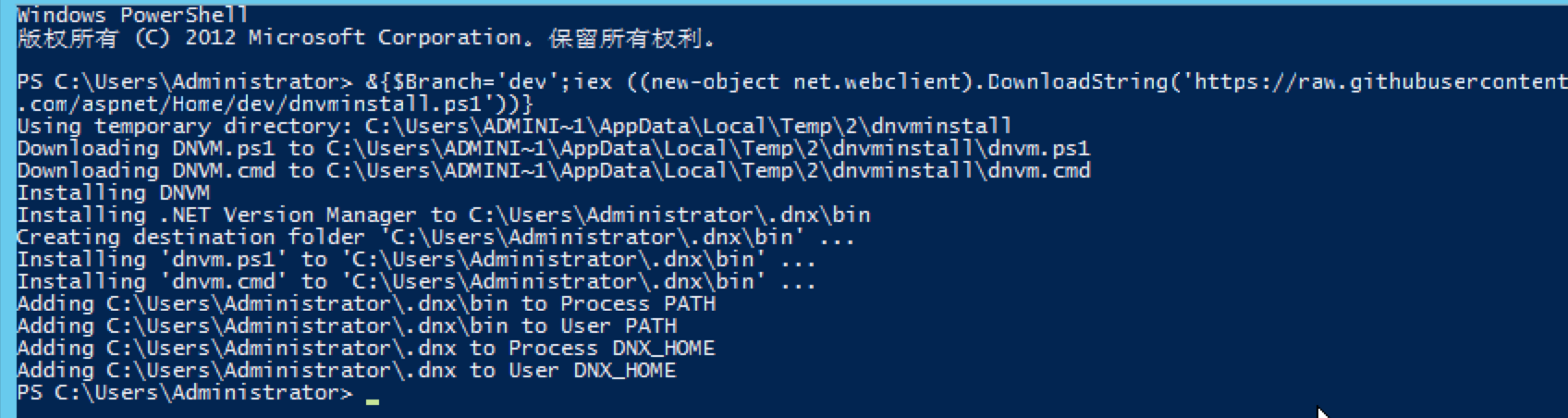
PS > &{$Branch='dev';iex ((new-object net.webclient).DownloadString('https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.ps1'))}
操作截图:

2. Install .NET Core Execution Environment (DNX)
不是应该要安装 CoreCLR 吗?为什么要按照 DNX?DNX 是什么?从上面的简单解释中,可以看到 DNX = .NET Core Execution Environment,注意 Execution,意为执行,.NET Core Execution Environment(DNX) = .NET Core runtime(CoreCLR) 吗?很显然,这两个不是一个概念,一个是运行时,一个是执行环境,我个人理解,执行环境包含运行时,并且执行环境基于运行时,也就是 DNX base on CoreCLR,我之前一直以为 DNX 是 ASP.NET 5 应用程序的执行环境(GitHub 项目在 aspnet 下),但现在显然不是,它应该是整个 .NET 应用程序的执行环境,下面我们创建一个控制台程序就可以证明,废话有点多,我们先安装一下 DNX。
安装命令(PowerShell):
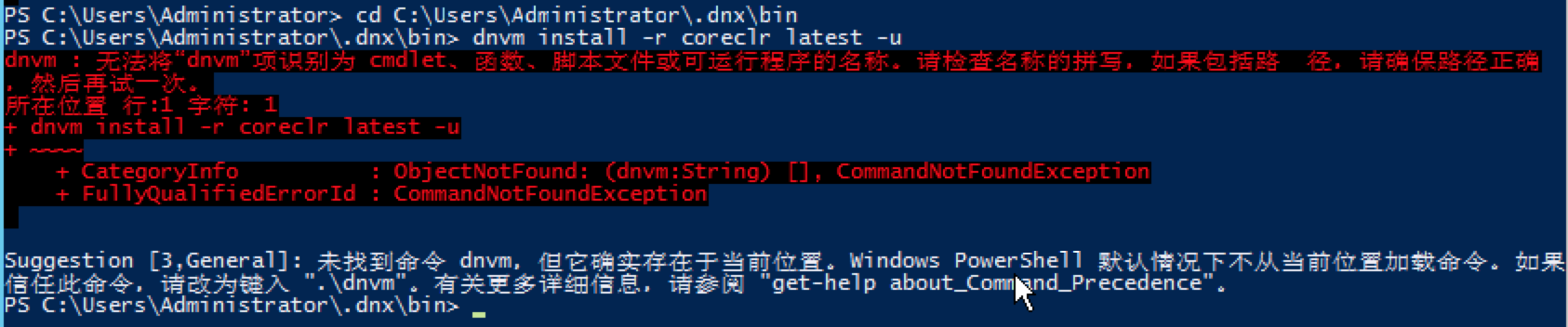
PS > dnvm install -r coreclr latest -u
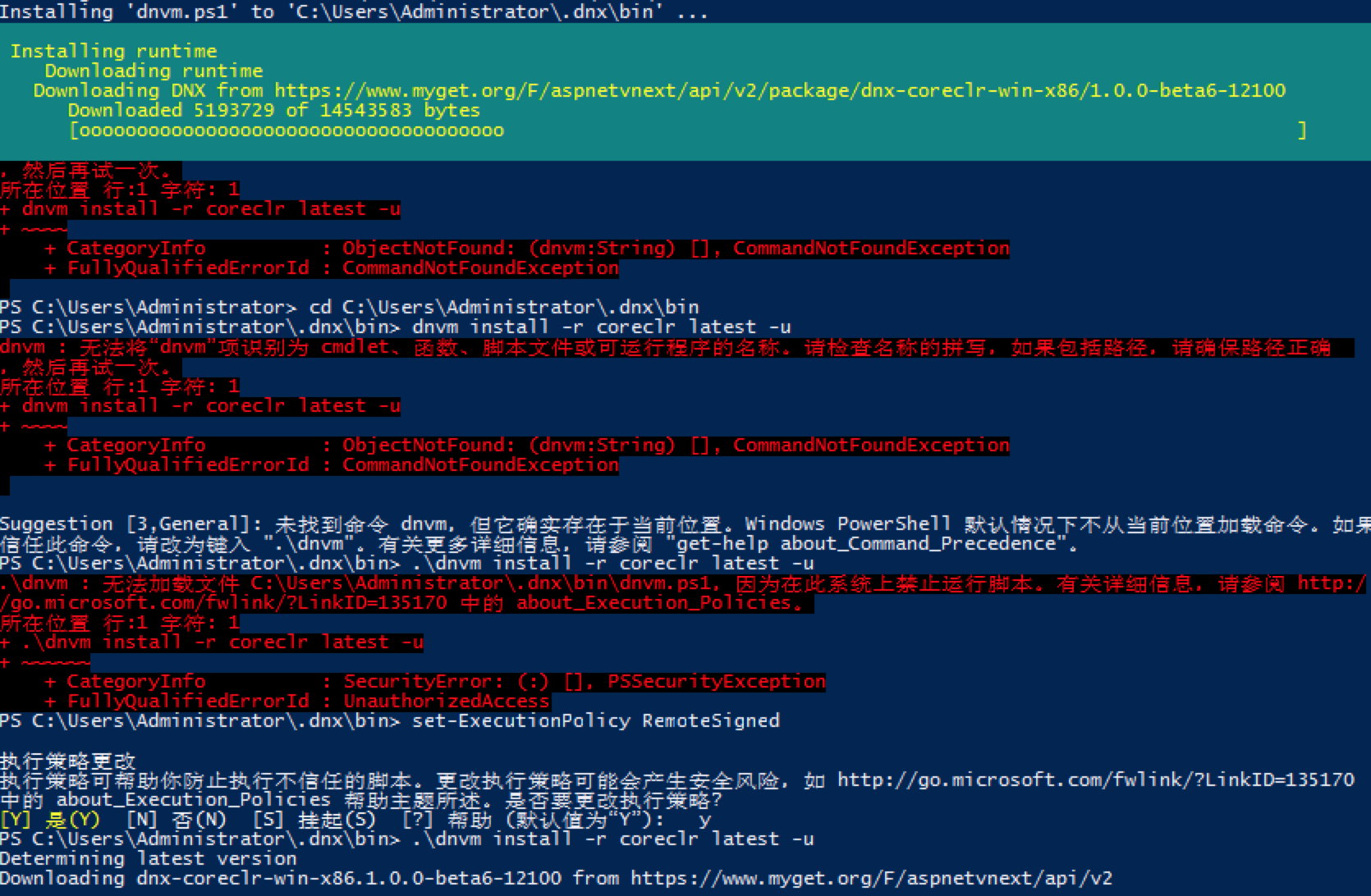
但是报下面的错误:

转到安装 DNX 的目录,并再次执行命名:

