
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .father{ background-color: red; 100px; height: 150px; margin-top: 60px; margin-left: 50px; /* position: relative;*/ } .son{ /*子绝父相 相对,占有位置,不脱标 绝对定位 :不占有位置,托标 */ background-color: #33aa46; 55px; height: 60px; position: absolute; top: 40px; left: 30px; } .f1{ background-color: #888888; 170px; height: 20px; margin-top: 30px ; } </style> </head> <body> <div class="father"> <div class="son"></div> </div> <div class="f1"> </div> </body> </html>
元素的定位属性主要包括定位模式和边偏移两部分。
边偏移:
top 顶端偏移量,定义元素相对于其父元素上边线的距离
bottom 底部偏移量,定义元素相对于其父元素下边线的距离
left 左侧偏移量,定义元素相对于其父元素左边线的距离
right 右侧偏移量,定义元素相对于其父元素右边线的距离
定位:postion
static 静态定位,默认模式
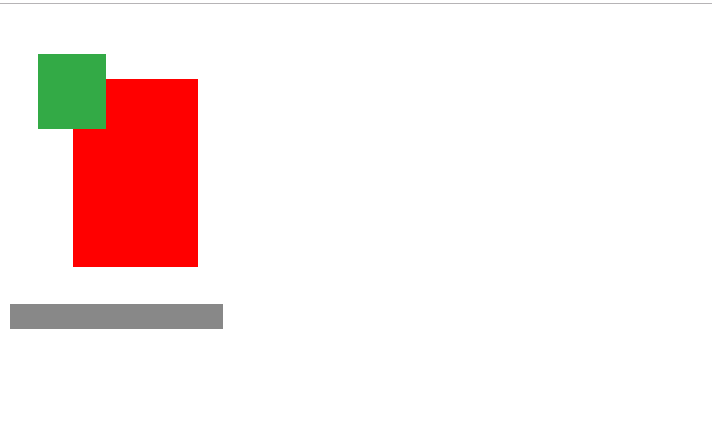
relative 相对定位,相对自己本身而言 ,进行偏移占位置的,例如图中的红色
absolute 绝对定位 相对于父级而言,如果没有父级,那么就会去找父级的上级,最终会相对与浏览器而言,例如图中father没有给定位,那么就会取相对浏览器而言,进行偏移,是不占有位置,完全脱离标准

如果父级给了absolute,那么下面的div就上去,因为没有进maggin,所以就会出现上面情况,因为绝对定位不占有位置
子绝父相
这个“子绝父相”太重要了,是我们学习定位的口诀,时时刻刻记住的。
这句话的意思是 子级是绝对定位的话, 父级要用相对定位。
首先, 我们说下, 绝对定位是将元素依据最近的已经定位绝对、固定或相对定位)的父元素(祖先)进行定位。
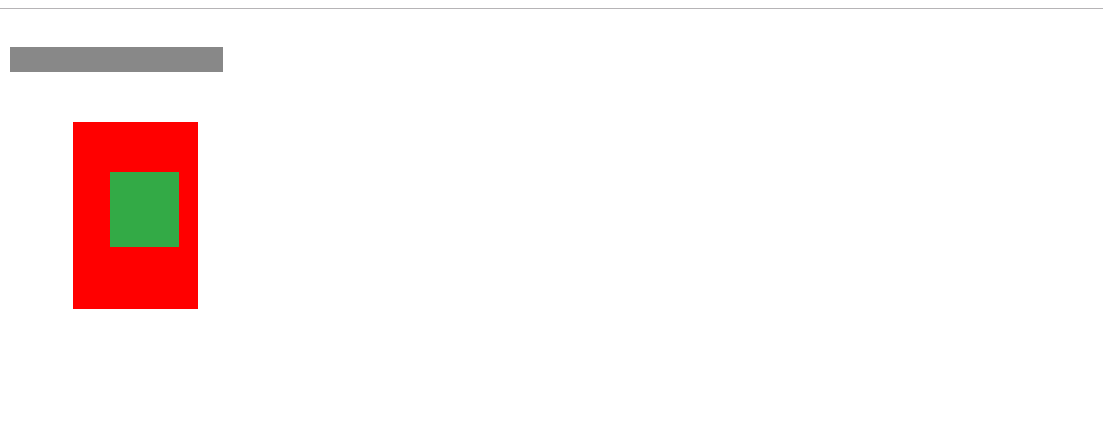
