这节我们实现修改数据的功能,惯例,还是先上代码:
urls.py
urlpatterns=[ path('curd/edit/',views.curd_edit,name='curdedit'), path('curd/saveedit/',views.curd_save_edit,name='curdsaveedit'), ]
views.py
def curd_edit(request): #我们先获得要编辑的书籍的id eid=request.GET.get('eid') #得到书籍信息 book_obj=Book.objects.get(id=eid) publisher_obj=Publisher.objects.all() #蒋书记信息和出版社信息一起传入到前端,应为我们出版社是和书籍关联的,只能够选择,不能随意添加。 content = { 'book':book_obj, 'publisher':publisher_obj, } return render(request,'curd/edit.html',context=content) def curd_save_edit(request): #判断表单过来的是否是post请求 if request.method == 'POST': #如果是,则获取到相应的信息 bookid=request.POST.get("book_id") title=request.POST.get('title') publisher=request.POST.get('publisher') introduce=request.POST.get('introduce') publisher_obj=Publisher.objects.get(name=publisher) #因为我们是通过publisher_id进行关联的,在更新的时候,只能插入相对应的id,不能直接插入出版社名称 id=publisher_obj.id #执行更新操作 Book.objects.filter(id=bookid).update(title=title,publisher_id=id,introduce=introduce) return redirect('/curd/')
edit.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css"> <script src="/static/bootstrap/js/bootstrap.js"></script> <script type="text/javascript" src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script> <script src="/static/js/curd.js"></script> <title>Document</title> </head> <body> <div align="center" style=" 500px;position: absolute;top: 150px;left: 400px;"> <form method="post" class="form-horizontal" action="{% url 'person:curdsaveedit'%}"> <input type="hidden" name="book_id" value="{{book.id}}"/> <div class="form-group"> <label for="title" class="col-sm-2 control-label">title</label> <div class="col-sm-10"> <input type="text" class="form-control" name="title" id="title" value="{{book.title}}"> </div> </div> <div class="form-group"> <label for="publisher" class="col-sm-2 control-label">publisher</label> <div class="col-sm-10"> <select class="form-control" name="publisher"> {% for pub in publisher%} <option value="{{pub}}" {% if pub == book.publisher %} selected {% endif %}>{{pub}}</option> {% endfor %} </select> </div> </div> <div class="form-group"> <label for="introduce" class="col-sm-2 control-label">introduce</label> <div class="col-sm-10"> <input type="text" name="introduce" class="form-control" id="introduce" value="{{book.introduce}}"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">提交</button> </div> </div> </form> </div> </body> </html>
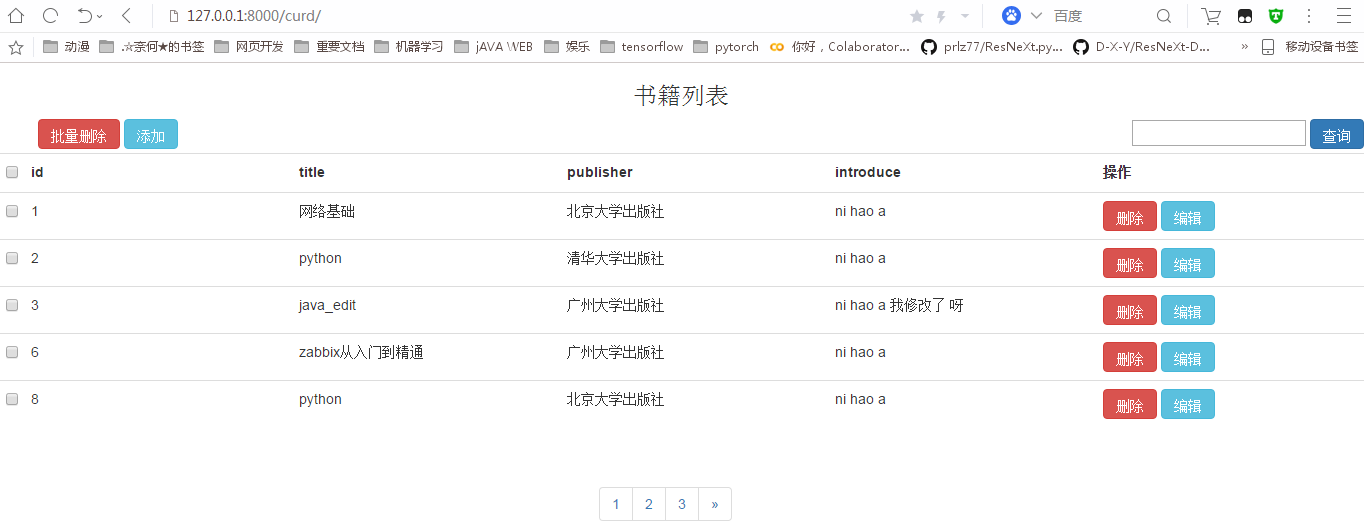
启动服务器:

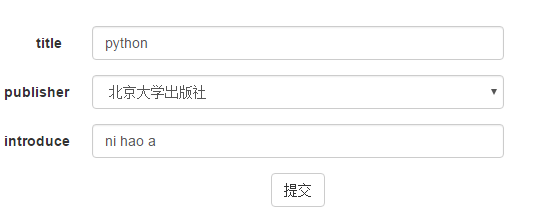
点击编辑按钮,假设我们点击id为8 的,浏览器地址变为http://127.0.0.1:8000/curd/edit/?eid=8

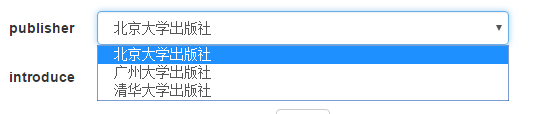
对于,publisher,我们可以进行选择:

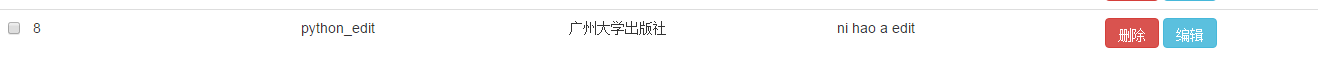
我们进行修改,然后点击提交,跳转到显示页:

我们可以看到相关信息已经进行了修改。
技术总结:
1.参数的传递与获取;
2.我们的publisher表和book表用外键关联,因此我们在修改publisher的时候只能够通过选择进行插入。我们将publisher中的name取出来传给前端的select,通过设置{% if pub == book.publisher %} selected {% endif %}来设置默认值(也就是原本的出版社名称);
3.得到前端传来的信息后要将plubisher对应的id插入到数据库中,而不是原本的名称;