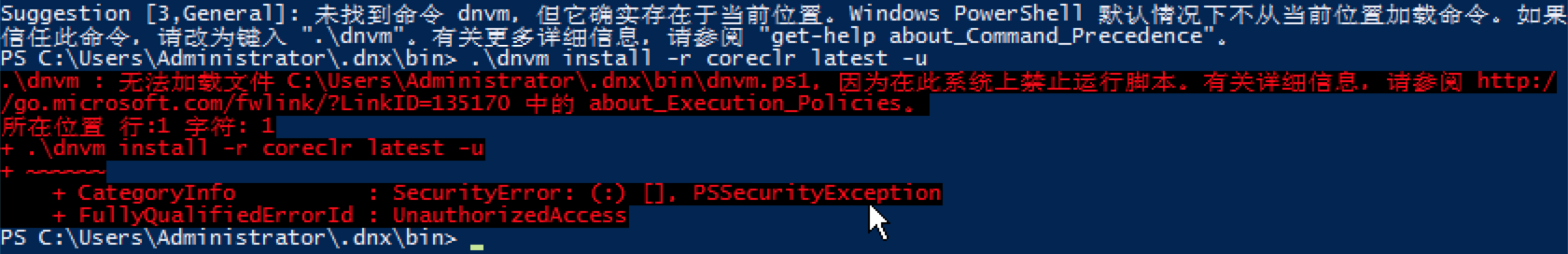
根据提示,把 dnvm 改为 .dnvm:

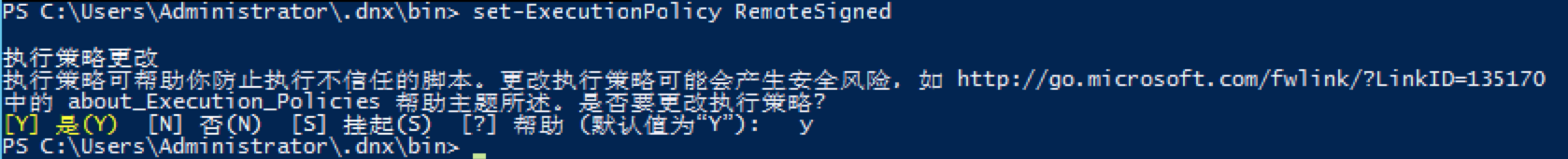
解决“因为在此系统中禁止执行脚本”问题,执行 set-ExecutionPolicy RemoteSigned 命令:

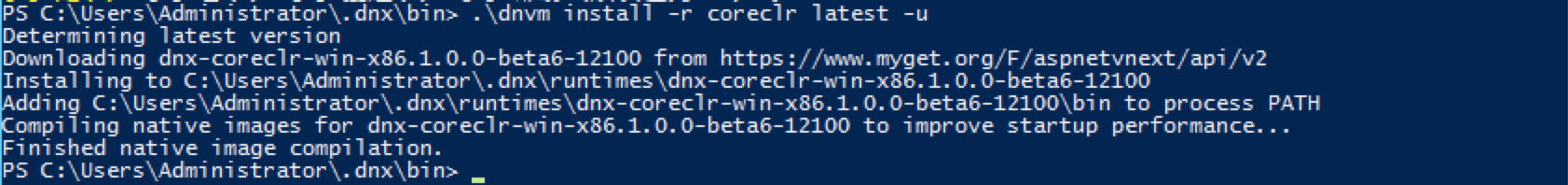
再次执行安装 DNX 命令:

安装成功:

3. Write the app
为了增加工作量,我们不使用 Visual Studio 2015 创建应用程序,可以进行手写,也可以使用 generator 进行快速创建,我们先按照文章的代码进行编写。
HelloWorld.cs:
using System;
public class Program {
public static void Main(string[] args){
Console.WriteLine("Hello World from Core CLR!");
}
}
project.json:
{
"version": "1.0.0-*",
"dependencies": {
},
"frameworks" : {
"dnx451" : { },
"dnxcore50" : {
"dependencies": {
"System.Console": "4.0.0-beta-*"
}
}
}
}
4. Run the app
在上面我们创建了两个文件:HelloWorld.cs 和 project.json,这是一个简单不能再简单的控制台应用程序。
首先,转到这个目录下:
PS > cd C:UsersAdministrator.dnxapplication_test
然后执行恢复程序包命令:
PS > dnu restore
但是却出现下面的错误:

