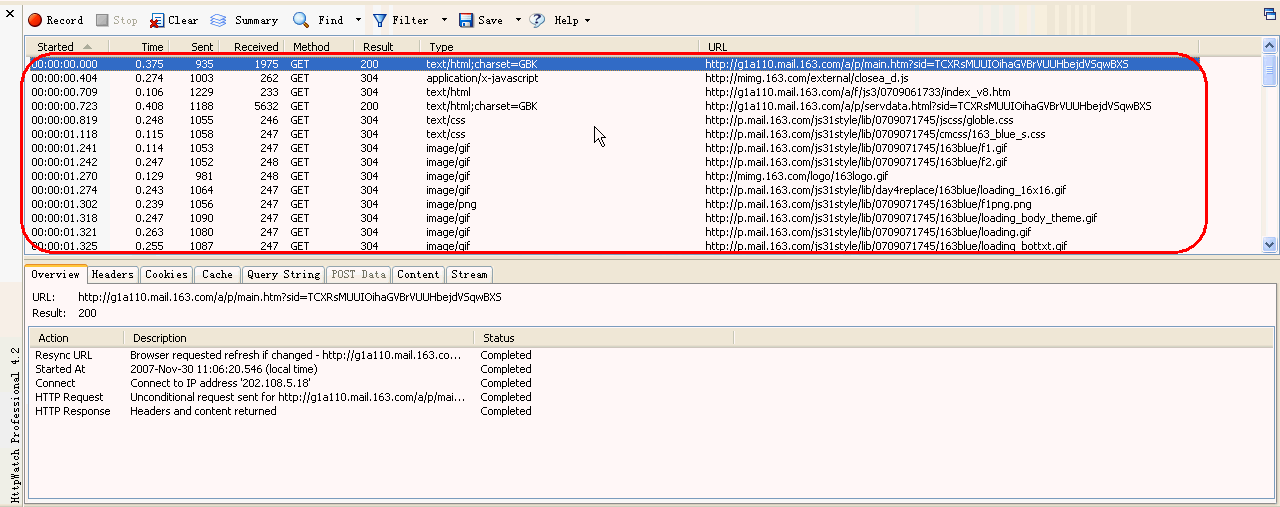
HttpWatch:
强大的网页数据分析工具。集成在Internet Explorer浏览器中。只需要选择相应的网站,软件就可以对网站与IE之间的需求回复的通讯情况进行分析并在同一界面显示其相应日志记录。每一个HTTP记录都可以详细的分析其 Cookies、消息头、字符查询等信息。支持HTTPS及分析报告输出为XML、CSV等格式。最常用的地方是当点击保存按钮时跳转页面,此时页面已经刷新,我们无法查看请求的和返回的数据,这时候只要开启HTTPWatch就可以捕捉到数据。

