第一次利用git连接github时往往都不会勾选Initialize this repository with a README,这样的的确确是简单了,但是如果我们需要勾选,勾选了之后应该怎么办呢?
1.先去Github上注册一个账号;
2.到https://git-scm.com/download/win下载相应版本的安装包进行安装;
2.安装完成后,以桌面为例,点击鼠标右键,点击git bash here,弹出:

配置github上的名字和邮箱:
- git config --global user.name "Your Name"
- git config --global user.email "email@example.com"

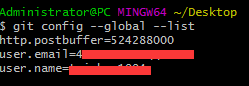
然后可以使用git config --global --list查看是否配置成功:

3.生成连接到github的密钥
输入ssh-keygen -t rsa -C "oldinaction@qq.com" ,然后按三下回车键:

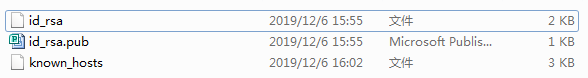
成功后会在 C:UsersAdministrator.ssh下生成:

其中id_rsa.pub里存放的就是我们的密钥;
4.将密钥与github进行绑定
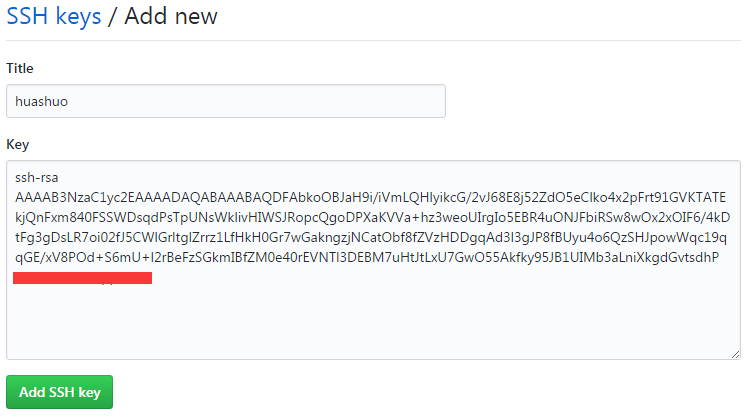
进入github,点击自己头像-->settings-->SSH and GPG keys-->NEW SSH key:

添加后的结果:

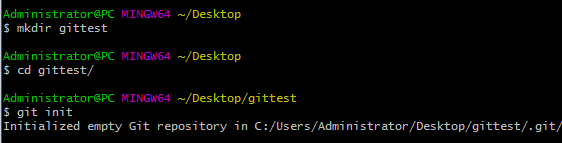
5.新建文件夹并测试连接

这里有两种方式:
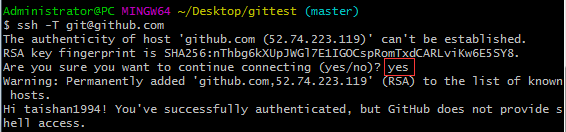
(1)输入ssh -T git@github.com

(2)输入ssh -t git@github.com
可能会提示:ssh: Could not resolve hostname 342200223t: Name or service not known
这时只要输入ssh -t -p 22 git@github.com (-p表示修改服务器端口为22);当提示输入(yes/no)时在后面输入yes回车即可,当看到欢迎语Hi oldinaction! You've successfully authenticated, but GitHub does not provide shell access.则表示链接成功。如若还是出现该问题,直接输入ssh git@github.com试试
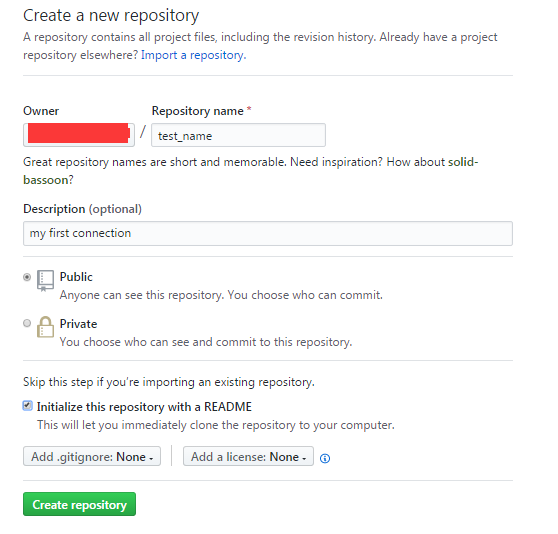
6.在github上新建一个Repository
点击头像-->Your Repositories-->New:注意勾选最后的那个初始化readme

