关于Bootstrap,额~,啊~,话不多说,直接搞起O(∩_∩)O~~
安装
可以通过bootstrap官方网站下载安装
可以通过Bower安装(关于bower一种包管理器,本文不做详解)
1 bower install bootstrap
可以通过npm安装(关于npm可以阅读)
1 npm install bootstrap
项目中引入Bootstrap
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>BootstrapDemo</title> 6 <!--step1:设置viewport--> 7 <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> 8 <!--step2:引入Bootstrap--> 9 <link rel="stylesheet" href="css/bootstrap.css"> 10 </head>
布局容器
.container 类用于固定宽度并支持响应式布局的容器
1 <div class="container"> 2 3 </div>
.container-fluid 类用于100%宽度,占据全部视口(viewport)的容器
1 <div class="container-fluid"> 2 3 </div>
栅格系统
Bootstrap提供了一套响应式的, 移动优先的流式栅格系统, 随着屏幕或视口(viewport)尺寸的不同, 系统会自动的分成12份;
栅格系统是通过一系列的行(row)和列(column)的组合来创建页面布局;
“行(row)”必须包含在.container或.container-fluid容器中,
栅格系统中的媒体查询

栅格系统中的参数

案例代码
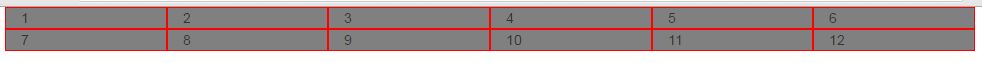
1 <head> 2 <meta charset="UTF-8"> 3 <title>Title</title> 4 <!--step1:设置viewport--> 5 <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> 6 <!--step2:引入Bootstrap--> 7 <link rel="stylesheet" href="css/bootstrap.css"> 8 <style> 9 .container .row div { 10 background-color: grey; 11 border:1px solid red; 12 } 13 </style> 14 </head> 15 <body> 16 <div class="container"> 17 <div class="row"> 18 <div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">1</div> 19 <div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">2</div> 20 <div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">3</div> 21 <div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">4</div> 22 <div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">5</div> 23 <div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">6</div> 24 <div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">7</div> 25 <div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">8</div> 26 <div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">9</div> 27 <div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">10</div> 28 <div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">11</div> 29 <div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">12</div> 30 </div> 31 </div> 32 </body>
页面效果会随着屏幕的大小col-lg-, col-md- ,col-sm-, col-xs- 显示不同的效果
![]()



栅格系统中的列偏移(offsets)
col-lg-offset-
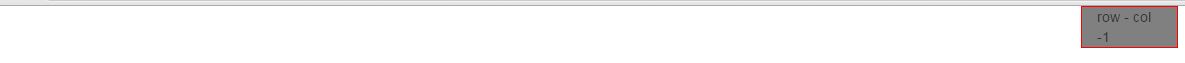
1 <head> 2 <meta charset="UTF-8"> 3 <title>Title</title> 4 <!--step1:设置viewport--> 5 <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> 6 <!--step2:引入Bootstrap--> 7 <link rel="stylesheet" href="css/bootstrap.css"> 8 9 <style> 10 .container .row div { 11 background-color: grey; 12 border:1px solid red; 13 } 14 </style> 15 </head> 16 <body> 17 <div class="container"> 18 <div class="row"> 19 <div class="col-lg-offset-11 col-lg-1">row - col -1</div> 20 </div> 21 </div> 22 </body>
效果如下(偏移了11列)
栅格系统中的列嵌套
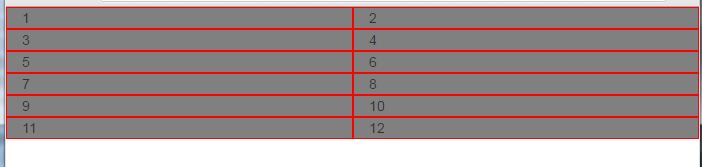
1 <div class="container"> 2 <div class="row"> 3 <div class="col-lg-4 col-md-2 col-sm-3 col-xs-6">1</div> 4 <div class="col-lg-8 col-md-2 col-sm-3 col-xs-6">2 5 <div class="row"> 6 <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">3</div> 7 <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">4</div> 8 <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">5</div> 9 <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">6</div> 10 </div> 11 </div> 12 </div> 13 </div>
效果如下

流式布局容器
将最外面的布局元素.container 改为.container-fluid,就可以将固定的栅格布局转换为100%宽度的布局
1 <div class="contaienr-fluid"> 2 <div class="row"> 3 4 </div> 5 </div>
敬请留言指正补充!
(初识 - 完~~)