很明显,nuget 链接不上,从昨天下午到昨天晚上,一直在搞这个,抱着侥幸的心理,希望它有那么一瞬间是好的,但事与愿违,这个服务器是按时按量的,当时买的时候,想买美国的,但是阿里云说已经售罄,没办法,只能买的深圳的,今天早上又试了下,还是不行,转到美国服务器购买页面上,发现包年包月是可以买的(太无耻了),然后又买了一个月最低配,把深圳那个给释放掉了。
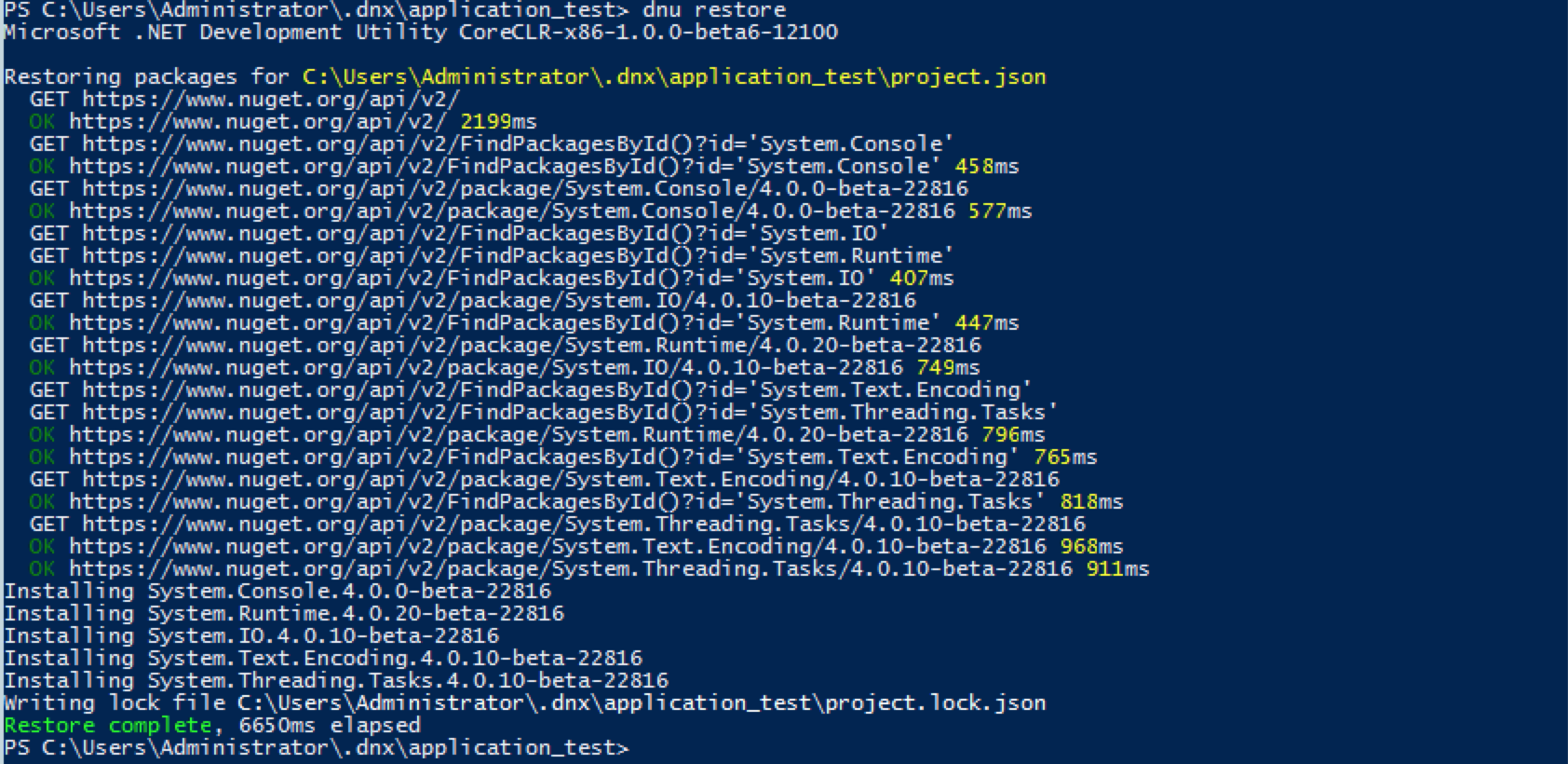
在美国服务器上,重新运行命令(成功):

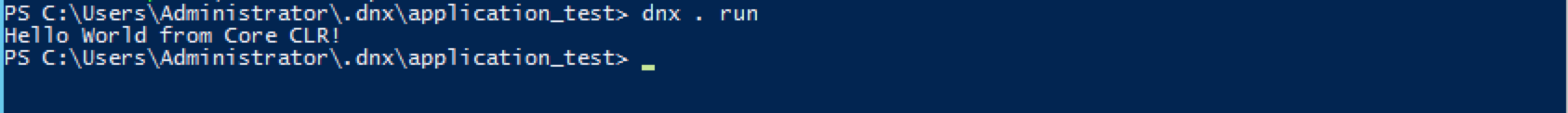
运行应用程序:
PS > dnu . run
运行结果:

后续
这篇文章很简单,但是个开始,也是我最近真正第一次尝试跨平台,上面的应用程序是简单的控制台,下面计划用 generator 创建 ASP.NET 5 应用程序试试,然后再在 Linux 和 Mac OS X 上搞搞。
就到这!