流程:点击删除按钮,弹出是否删除,点击删除,弹出是否删除成功信息。
还是在后端中有相关方法:
EmployeeController.java
@ResponseBody @RequestMapping(value="/emp/{id}",method=RequestMethod.DELETE) public Msg deleteEmpByid(@PathVariable("id") Integer id) { employeeService.deleteEmp(id); return Msg.success(); }
EmployeeService.java
public void deleteEmp(Integer id);
EmployeeServicfeImpli.java
@Override public void deleteEmp(Integer id) { // TODO Auto-generated method stub employeeMapper.deleteByPrimaryKey(id); }
然后是在list.jsp中要给删除按钮赋予删除的id属性:
var delBtn = $("<button></button>").addClass("btn btn-danger btn-sm delete_btn")
.append($("<span></span>").addClass("glyphicon glyphicon-trash"))
.append("删除");
delBtn.attr("del-id", item.empId)
新建一个delete.js
//删除 $(document).on("click",".delete_btn",function(){ //1.弹出是否删除 var empName = $(this).parents("tr").find("td:eq(1)").text(); var empId = $(this).attr("del-id"); if(confirm("确认删除【"+empName+"】吗?")){ $.ajax({ url:"/curd_ssm/emp/"+empId, type:"DELETE", success:function(result){ alert(result.msg); to_page(currentNum); } }); } });
记得在index.jsp中引用:
<script type="text/javascript" src="${APP_PATH}/static/myjs/delete.js" ></script>
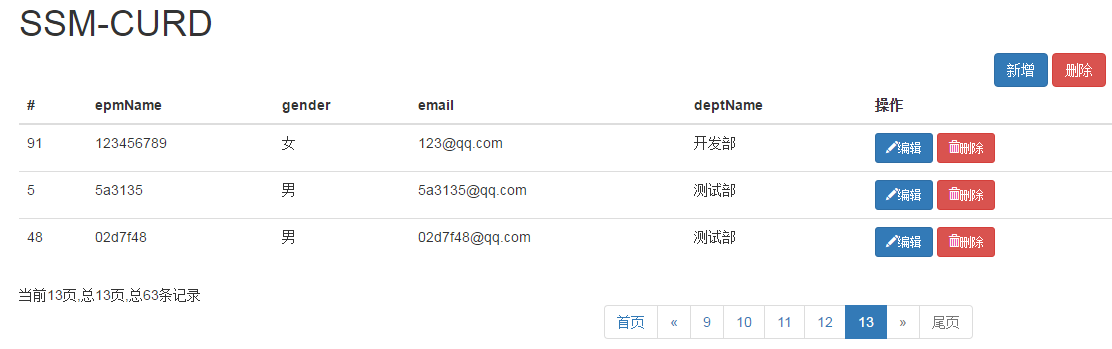
启动服务器:

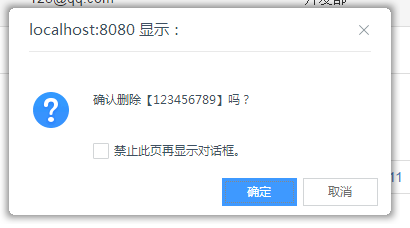
点击删除123456789这项:

点击确定:

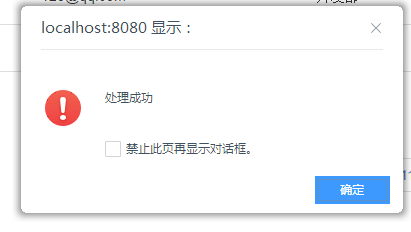
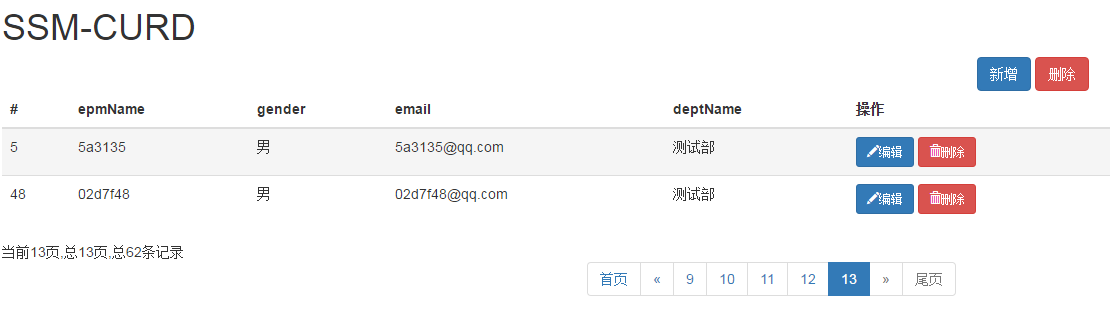
点击确定:删除成功

这回直接发送DELETE请求都可以,真是奇了怪了。