<button>按钮</button> <div id="xiu"></div>
<p class="p">文章</p> <p>内容</p>
$('button').click(function(){
$('#xiu').load('text.html')
})
$('button').click(function(){
$('#xiu').load('text.html .p') //只显示class为p的文章
})
<button>按钮</button> <div id="xiu"></div>
$("button").click(function(){
$("#xiu").load("php/text.php?url=kang");
})
text.php文件
if($_GET["url"]=="kang"){ echo "成功"; }else { echo "失败"; }
$("button").click(function(){
$("#xiu").load("php/text.php",{
url:'kang'
})
})
if($_POST["url"]=="kang"){ echo "成功"; }else { echo "失败"; }

<?php if($.GET['url']=='xx'){ echo "url=xx打印" } ?>
$("button").click(function(){
$.get("text.php?url=xx&a=b",function(resp,stat,xhr){
$("#xiu").html(resp)
})
})
$("button").click(function(){
$.get("text.php","url=xx",function(resp,stat,xhr){
$("#xiu").html(resp)
})
})
$("button").click(function(){
$.get("text.php",{
url:xx
},function(resp,stat,xhr){
$("#xiu").html(resp)
})
})
$("button").click(function(){
$.get("text.php","url=xx",function(resp,stat,xhr){
$("#xiu").html(resp)
},"html") //本身是超文本,如果强行按照xml或者json数据格式返回的话,那就无法获取数据
})
<?xml version="1.0"?> <root> <url>xx</url> </root>
$("button").click(function(){
$.get("text.xml",function(resp,stat,xhr){
alert($(resp).find("root").find("url").text()) //输出xx
},"xml") //如果强行设置html数据格式返回的话,会把源文件输出
})
[
{
"url" : "xx"
}
]
$("button").click(function(){
$.get("text.json",function(resp,stat,xhr){
alert(resp[0].url) //输出xx
},"json") //如果强行设置html数据格式返回的话,会把源文件输出
})
$("button").click(function(){
$.getScript("text.js")
})
$("button").click(function(){
$.getJSON("text.json",function(resp,stat,xhr){
alert(resp[0].url)
})
})
$("button").click(function(){
$.ajax({
type : "POST", //默认GET提交
url : "text.php", //提交的地址
data : {
url : xx
},
success : function(response,status,xhr){
$(".xiu").html(response)
}
})
})
<form> <input type="text" name="user"/> <input type="text" name="pass"/> <input type="radio" name="sex" value="男"/>男 <input type="button" value="提交"/> </form>
<?php echo $_POST["user"]."*".$_POST["pass"] ?>
$("input[type=button]").click(function(){
type : "POST",
url : "text.php",
data : {
user : $("input[name=user]").val(),
pass : $("input[name=pass]").val()
}
//data : $("form").serialize(), //表单序列化,可以不用写上面的data对象
success : function(resp,stat,xhr){
$(".xiu").html(resp);
}
})
$("input[name=sex]").click(function(){
$(".xiu").html($(this).serialize());
//serialize()方法进行传输的时候进行了编码,所以需要decodeURIComponent()进行解码才能正常显示
$(".xiu").html(decodeURIComponent($(this).serialize()))
})
$("input[name=sex]").click(function(){
console.log($(this).serializeArray()); //console.log()可以打印任何数据类型
var json = $(this).serializeArray();
$(".xiu").html(json[0].value); //页面上打印输出
})
$.ajaxSetup({ type : "POST", url : "text.php", date : $("form").serialize() }) $("input[type=button]").click(function(){ success : function(resp,stat,xhr){ $(".xiu").html(resp); } })
$(document).ajaxStart(function(){ alert("Ajax加载前执行"); }).ajaxStop(function(){ alert("Ajax加载后执行"); })
$(document).ajaxSend(function(){ alert("发送请求前执行"); }).ajaxComplete(function(){ alert("请求完成后执行,不管对错最后执行"); }).ajaxSuccess(function(){ alert("请求成功后执行"); }).ajaxError(funtion(){ alert("请求失败后执行"); })
有时程序对于复杂的序列化解析能力有限,可以使用$.param()方法将对象转换为字符串键值对格式可以更加稳定准确的传递表单内容
$("input[type=button]").click(function(){
type : "POST",
url : "text.php",
data : $param({
user : $("input[name=user]").val(),
pass : $("input[name=pass]").val()
}),
success : function(resp,stat,xhr){
$(".xiu").html(resp);
},
error : function(xhr,errorText,errorType){
alert("自定义错误")
alert(errorText+"*"+errorType)
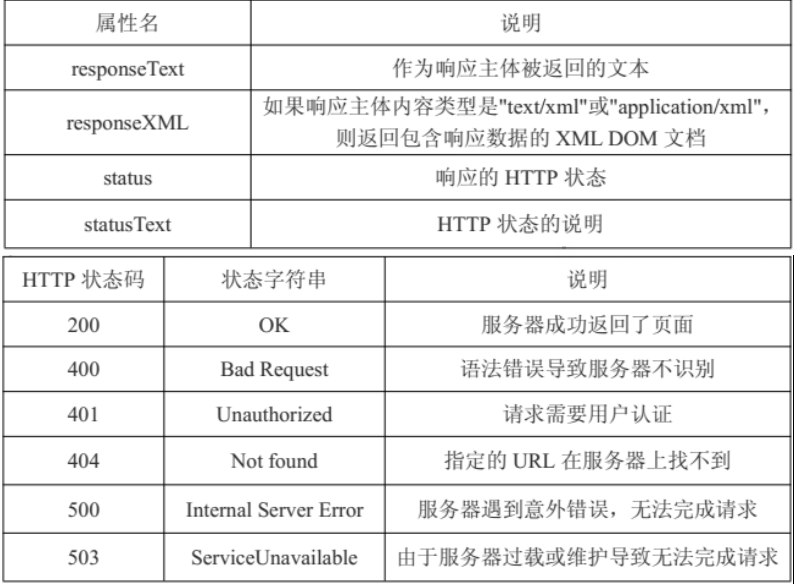
alert(xhr.status+"*"+xhr.statusText)
},
timeout : 1000, //设置响应时间后停止
global : false, //取消全局事件
})
<?php $xiu = array('a'=>1,'b'=>2,'c'=>3) $kang = json_encode($xiu) //将数组转换为json格式 echo $kang ?>
$.ajax({ url : "text.php", dataType : "json", success : function(ersponse,status,xhr){ alert(ersponse.a); //输出1 } })
$_getJSON("http://www.xiu.com/text.php?callback=?",function(response,status,xhr){
$(".xiu").html(response.a)
})
$.ajax({ url : "http://www.xiu.com/text.php?callback=?", dataType : "json", success : function(response,status,xhr){ $(".xiu").html(response.a) } })
$.ajax({ url : "http://www.xiu.com/text.php", dataType : "jsonp", success : function(response,status,xhr){ $(".xiu").html(response.a) } })
jqXHR.dome(function(response,status,xhr){ $(".xiu").html(response) })
jqXHR.dome().dome() //同时执行多个成功后的回调函数
var jqXHR = $.ajax("text.php") var jqXHR2 = $.ajax("text2.php") $.when(jqXHR,jqXHR).done(function(x,y){ alert(x[0]) alert(y[0]) })