2020-02-13。
网上的那些怎么安装vue环境的2.x就不要再看了,都过时了,现在去官网下载,按照他们的设置各种问题。接下来看下最新的安装方法。
前四步是一样的:
1、下载并安装vscode
2、下载并安装node.js(一直next即可)
安装完成之后在终端输入:node -v和npm -v查看是否安装成功。npm是node.js的包管理工具。
3、这里我们可以更改node.js默认下载依赖的位置
在自己安装的node.js文件夹中新建一个node_cache文件夹,新建一个node_global文件夹:接下来在终端输入:
npm config set prefix "E:
odejs
ode_global"
npm config set cache "E:
odejs
ode_cache"
4、由于npm下载包一般很慢,使用npm install -g cnpm --registry=https://registry.npm.taobao.org更换为淘宝镜像源。
会安装在E: odejs ode_global下,此时需要将cnpm加入的path路径中。完成之后输入cnpm -v查看是否成功。
5、这里开始使用最新的命令下载vue/cli
cnpm install -g @vue/cli
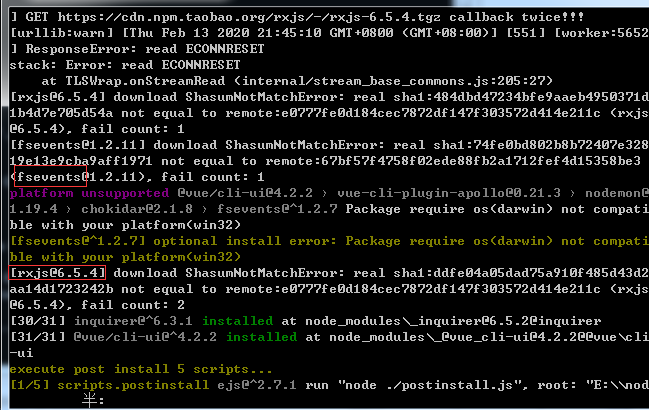
在下载最后两个依赖时可能会报错:

此时输入命令:npm update,再输入
cnpm install -g @vue/cli
6、新建一个项目
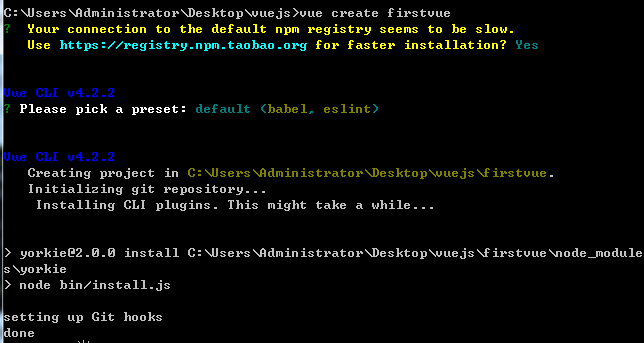
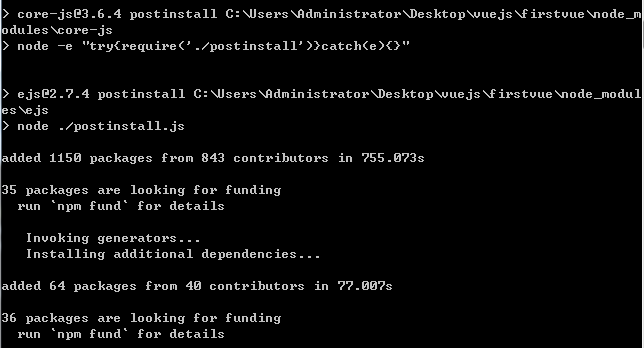
vue create my-project



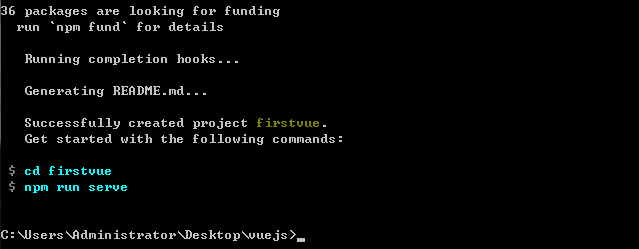
最后输入
npm run serve
启动程序。

浏览器中:

唉,旧版本的弄了我好久。下一篇再看怎么配置vscode了。
分割线---------------------------------------------------------------------------------------------------------------------------------------------------------------
以下是旧版本的。。。
1、下载并安装vscode
2、下载并安装node.js(一直next即可)
安装完成之后在终端输入:node -v和npm -v查看是否安装成功。npm是node.js的包管理工具。
3、这里我们可以更改node.js默认下载包的位置
在自己安装的node.js文件夹中新建一个node_cache文件夹,新建一个node_global文件夹:接下来在终端输入:
npm config set prefix "E: odejs ode_global"
npm config set cache "E: odejs ode_cache"
4、由于npm下载包一般很慢,使用npm install -g cnpm --registry=https://registry.npm.taobao.org更换为淘宝镜像源。
会安装在E: odejs ode_global下,此时需要将cnpm加入的path路径中。完成之后输入cnpm -v查看是否成功。
5、安装vue-cli脚手架构建工具
cnpm install -g vue-cli
6、随便找个位置新建一个文件夹,并在该处进入到终端,输入:
vue init webpack firstVue
这里会下载不下来,因为连接不到github.com,会报错:ETIMEDOUT 13.250.177.223:443。我们可以离线安装。首先去https://github.com/vuejs-templates/。下载好压缩包,我电脑死活连不上,只好先用手机下载好,然后在传给电脑。下载之后解压成webpack,在C:UsersAdministrator下新建一个.vue-templates文件夹,直接创建会不成功,在终端进入该路径,然后输入:md .vue-templates即可。然后将webpack文件放在该目录下。
7、进行离线创建项目(多加一个参数)
vue init webpack firstVue --offline
然后会看到:虽然解决了上述第6步问题,但是最终还是会因为各种问题报错,简直是无语了。。。