写了一个小JS代码
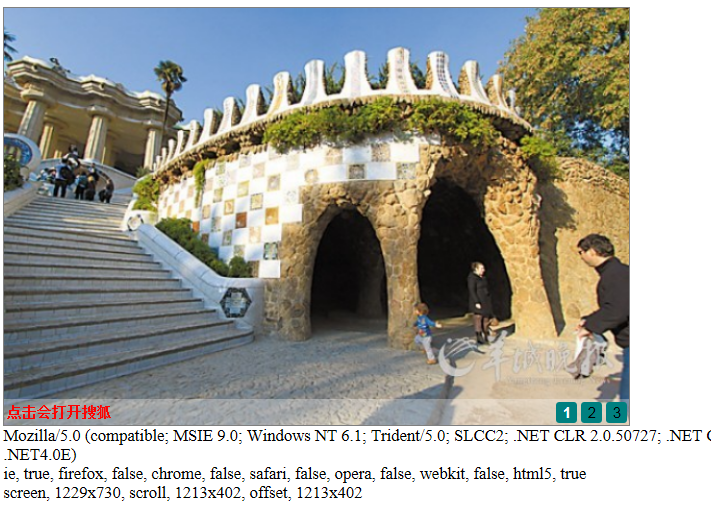
用JS播放图片,并点击可以打开设定的链接
当然,每张图片是可以自己设定简单的动画,不设置动画时则直接显示
效果如下

实现方式呢
就是DIV+Canvas
当然,我们现在写程序辛苦,还要苦逼的兼容HTML4,所以HTML4下是用div+img实现的
而现在的智能移动平台的浏览器,都支持canvas了,而且在尺寸小的情况下,Canvas的效率还算可以
下面把测试代码附上来
<body>
<div id="jsapanel" class="jsa" style="height:400px; 600px; border:1px solid gray;"></div>
<div id="testc">
</div>
</body>
<script type="text/javascript" src="JSA/JSA.js"></script>
<script type="text/javascript">
var myjsa = new jsa();
if (myjsa._platform.mobile) {
var mobilemeta = document.createElement("meta");
mobilemeta.setAttribute("name", "viewport");
mobilemeta.setAttribute("content", "width=device-width, user-scalable=no;");
document.head.appendChild(mobilemeta);
}
//{ShowIndex:true,IndexPosition:'lb|rb|rt|lt',ShowTooltip:true,TooltipPosition:'',ForceHtml4:false}
myjsa.SetConfig({ Width: 600, Height: 400, ShowIndex:true, IndexPosition:"rb", ShowTooltip:true, TooltipPosition:"lb"});
myjsa.SetImageArray([{ src: 't1.jpg', linkto: 'http://www.sohu.com', timeout: 1000, tooltip: "点击会打开搜狐", animation: "b2t", animatetime: 500 }, { src: 't2.jpg', linkto: 'http://www.sina.com.cn', timeout: 2000, tooltip: "点击会打开新浪", animation: "r2l", animatetime: 500 },
{ src: "t3.jpg", linkto: null, timeout: 3000, tooltip:"点击什么也不会打开",animation:"l2r",animatetime:500}]);
myjsa.SetContainer("jsapanel");
myjsa.run();
var browserarr = ["ie", myjsa.browser().msie, "firefox", myjsa.browser().firefox, "chrome", myjsa.browser().chrome,
"safari", myjsa.browser().safari, "opera", myjsa.browser().opera, "webkit", myjsa.browser().webkit, "html5", myjsa.browser().html5];
var screenarr = ["screen", myjsa._screen.width + "x" + myjsa._screen.height, "scroll", myjsa._screen.scrollWidth + "x" + myjsa._screen.scrollHeight, "offset", myjsa._screen.offsetWidth + "x" + myjsa._screen.offsetHeight];
showtest(navigator.userAgent + "<br/>" + browserarr.join(", ") + "<br/>" + screenarr.join(", "));
function showtest(msg) {
var testc = document.getElementById("testc");
if (!msg) {
testc.innerHTML = "";
return;
}
testc.innerHTML = msg;
}
</script>
<div id="jsapanel" class="jsa" style="height:400px; 600px; border:1px solid gray;"></div>
<div id="testc">
</div>
</body>
<script type="text/javascript" src="JSA/JSA.js"></script>
<script type="text/javascript">
var myjsa = new jsa();
if (myjsa._platform.mobile) {
var mobilemeta = document.createElement("meta");
mobilemeta.setAttribute("name", "viewport");
mobilemeta.setAttribute("content", "width=device-width, user-scalable=no;");
document.head.appendChild(mobilemeta);
}
//{ShowIndex:true,IndexPosition:'lb|rb|rt|lt',ShowTooltip:true,TooltipPosition:'',ForceHtml4:false}
myjsa.SetConfig({ Width: 600, Height: 400, ShowIndex:true, IndexPosition:"rb", ShowTooltip:true, TooltipPosition:"lb"});
myjsa.SetImageArray([{ src: 't1.jpg', linkto: 'http://www.sohu.com', timeout: 1000, tooltip: "点击会打开搜狐", animation: "b2t", animatetime: 500 }, { src: 't2.jpg', linkto: 'http://www.sina.com.cn', timeout: 2000, tooltip: "点击会打开新浪", animation: "r2l", animatetime: 500 },
{ src: "t3.jpg", linkto: null, timeout: 3000, tooltip:"点击什么也不会打开",animation:"l2r",animatetime:500}]);
myjsa.SetContainer("jsapanel");
myjsa.run();
var browserarr = ["ie", myjsa.browser().msie, "firefox", myjsa.browser().firefox, "chrome", myjsa.browser().chrome,
"safari", myjsa.browser().safari, "opera", myjsa.browser().opera, "webkit", myjsa.browser().webkit, "html5", myjsa.browser().html5];
var screenarr = ["screen", myjsa._screen.width + "x" + myjsa._screen.height, "scroll", myjsa._screen.scrollWidth + "x" + myjsa._screen.scrollHeight, "offset", myjsa._screen.offsetWidth + "x" + myjsa._screen.offsetHeight];
showtest(navigator.userAgent + "<br/>" + browserarr.join(", ") + "<br/>" + screenarr.join(", "));
function showtest(msg) {
var testc = document.getElementById("testc");
if (!msg) {
testc.innerHTML = "";
return;
}
testc.innerHTML = msg;
}
</script>
我把测试代码提供下载/Files/xjfhnsd/JSA.rar
里面的js文件是混淆过的
目前Canvas方式的动画还太少,只有left2right,right2left,top2bottom,bottom2left四种
当然,canvas可以写成多种动画,比如百叶窗之类的,精力有限,不想添加了
愿意完善的兄弟们,可以邮件我拿js的源码去添加动画, xjfhnsd@163.com
这玩意,当不给图片使用动画,而用一串小图片,设置不同的timeout,效果则是另外的一种了,
感兴趣的可以试试~~