一、背景
翻出我4年前看的《精通CSS》一书,可惜当初没有整理读书笔记的习惯,最近又很少写前端,遂很多东西、知识点遗忘了,恰且现在 css 也有些变化和进步,遂一起打包整理,输出成几篇 blog 系列,以犒自己。
二、文字
1、字体类型
(1)字型
字型分 serif(有衬线) 和 sans-serif(无衬线)。
sans-serif 被认为是比 serif 更容易阅读的。
(2)第三方字体
@font-face 可引入第三方字体。
2、字体大小
font-size可以设置字体大小,单位有 %、px、em、rem。
(1) 各单位对比
| 单位 | 绝对值 | 相对值 | 相对于什么元素 |
|---|---|---|---|
| px | √ | N/A | |
| % | √ | 父元素 | |
| em | √ | 父元素 | |
| rem | √ | 根元素 ( html / body [html 比 body 优先级高] ) |
(2) 为什么推荐用 rem?
首先 px 是相对大小,万一想适配屏幕时去放缩所有元素的字体,就很不方便,所以 pass。
然后 % 和em都有个问题:相对于父元素,这样导致每个元素的参考系都不同,计算起来很不方便。
所以推荐用 rem。
(3) 怎么使用 rem?
<style>
body {
font-size: 62.5%;
/* 因为浏览器默认字体大小为16px,
所以 100% = 16px
所以 62.5% = 10px */
}
#div1 {
font-size: 1rem;
/* 1rem = 1 * 10px = 10px */
}
#div2 {
font-size: 2.5rem;
/* 2rem = 2.5 * 10px = 25px */
}
</style>
Q:为什么 body 上的 font-size 设置成了 62.5%,而不是其他值?
A:因为这样 rem 的 base 值就是 10px,有两个好处:
1、指定时很好计算。
2、若是小数会被转成整数 (如 1.5rem = 15px ),因为 font-size 不支持含小数的 px。
三、图像
1、颜色
CSS 里的颜色值有三种类型:
- 十六进制 - 如:"#ff0000"
- RGB - 如:"rgb(255,0,0)"
- 颜色名称 - 如:"red"
2、图像
(1) <img> alt 和 title 的区别
alt 是当图片不存在时的替代文字,title是对图片的描述与进一步说明。
为了 SEO,最好两个都加上。
3、背景
(1) 属性
顺序如下:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
在用 background 简写时,顺序跟上面保持一致:
body {background:#ffffff url('img_tree.png') no-repeat scroll right top;}
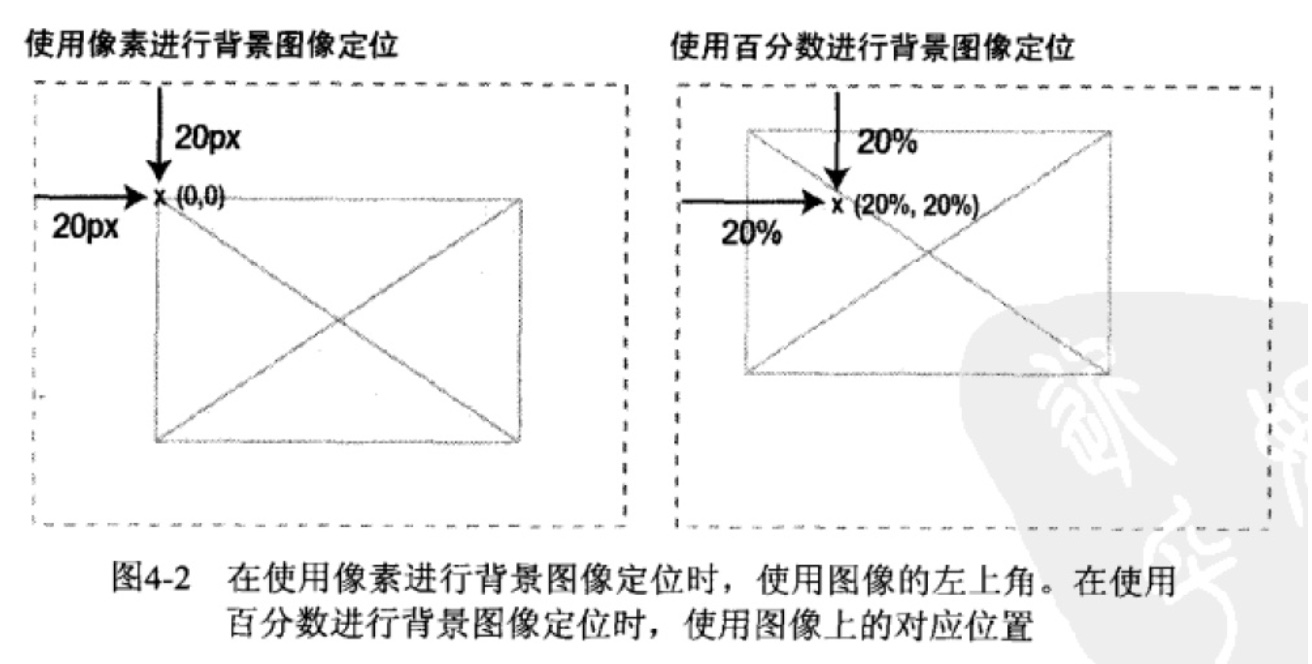
(2) 背景所在定位
background-position: [横向] [纵向]
取值类型:
关键词:top/bottom、left/right、center
百分比:x%
数值:px、em 等

Q:为什么 百分比% 的规则定义的与众不同?
A:其实是为了照顾人们的直觉:
