1.三个要点:继承,封装,多态
2.工厂模式:原料(new),加工,出厂(return)

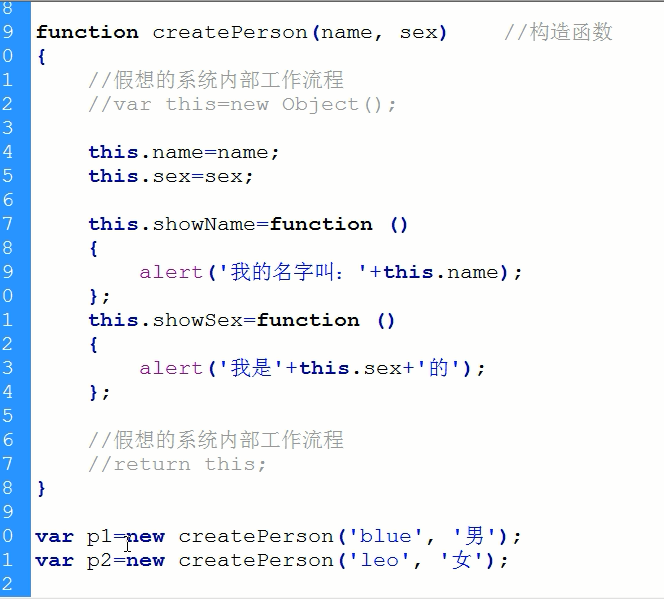
2.构造函数:省去了new和return,把new放到底下去了

3.原型很多时候用于给系统对象写方法,例如:
//日期格式化 Date.prototype.Format = function (fmt) { //author: meizz var o = { "M+": this.getMonth() + 1, //月份 "d+": this.getDate(), //日 "h+": this.getHours(), //小时 "m+": this.getMinutes(), //分 "s+": this.getSeconds(), //秒 "q+": Math.floor((this.getMonth() + 3) / 3), //季度 "S": this.getMilliseconds() //毫秒 }; if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length)); for (var k in o) if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length))); return fmt; };
4.一般把属性写在构造函数中,把方法写在构造函数的原型中
5.一般构造函数的首字母会大写 比如new Data ; new Array