一、建立配置文件
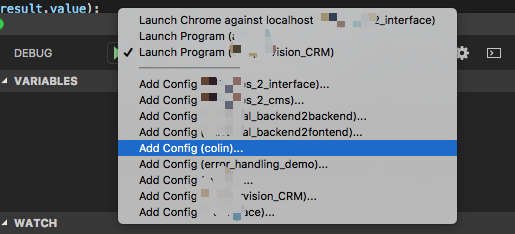
1、选择你的项目

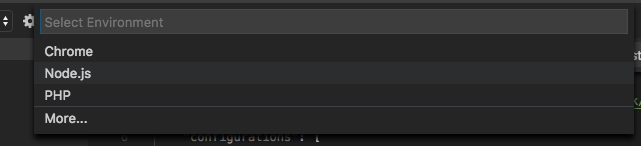
2、选择你项目的语言

3、当前项目路径下生成 .vscode/launch.json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/test.js"
}
]
}
type - 用于此启动配置的调试器类型。每个安装的调试扩展都会引入一种类型,例如,node 内置节点调试器,php 以及 goPHP 和 Go 扩展。
request - 此启动配置的请求类型。目前支持的是 launch 和 attach。( request 的详解见下面的第三章)
name - 友好名称,显示在“调试启动配置”下拉列表中。
program - 启动调试器时要运行的可执行文件或文件
args - 传递给程序进行调试的参数
env- 环境变量(该值 null 可用于“取消定义”变量)
cwd - 当前工作目录,用于查找依赖项和其他文件
注1:
${workspaceFolder}表示工作空间文件夹的根路径,${file}表示活动编辑器中打开的文件。
注2:
”program": "${workspaceFolder}/test.js”,我不太清楚 vscode 是怎么识别我想要调试当前目录下的/test.js。[待解决]
注3:还可以把配置文件写进
User Settings成为全局配置。


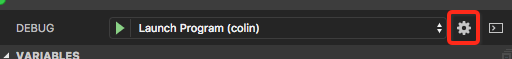
4、快速回到你的配置文件


二、打断点
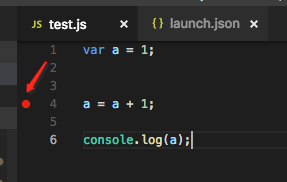
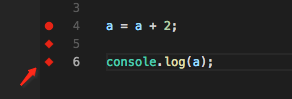
1、Breakpoint (传统断点)
(1)图形用圆形代替
(2)不可以打在空行上

2、Logpoint
(1)可以在 debug console 里打印出信息(用 {} 包裹表达式)
(2)图形用菱形代替
(3)如果不打在语句上,而是空行,则调试执行的时候,会消失,但不影响效果。所以还是推荐打在语句上!

3、Conditional Breakpoint
分两种条件:表达式 / 命中数
(1)可以在符合条件时中断到离此断点下方最近的一条语句上
(2)图形用正方形代替
(3)如果不打在语句上,而是空行,则调试执行的时候,会消失,但不影响效果
三、调试
第一章提到的 launch.json 配置文件里有 request 字段,取值范围为:launch 和 attach
launch:vscod e独立自主的跑起一个调试进程
attach:你通过 node --inspect-brk xxx.js 自行启动调试,然后 vscode 再去 attach 它
下面就分这两类来说说具体调试方式的区别:
1、launch 方式
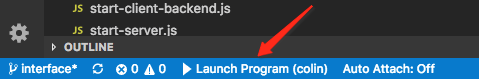
(1)点击 Launch Program

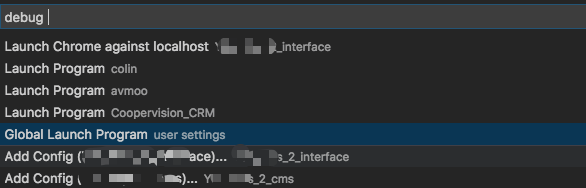
(2)选择启动哪个配置文件

注:
launch.json配置文件中name属性的值会显示在这个下拉列表中。
(3)开始调试
2、attach 方式
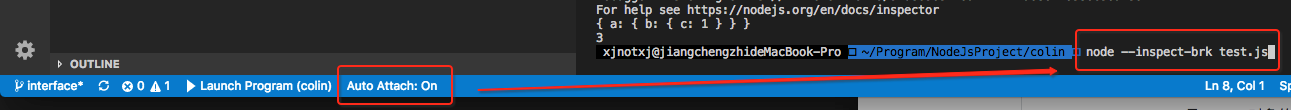
(1)把 Auto Attach:On 打开

(2)以调试的方式启动 node
node --inspect-brk test.js
(3)开始调试
四、调试相关功能
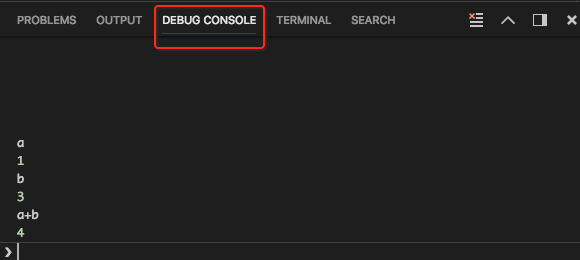
1、DEBUG CONSOLE
可以在此操作变量

五、多目标调试
需求:同时调试 server.js 和 client.js
1、建立配置文件
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Server",
"program": "${workspaceFolder}/server.js",
"cwd": "${workspaceFolder}"
},
{
"type": "node",
"request": "launch",
"name": "Client",
"program": "${workspaceFolder}/client.js",
"cwd": "${workspaceFolder}"
}
],
"compounds": [
{
"name": "Server/Client",
"configurations": ["Server", "Client"]
}
]
}
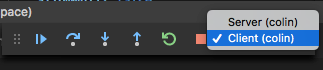
2、开始调试

注1:调试的时候,可以同时运行程序
注2:当修改代码,同时运行的程序会立即生效,而调试的代码还是老的
参考资料
https://code.visualstudio.com/docs/editor/debugging#_launch-configurations