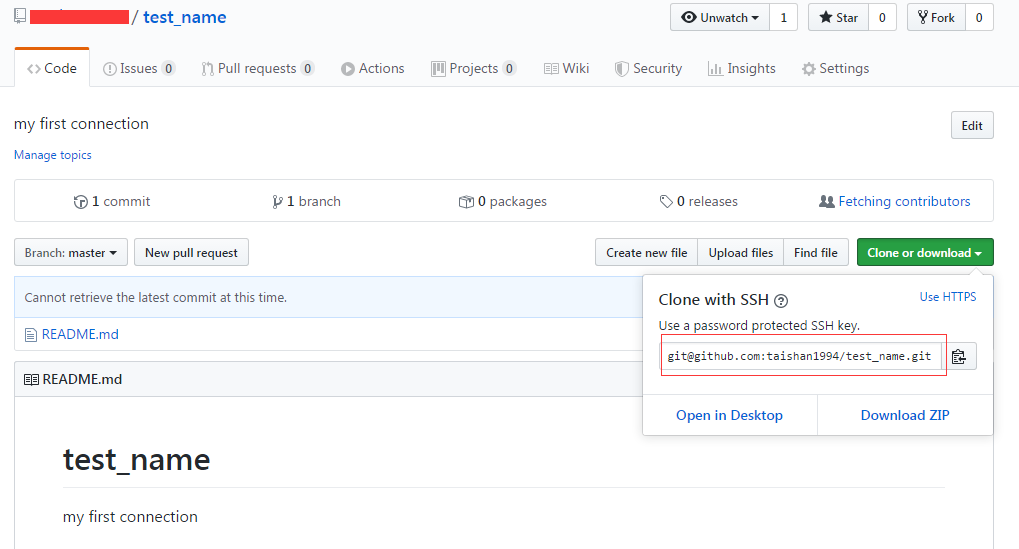
创建后:

红色框所标出的就是该repository的地址。
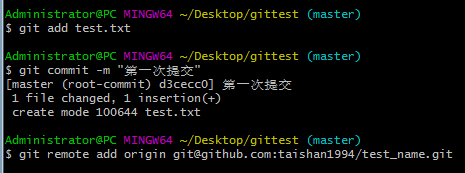
7.上传文件到新建的repository
- git add 文件名或目录
- gitcommit -m "描述"。
如果你没有进行commit,继续接下来的操作就会报:
-
git remote add origin git@github.com:taishan1994/test_name.git(连接到刚才的repository)

这里注意如果add后面的是一个文件,后面要多带一个空格,否则会报:

如果想上传所有的文件,则可使用git add .指令。
由于我们在创建repsitory的时候勾选了 :

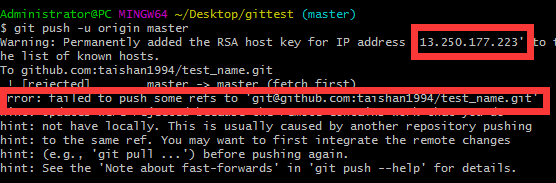
因此实际上我们创建的repository里面已经存在文件了,如果我们直接输入: git push -u origin master,