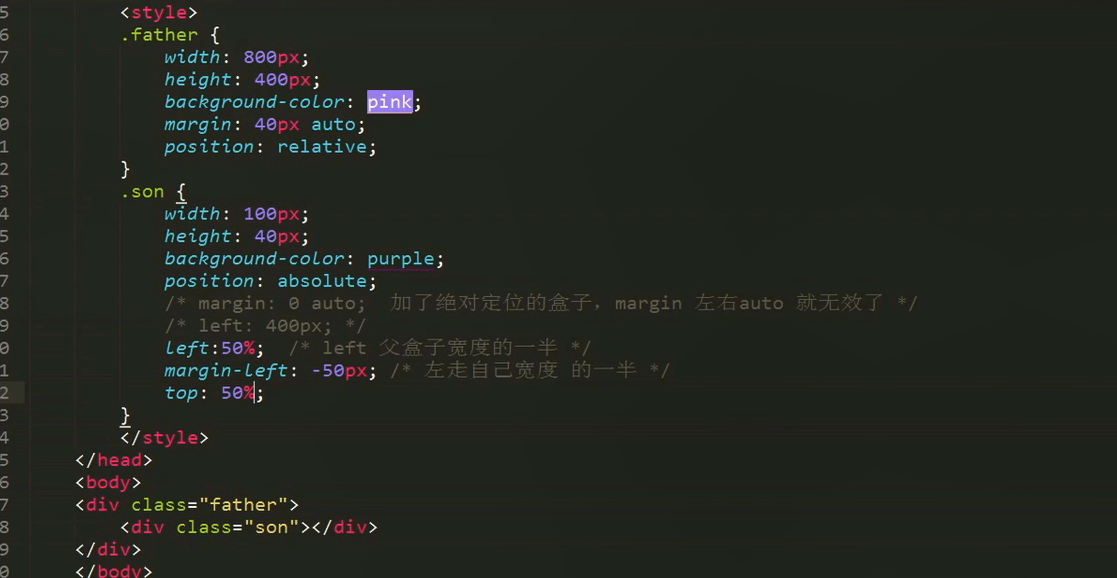
绝对定位的盒子水平/垂直居中
普通的盒子是左右margin 改为 auto就可, 但是对于绝对定位就无效了
定位的盒子也可以水平或者垂直居中,有一个算法。
-
首先left 50% 父盒子的一半大小
-
然后走自己外边距负的一半值就可以了 margin-left。

可以看到如图代码
fixed固定定位布局:
固定定位是绝对定位的一种特殊形式,类似于 正方形是一个特殊的 矩形。它以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
当对元素设置固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
固定定位有两点:
-
-
固定定位完全脱标,不占有位置,不随着滚动条滚动。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <style> * { margin: 0; padding: 0; } .top { height: 44px; background: url(images/top.png) no-repeat top center; 100%; /* 固定定位的盒子一定要写宽和高 除非有内容撑开不用写 */ position: fixed; /* 固定定位 */ top:0; left:0; } .ad-l, .ad-r { position: fixed; top: 100px; } .ad-l { left: 0; } .ad-r { right: 0; } .box { 1002px; margin: 44px auto; } a{ 40px; height: 15px; position: absolute; left: 0; bottom: 0; } </style> </head> <body> <div class="top"></div> <div class="ad-l"><img src="images/ad-l.png" ></div> <div class="ad-r"><img src="images/ad-r.png" alt=""> </div> <div class="box"> <img src="images/box.png" height="1760" width="1002" alt=""> </div> </body> </html>
固定定位是不占有位置的
