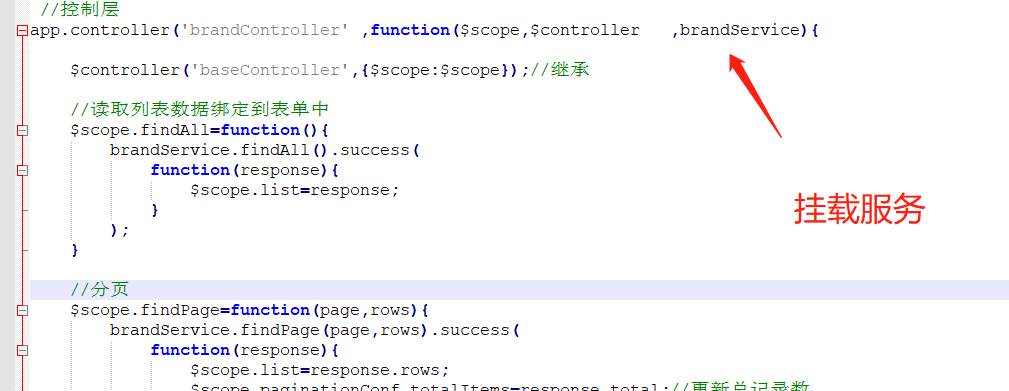
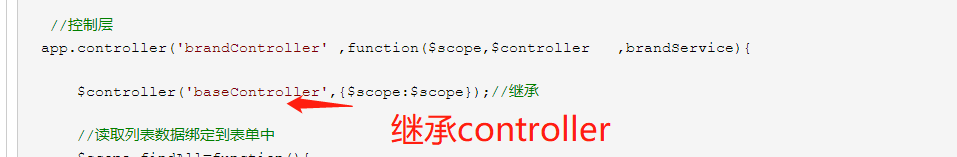
//控制层 app.controller('brandController' ,function($scope,$controller ,brandService){ $controller('baseController',{$scope:$scope});//继承 //读取列表数据绑定到表单中 $scope.findAll=function(){ brandService.findAll().success( function(response){ $scope.list=response; } ); } //分页 $scope.findPage=function(page,rows){ brandService.findPage(page,rows).success( function(response){ $scope.list=response.rows; $scope.paginationConf.totalItems=response.total;//更新总记录数 } ); } //查询实体 $scope.findOne=function(id){ brandService.findOne(id).success( function(response){ $scope.entity= response; } ); } //保存 $scope.save=function(){ var serviceObject;//服务层对象 if($scope.entity.id!=null){//如果有ID serviceObject=brandService.update( $scope.entity ); //修改 }else{ serviceObject=brandService.add( $scope.entity );//增加 } serviceObject.success( function(response){ if(response.success){ //重新查询 $scope.reloadList();//重新加载 }else{ alert(response.message); } } ); } //批量删除 $scope.dele=function(){ //获取选中的复选框 brandService.dele( $scope.selectIds ).success( function(response){ if(response.success){ $scope.reloadList();//刷新列表 $scope.selectIds=[]; } } ); } $scope.searchEntity={};//定义搜索对象 //搜索 $scope.search=function(page,rows){ brandService.search(page,rows,$scope.searchEntity).success( function(response){ $scope.list=response.rows; $scope.paginationConf.totalItems=response.total;//更新总记录数 } ); } });
服务层
//服务层 app.service('brandService',function($http){ //读取列表数据绑定到表单中 this.findAll=function(){ return $http.get('../brand/findAll.do'); } //分页 this.findPage=function(page,rows){ return $http.get('../brand/findPage.do?page='+page+'&rows='+rows); } //查询实体 this.findOne=function(id){ return $http.get('../brand/findOne.do?id='+id); } //增加 this.add=function(entity){ return $http.post('../brand/add.do',entity ); } //修改 this.update=function(entity){ return $http.post('../brand/update.do',entity ); } //删除 this.dele=function(ids){ return $http.get('../brand/delete.do?ids='+ids); } //搜索 this.search=function(page,rows,searchEntity){ return $http.post('../brand/search.do?page='+page+"&rows="+rows, searchEntity); } //下拉列表数据 this.selectOptionList=function(){ return $http.get('../brand/selectOptionList.do'); } });

//品牌控制层 app.controller('baseController' ,function($scope){ //重新加载列表 数据 $scope.reloadList=function(){ //切换页码 $scope.search( $scope.paginationConf.currentPage, $scope.paginationConf.itemsPerPage); } //分页控件配置 $scope.paginationConf = { currentPage: 1, totalItems: 10, itemsPerPage: 10, perPageOptions: [10, 20, 30, 40, 50], onChange: function(){ $scope.reloadList();//重新加载 } }; $scope.selectIds=[];//选中的ID集合 //更新复选 $scope.updateSelection = function($event, id) { if($event.target.checked){//如果是被选中,则增加到数组 $scope.selectIds.push( id); }else{ var idx = $scope.selectIds.indexOf(id); $scope.selectIds.splice(idx, 1);//删除 } } $scope.jsonToString=function(jsonString,key){ var json= JSON.parse(jsonString); var value=""; for(var i=0;i<json.length;i++){ if(i>0){ value+=","; } value +=json[i][key]; } return value; } });
base.js
var app=angular.module('app',['pagination']);

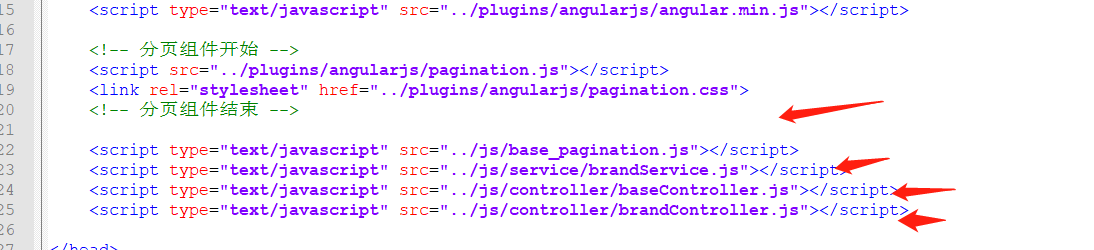
然后在品牌列表中引入相关内容就可以了