这里会出现这两个问题(当然如果你没有勾选那个选项,应该就不会存在这个问题,其它blog也是强调不要勾选,但是如果勾选了怎么办?)
针对于第一个Ip地址问题,打开C:WindowsSystem32driversetchosts,在文件末端加入13.250.177.223 github.com即可(具体ip地址值就是红框标记的);
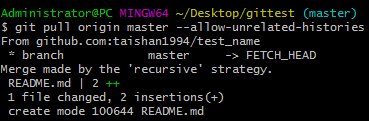
针对于第二个问题,产生的原因是:远程仓库的该分支有修改,但你并没有pull到本地,并且你也在本地有修改,这样就会出现系统不知道该以远程仓库为主还是本地仓库为主,所以冲突产生了。但是你直接git pull origin master肯定是不行的,会报错,这里忘了记录是什么错来着。最直接的方法就是放弃本地修改,强制下拉:git pull origin master --allow-unrelated-histories

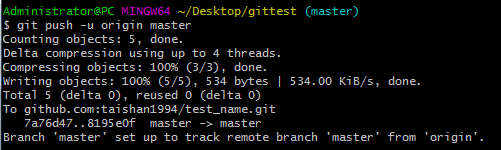
最后再输入git push -u origin master即可:

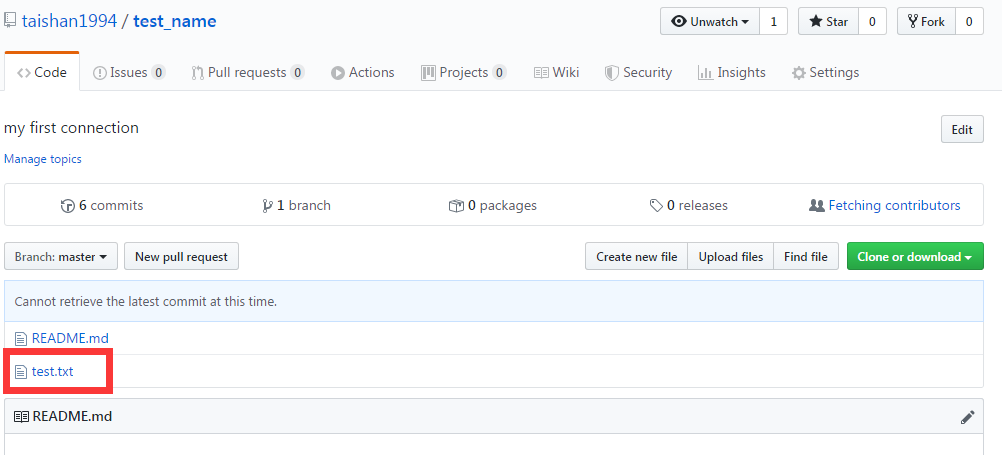
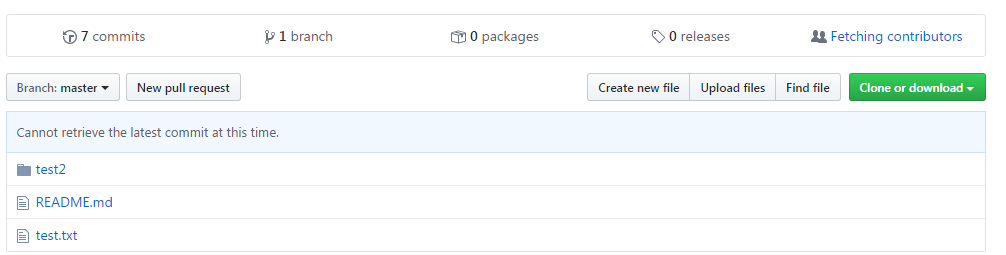
我们看到文件已成功上传:

最后再来玩一把:

在里面建立一个test2文件夹,在test2文件夹里面建个test2.txt,有了最开始时的痛苦,接下来就顺理成章的简单了:


我们可以看到,文件确实已经成功地上传了。