background-position: 0 0; //图片靠着左上角
background-position: 50% 50%; //图片水平垂直居中
background-position: 100% 100%; //图片靠着右下角
(3) 背景占据区域
1、background-origin, background-clip的取值:
border-box: content + padding + border
padding-box【默认】 : content + padding
content-box:content
2、background-origin, background-clip的区别:
前者是移动,后者是切割 (基于 background-origin 的值 )。
(4) 添加多个背景
#example1 {
background-image: url(img_flwr.gif), url(paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
}
1、多张图片的属性用逗号隔开。
2、第一张图片显示在最顶端,以此类推。
四、链接
1、link 样式
请最好按照下面的顺序添加伪类,否则有些会失效。
(1) a:link 显示
(2) a:hover 悬停
(3) a:active 点时
(4) a:visited 点过
当键盘移动到链接上时,还会有 a:visited。
2、页内跳转 - #
<div id="main">
<a href="#target">click!</a>
<span>block——1</span>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<span id="target">block——2</span>
</div>
1、点击 a 标签即可跳转。
2、浏览器打开 url#target 即可自动跳转 (当前页面刷新不行)
五、表格
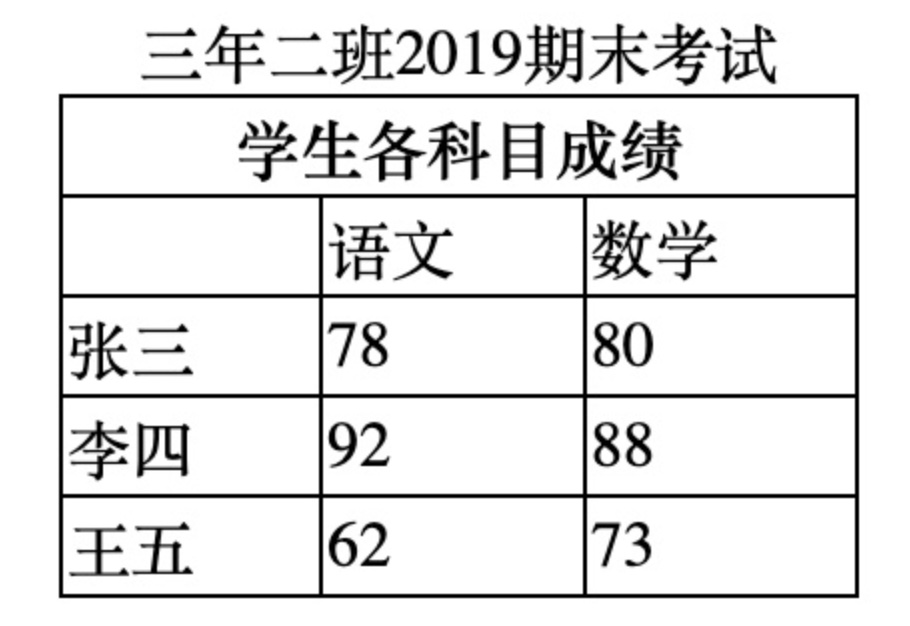
1、一个表格的范例
<table summary="三年二班2019期末考试 - 学生各科目成绩">
<caption>
三年二班2019期末考试
</caption>
<thead>
<tr>
<th colspan="3">学生各科目成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td scope="col">语文</td>
<td scope="col">数学</td>
</tr>
<tr>
<td scope="row">张三</td>
<td>78</td>
<td>80</td>
</tr>
<tr>
<td scope="row">李四</td>
<td>92</td>
<td>88</td>
</tr>
<tr>
<td scope="row">王五</td>
<td>62</td>
<td>73</td>
</tr>
</tbody>
</table>
(1) summary 类似<img> 的 alt 属性。
(2) th/td的 scope 属性用来标识是列头还是行头。
2、table 的 合并 / 分隔 - border / collapse
以上面的 demo 为例:
(1) 合并(collapsed)
