一、快速排序
什么是快排?
快速排序的原理是什么?
能不能用python代码敲出一个实例?
同样的,这篇文章也是要为大家揭开这几个疑惑。
快速排序:基本思想是任取待排序序列的一个元素作为中心元素(可以用第一个,最后一个,也可以是中间任何一个),习惯将其称为pivot,枢轴元素;
将所有比枢轴元素小的放在其左边;将所有比它大的放在其右边;
其次,快速排序用到了分而治之的思想,将一个数列分成两个数列的方法为:先从数列右边找到一个比枢轴元素小的元素,将数列的第一个位置赋值为该元素;
再从数列的左边找到一个比枢轴元素大的元素,将从上面取元素的位置赋值为该值;依次进行,直到左右相遇,把枢轴元素赋值到相遇位置。
我们通过例子来一步步看懂它的原理。比如:有一个列表【39,28,45,87,66,3,17,59】,请用快速排序的方法将其从小到大的升序排列出来
先找出一个基准元素,比方,咱们就拿最左边的元素39作为基准元素,来进行排序
既然挑选了最左边的元素,那就从右边开始
第一轮:①从右边开始,59比39大,59放右边不动;17比39小,那么17就放最左边 。这里为了方便显示,假设17和39换了位置 【17,28,45,87,66,3,39,59】
②从左边开始,28比39小,28不动;45比39大,45和39换了位置 【17,28,39,87,66,3,45,59】
③从右边开始,3比39小,3和39换位置 【17,28,3,87,66,39,45,59】
④从左边开始,87比39大,87和39互换位置 【17,28,3,39,66,87,45,59】
因此,经过以上四步,就可以把比39小的统一排在左边,比39大的统一排在了右边
经过了第一轮的排序,列表为【17,28,3,39,66,87,45,59】;对这个列表进行分而治之,分开各一半一半
【17,28,3,39】、【66,87,45,59】
第二轮:对拆分后的两个小列表进行排序
【17,28,3,39】先看第一个小列表,同样的,以左边第一个元素17为基准元素,
①从右开始,39比17大,不动;3比17小,3和17换位置 【3,28,17,39】
②从左开始,28比17大,28和17换位置 【3,17,28,39】
因此,比17大的都在右边,比17小的,都在左边
再看第二个列表
【66,87,45,59】,以左边第一个元素66为基准元素
①从右边开始,59比66小,59和66换位置 【59,87,45,66】
②从左边开始,87比66大,87和66换位置 【59,66,45,87】
③从右边开始,45比66小,45和66换位置 【59,45,66,87】
因此,比66小的,都在左边
第三轮:再拆分,将两个小的列表再拆分
【3,17,28,39】和【59、45、66、87】
拆分为【3、17】、【28、39】 和【59、45】、【66、87】
同样的,在这四个小的列表中,均以左边第一个元素为基准元素,来比较大小,小的往左,大的往右;
因此,可以分为【3、17】以3为基准元素,比3大的放右边
【28、39】 以28为基准元素,比28大的放右边
【45、59】以45为基准元素,比45大的放右边
【66、87】以66为元素,比66大的放右边
最后合并,【3、17、28、39】【45、59、66、87】==》【3、17、28、39、45、59、66、87】
通过以上几轮的比较有以下几个特点
1、如果你选取了左边第一个元素作为基准元素,那么就得从有右边开始比较;同样的,如果你选取了右边的第一个元素作为基准元素,那么就得从左开始比较
2、从右边排完,就得重新从左边排,两者是交替进行的
3、选取了基准元素后,比它大的放右边,比它小的放左边
4、就是运用了"分而治之"的思想,把长的数列不断地分为小的数列,最后又合起来;
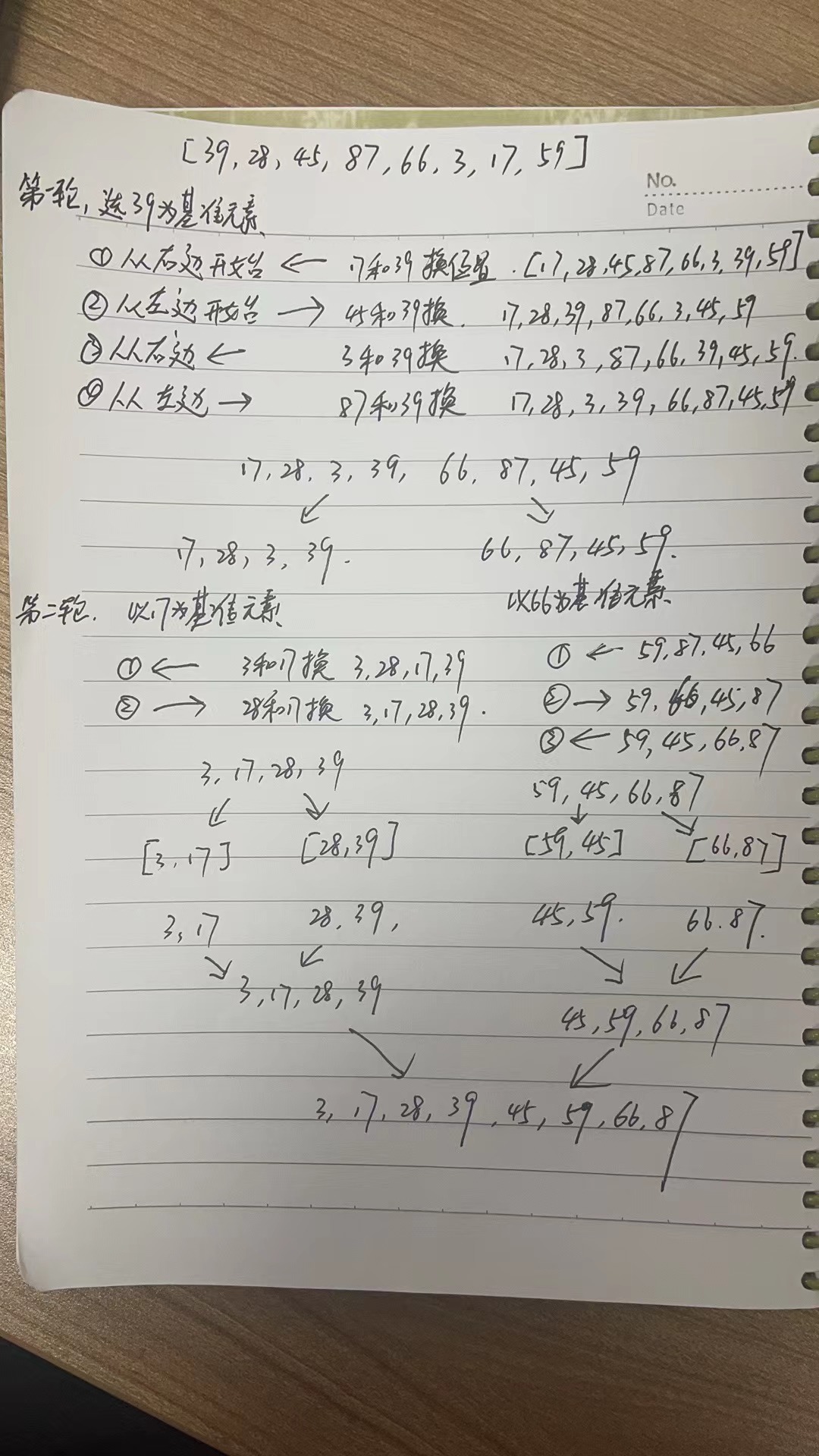
请看下面用笔画的这张图:

用python代码来实现: