## 在js中使用Function可以实例化函数对象,也就是说在js中函数和普通对象一样。
函数在Js中是比较特殊的,拥有很多功能。
1,函数是对象,就可以使用对象的动态特性。
2,函数是对象,就有构造函数创造函数。
3,函数是函数,可以创建其他对象。
4,函数是唯一可以限定作用域的结果。
## 函数是Function的实例
语法:
***************************************************************************************
new Function(arg1, arg2........argN, body);
1,Function中的参数全部是字符串。
2,构造函数的作用是将参数连接起来构成函数。
* 如果参数只有一个即是表示函数体。
* 如果参数多个,最后一个为函数体,前面的全是表示函数参数。
* 如果没有参数,即创建空函数。
***************************************************************************************
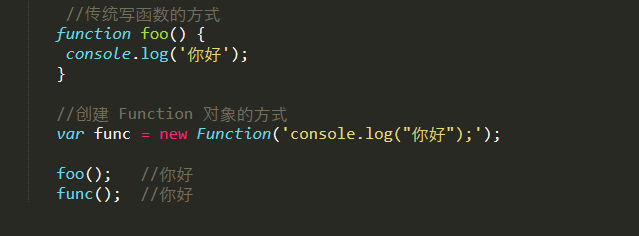
两种创建函数对象的方法:


*********************************************************************************************************************************************************************************************
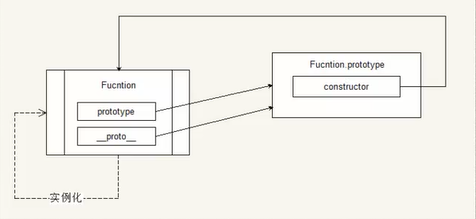
## 函数的原型链结构 函数的构造函数 Function
1, 函数 ---> Function.prototype ----> object.prototype
2,函数通过属性 __proto__ 指向Function.prototype
## 函数的原型链结构

1,Object 函数 是Function的一个实例。
2 ,Object 作为对象继承自 Function.prototype。又有 Function.prototype 继承自 Object.prototype。
3,Function 是自己的构造函数。
4,constructor 返回该对象的构造函数。
例如数组对象的 方法 是来自于 __proto__,而继承自Array() 中的 prototype 。
## Function 自身的原型继承关系

原型继承总结:
1,任何函数继承自Function.prototype
2,任何对象最终继承自 Object.prototype
注:个人学习笔记