table, td ,th{
border: 1px solid black;
}
table{
200px;
}
/* 下面为重点 */
table{
border-collapse: collapse;
}

(2) 分隔(separated)
table, td ,th{
border: 1px solid black;
}
table{
200px;
}
/* 下面为重点 */
table{
border-collapse: separate;
border-spacing: 10px;
}
若 border-collapse: separate ,而省略 border-spacing,那 border-spacing 也是有默认值的且非0。( 0 则跟 border-collapse: collapse 一样了 )

3、各个 table 相关标签的对比
| 是否支持? | border | width/height | 是否符合盒模型 | margin | padding | text-align | vertical-align |
|---|---|---|---|---|---|---|---|
| table | √ | √ / √ | × | √ | √ | √ | × |
| caption | √ | √ / √ | √ | √ | √ | √(默认居中) | × |
| thead/tbody | × | × / × | N/A | × | × | √ | √ |
| tr | × | × / √ | √ | × | × | √ | √ |
| th/td | √ | √ / √ | √ | × | √ | √(默认居中) | √ |
唉,table 真的有太多坑了。
4、淘汰的 table 属性
(1) table 标签的 cellspacing/cellpadding 属性已被淘汰,请用border-spacing 和padding代替。
(2) 直接在 table 标签定义的 border=1不推荐使用,请在 CSS 里:
table, td ,th{
border: 1px solid black;
}
六、表单
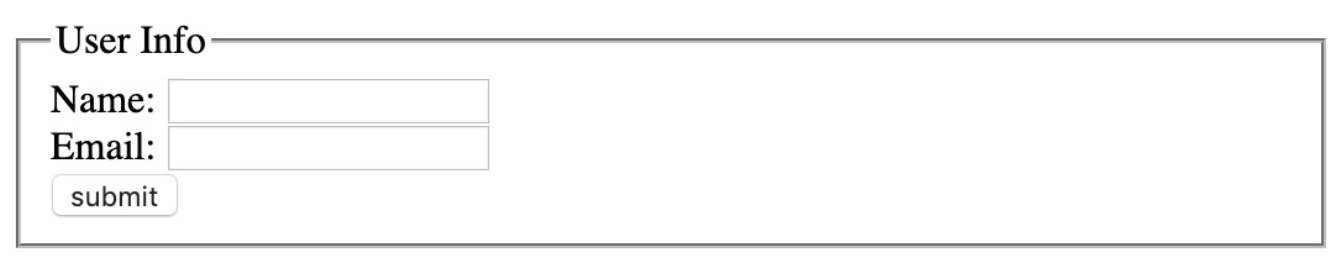
1、一个表单的范例
<form accept-charset="utf-8" action="form_action.asp" method="post">
<fieldset>
<div>
<!-- 关联 label 的方法一 -->
<label for="name">Name:</label>
<input name="name" id="name" type="text" />
</div>
<div>
<!-- 关联 label 的方法二 -->
<label>
Email:
<input name="email" type="text" />
</label>
</div>
<button type="submit">submit</button>
</fieldset>
</form>

1、fieldset 周围会加上一个细线边框(哪怕没有 legend 标签),想去掉就把 border 属性设置为 none 。
2、input 元素 focus 时默认会有一个蓝色轮廓,outline: none 可以去掉。