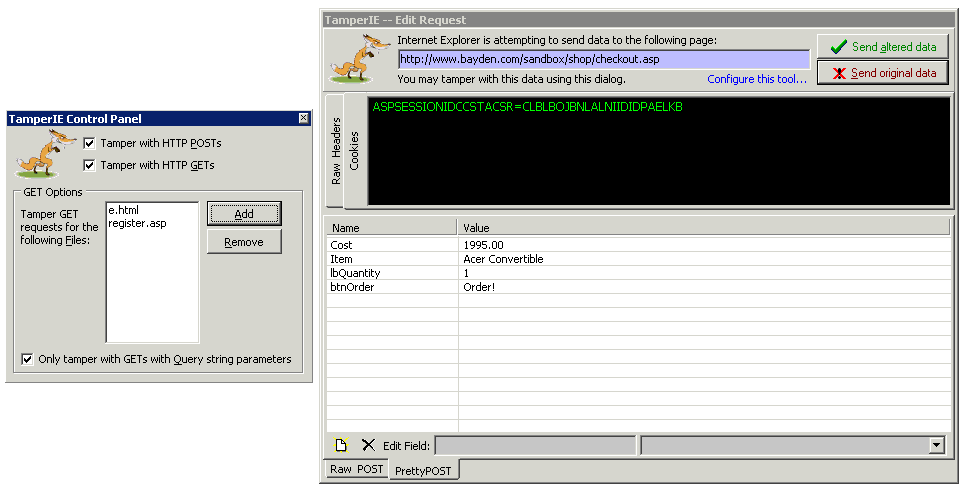
TamperIE:
IE查看请求数据

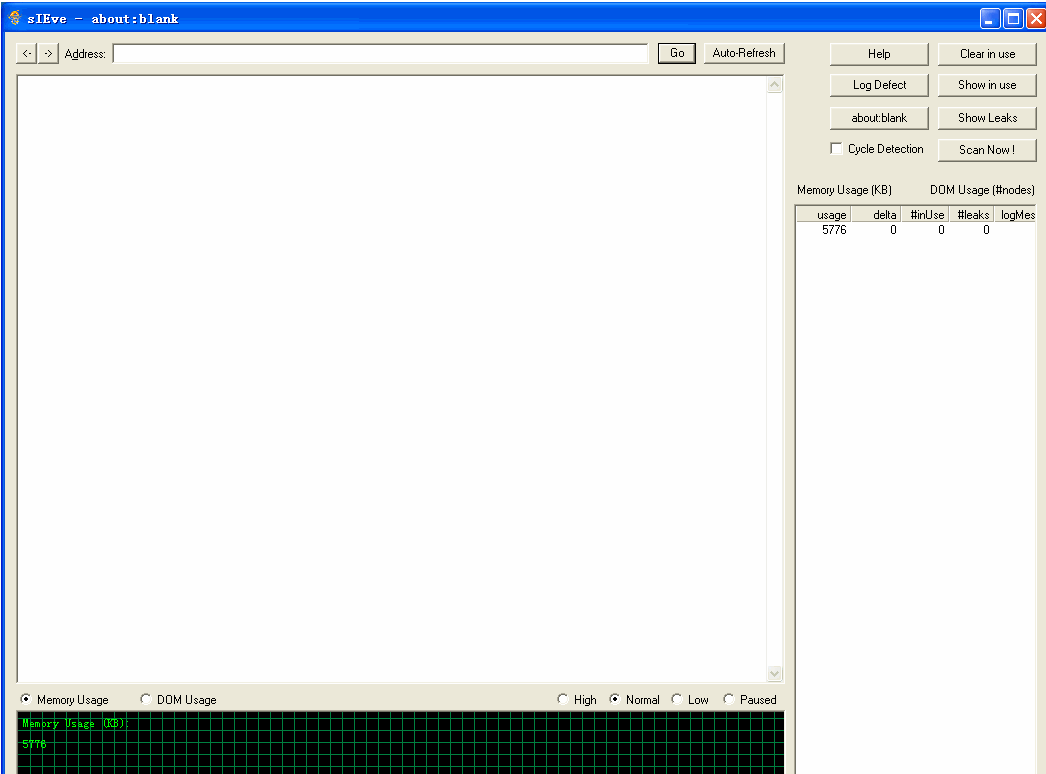
IE Sieve,检测IE内存泄露:
检测ie内存泄露的绿色软件,将地址直接输入地址栏点击Go就ok了。在开发项目的时候,在chrome,Firefox下加载页面都很快,唯独ie加载比较慢,这时候就可以实用这款软件来分析
- usage 内存使用。
- delta 内存增减。绿色是内存减少,红色是内存增加。
- #inUse 在使用的 HTML 节点,比如 div。
- #leaks 泄露的 HTML 节点,比如 div。
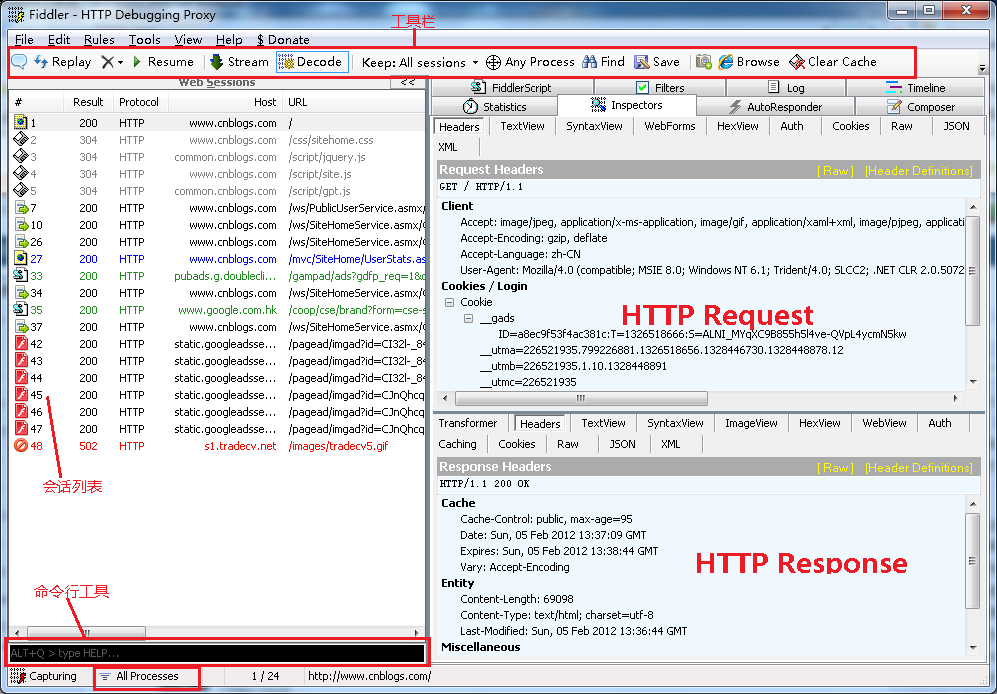
Fiddler:
Fiddler是最强大最好用的Web调试工具之一,它能记录所有客户端和服务器的http和https请求,允许你监视,设置断点,甚至修改输入输出数据。对于前端最实用的一个地方就是当我们调试线上脚本时需要看效果,这时候就可以使用fiddler来做代理。Fiddler是我最常用的前端数据分析工具,后期将会专门来介绍他的功能。

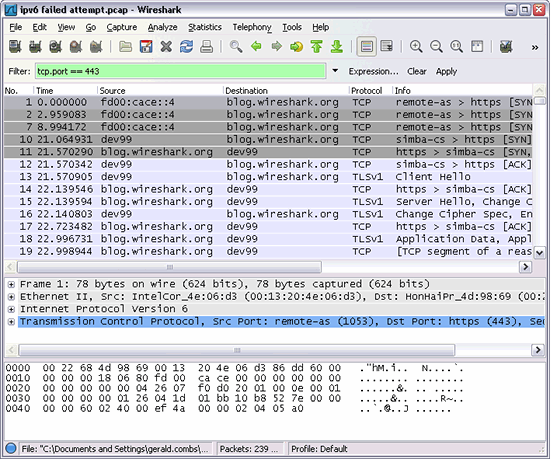
wireshark:
Wireshark是世界上最流行的网络分析工具。这个强大的工具可以捕捉网络中的数据,并为用户提供关于网络和上层协议的各种信息。与很多其他网络工具一样,Wireshark也使用pcap network library来进行封包捕捉。