例如原本的详情页是这样的图文列表:

点击其中图片后要实现下列的效果:

不仅要在点击事件中定位到每张图片,还要把这个图片下的与其相关的介绍进行传值,并且显示出来。传递的数据有,所有图片地址,当前点击的图片是第几张,还有简介等。
因为详情页是webview模式实现的,但是幻灯片效果是客户端实现,所以图片的点击事件需要由前端完成并且获取相关属性传递给客户端。
下边贴个简单的图文详情页:
<div class="cont "> <p><img class="imgSrcs" src="img/1.jpg" alt=""></p> <p class="cont-text"> 啊啊啊啊啊啊啊啊啊啊啊啊啊啊 </p> <p><img class="imgSrcs" src="img/2.png" alt=""></p> <p class="cont-text"> 啊啊啊啊啊啊啊啊啊啊啊啊啊啊 </p> <p><img class="imgSrcs" src="img/3.png" alt=""></p> <p class="cont-text"> 啊啊啊啊啊啊啊啊啊啊啊啊啊啊 </p> <p style="text-indent: 28px"><img class="imgSrcs" src="img/4.png" alt=""></p> <p class="cont-text"> 啊啊啊啊啊啊啊啊啊啊啊啊啊啊 </p> <p><img class="imgSrcs" src="img/5.png" alt=""></p> <p class="cont-text"> 啊啊啊啊啊啊啊啊啊啊啊啊啊啊 </p> <p class="cont-text"> 啊啊啊啊啊啊啊啊啊啊啊啊啊啊 </p> <p><img class="imgSrcs" src="img/6.png" alt=""></p> <p><img class="imgSrcs" src="img/7.png" alt=""></p> <p class="cont-text"> 啊啊啊啊啊啊啊啊啊啊啊啊啊啊 </p> <p><img class="imgSrcs" src="img/8.png" alt=""></p> <p class="cont-text"> 啊啊啊啊啊啊啊啊啊啊啊啊啊啊 </p> </div>
可以看到,图文详情页基本都是图片文字,文字图片,相互交错。所以基本思路是先获取所有不包含img的p标签,在取得其中的文字,将所有文字放入一个数组里面,方便有顺序的进行管理。
然后,在遍历其中所有的img,将遍历的img与数组中的p一一对应。这样图片文字基本可以一一对应,碰到连续两张图片的,没有对应的p,我们传值为空。下面具体实现:
$(function(){ var array1=[];//放p的数组 var p=$(".cont p"); var imgs=$(".cont img"); var number=array1.length; for(var i=0;i<p.length;i++){ var len = p.eq(i).children('img').length; if(len==0){ // console.log(p.eq(i).text()) var n=array1.push(p.eq(i).text()); } } $(".cont img").click(function(){ var imgSrcs=[]; var number=$(this).attr("src"); var Obj={}; var urls=[]; $(".cont img").each(function(){ imgSrcs.push($(this).attr('src')); }); for(var i=0;i<imgSrcs.length;i++){ var single={}; single.url=imgSrcs[i]; single.des=array1[i]; urls.push(single); } Obj.urls=urls; Obj.which=number; var string=JSON.stringify(Obj); // visual.gallery(string); console.log(Obj); }); });
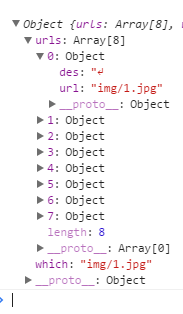
看上边的代码,我先定义了一个数组,用来存放所有的p,之后取得所有图片的地址,存入imgSrcs这个数组中,然后定义一个整体的对象,和点击的当前图片的路径。最后组成key-value 形式,方便传递。运行结果为:

其中des:是图片对应的p,就是相关的图片描述。
js当中的visual.gallery(string);是客户端用来调用的方法。
其中string是客户端获取的我的key-value的内容,为了符合客户端方法的要求,才进行转换的。
好了,基本就是这些,看不懂的可以留言,源码就不上传了,没多少东西。